勉強の為に引用しました。
https://codezine.jp/article/detail/8663
Webアプリ開発技術の新潮流スタディーズ 第3回
今日のWebを支える通信プロトコル「HTTP」の新しいバージョンである「HTTP/2」が、ついにRFCとして公表されました。これは「HTTP/1.1」から実に16年ぶりの改訂ということになります。それでは、HTTP/2の登場はインターネット上に構築されたシステムにどのような影響を与えるでしょうか。また、アプリケーション開発者はどのような対応をすべきでしょうか。本稿では、HTTP/2の誕生した背景・理由から、HTTP/2の仕様、接続の仕組み、導入方法までを広く解説します。

| 目次 |
|---|
SPDY、そしてHTTP/2の誕生
2009年、米グーグルによるWeb高速化の取り組みの一環から「SPDY」プロトコルが生み出されました。SPDYは、既存のHTTPと互換性を保ちながらセッション層を効率化する画期的なプロトコルで、TwitterやFacebookなどの有名サイトも次々とこの仕組みを取り入れるようになりました。
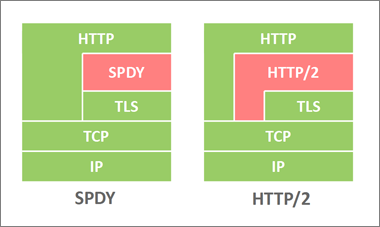
「HTTP/2」は簡単に言えば、このSPDYを改良したものです。したがって、HTTP/2は従来のHTTP/1.1に新しくメソッドやヘッダによって機能を追加するものではなく、HTTPの表面上の機能はそのままに内部動作を置き換えるものです。次の図は、SPDYとHTTP/2のプロトコルのイメージです(右の図は少々違和感があるかもしれませんが)。

HTTP/2とSPDYの位置付け
HTTP/2は、標準化団体IETF(Internet Engineering Task Force)のHTTPBisワーキンググループによって仕様の策定が進められ、今年5月にRFC化を果たしました。議論の様子はGitHub上の「http2/http2-spec」で見ることができます。

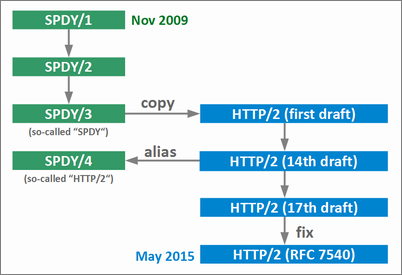
HTTP/2とSPDYの関係。HTTP/2の仕様策定はSPDY/3をコピーして開始された
なお、SPDYはのバージョンはSPDY/4まで存在しますが、上図のとおり、SPDY/4はHTTP/2と同等の仕様だと思って問題ありません。これ以降、本稿で単にSPDYといった場合にはSPDY/3以前のことを指します。
HTTP/2の仕様が確定したことで、SPDYは役目を終えました。米グーグルも、ChromeでのSPDYのサポートを2016年までに終了することを表名しています。
日本のHTTP/2コミュニティ
実は、HTTP/2には日本のコミュニティが多くの貢献をしています。活動内容はHTTP/2のサーバ・クライアント実装(ローカルコミュニティとしてはかなり多いです)からIssueに対する議論、テストケースの作成など様々で、RFCに謝辞が載るまでになりました(p94 Acknowledgementsの一番下)。Webの未来に興味のある方は、こうしたコミュニティに参加してみるのも面白いと思います。
なぜHTTP/2の登場が必要だったのか
そもそも、SPDYやHTTP/2が解決しようとした問題とは何だったのでしょうか? 一番の問題は、プロトコルの仕様に起因するパフォーマンスの悪さです。以降では、従来のHTTPではパフォーマンスが悪くなる根拠を、HTTP/2登場の背景として説明します。
HTTP/1.1とその限界
HTTPでは、1つのリクエストが完了するまで、次のリクエストを送ることができません。現在のWebでは1ページに多くのリソースを必要とするため、この方法は明らかに非効率です。この制約を回避するために、多くのブラウザは1ドメインへの接続を同時に複数行うことで、通信の多重化を図っています。
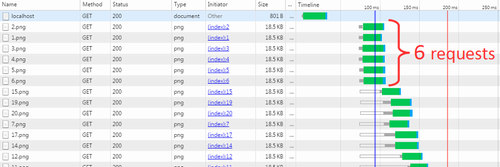
次の図は、Chromeブラウザで同時に多くの画像を読み込む例です。Chromeが同時に送信するリクエストは6つまでである(7つ目以降はブロックする)ことが分かります。
また、同時接続はネットワークに負荷をかけるため、本来HTTP/1.1の仕様としては2つまでにすべきとされています。
HTTPパイプライン
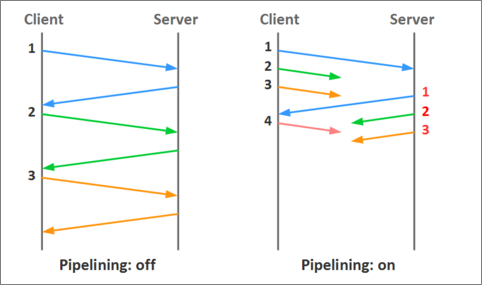
実は、HTTP/1.1から、前回リクエストの完了を待たずに次のリクエストを送信してもよいことになっています。これを実現しているのは「HTTPパイプライン」という仕組みです。相手側のリソースに余裕がある限りどんどんリクエストを送ってよく、新たに余裕ができ次第、さらに次のリクエストを送ることが可能です。

HTTPパイプライン
ただし、HTTPパイプラインには「サーバはリクエストの順番通りにレスポンスを返さなければならない」という制限があります。例えば、先頭のリクエストの処理に時間がかかる場合、後続のレスポンスは全てブロックされることになります。これを「HoL(Head of Line)ブロッキング」といいます。
そして残念なことに、現在ほとんどのブラウザはHTTPパイプライン機能を全く実装していないか、デフォルトでオフにしています。これには、実装の困難さから、HTTPパイプラインを正しく実装したサーバが少ないという事情があるようです。
リソース読み込みを速くする様々な工夫
このような条件下で可能な限りパフォーマンスを出すため、Web開発者によって多くのプラクティスが生まれました。Webアプリケーション開発に携わっている方であればお馴染みかもしれません。
リソースの結合
複数のファイルを1つに結合すれば、リクエストの数を減らし、余計な待ち時間を減らすことができます。画像の場合、複数の画像を1枚の画像に集約した上で、CSSから目標の座標を指定するというテクニック(CSSスプライト)を用います。
画像のインライン埋め込み
ページの表示に必要な画像はブラウザがHTMLを受け取った後に改めてリクエストする必要があります。そこで、次のように記述することで、HTML内にbase64でエンコードした画像を直接埋め込む方法があります。
src="data:image/gif;base64,HRv3ABkAOYAAGYIAL65qSb+gbLeJGRi~(省略)"
これによって1回分の往復時間を減らすことができますし、リクエスト数の削減にもつながります。
ドメインシャーディング
ブラウザによる同時接続は1つのドメインに対して最大6つまで(ChromeやFirefoxの場合)に制限されています。しかし、リソースの取得先を複数のドメインに分散すれば、同時接続数を増やすことができます。CDN(Content Delivery Network)は、この目的のために有効に働きます。
このページでは、SPDYやHTTP/2が克服しようとした問題を紹介しました。次ページでは、HTTP/2がこれらの問題を解決することを目指して取り入れた仕様を紹介します。
| 目次 |
|---|
※この続きは、会員の方のみお読みいただけます(登録無料)。

0 件のコメント:
コメントを投稿