http://www.eizo.co.jp/eizolibrary/knowledge/eyestrain/index.html
検証1 LEDバックライト
検証2 明るい画面
ーーー
関連情報
フリッカーフリーの検索結果は
ノングレア(非光沢)の検索結果は
ブルーライトカットモード
HiDPI 4K 60Hz(4Kモニターは解像度を選択してFULL HDモニターにもなります。)


$ sudo pip-3.6 install django
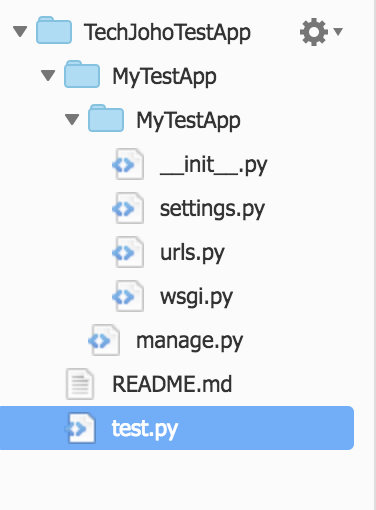
$ django-admin startproject MyTestApp

$ cd MyTestApp
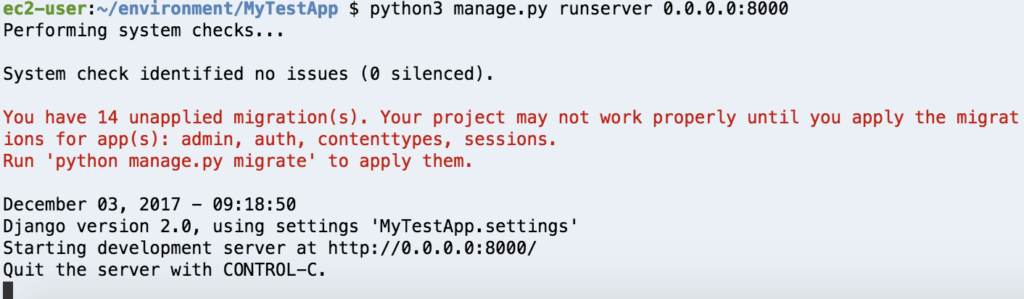
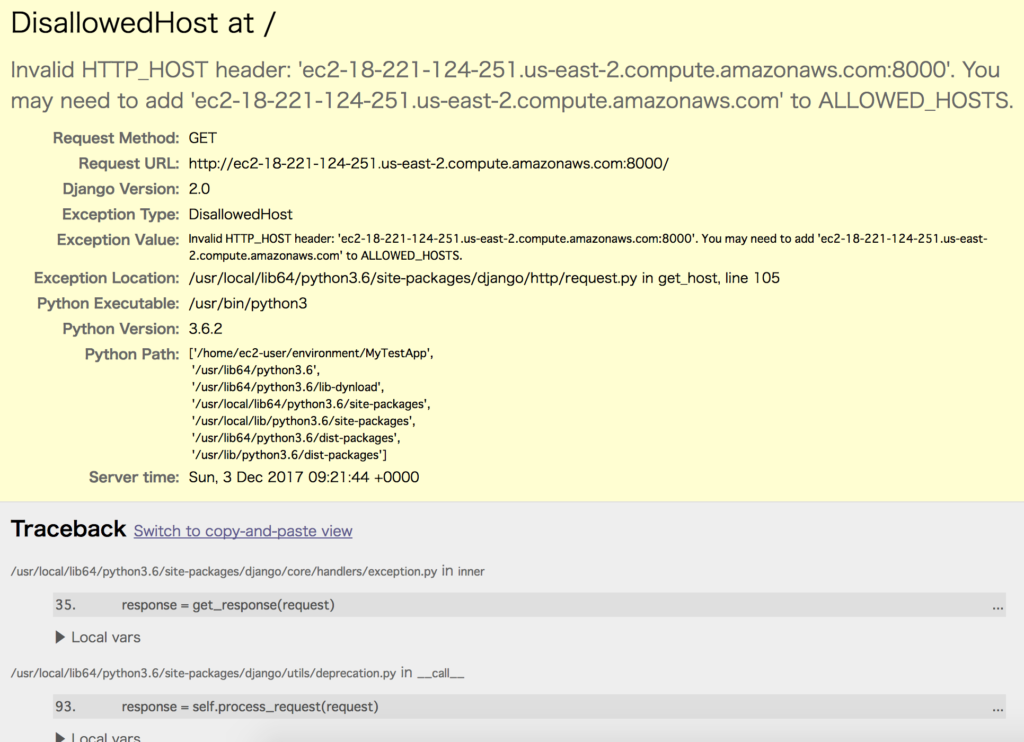
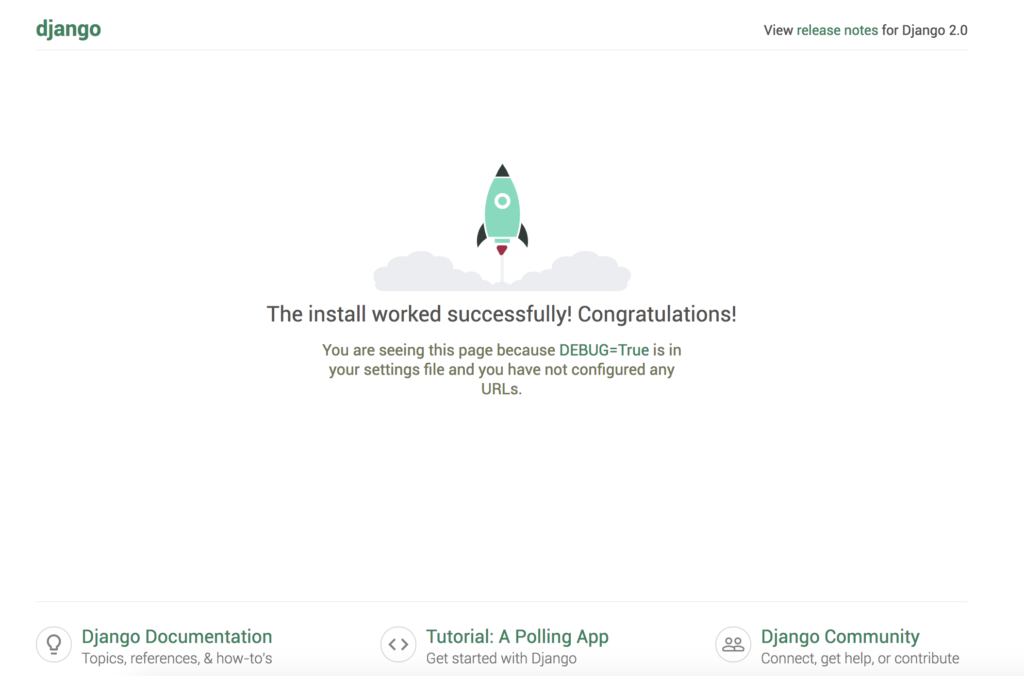
$ python3 manage.py runserver 0.0.0.0:8000











- <!doctype html>
- <html>
- <head>
- <meta charset="UTF-8"/>
- <title>-webkit-mask-image | jHC-Study</title>
- <meta name="viewport" content="width=device-width, maximum-scale=1.0, minimum-scale=0.5,user-scalable=yes,initial-scale=1.0">
- </head>
- …
- </html>
- @media (-webkit-min-device-pixel-ratio: 2),
- (min-resolution: 2dppx) {
- .class {
- background-image: url(image-2x.png);
- }
- }
- <img src="image.png" srcset="image-x2.png 2x" />
- <img src="image.png" srcset="image-x1.5.png 1.5x, image-x2.png 2x, image-x3.png 3x" />