https://qiita.com/satokaz/items/6a6a0d9b6489ec2d1803
- macOS で Visual Studio Code を使うためのアレコレ (2019/03/28)
- まず、読んでおくもの
- Mac のキーボードショートカット
- 割り当て済みの VS Code キーボードショートカット
- 日本語入力で制御文字が入ってしまう
- Command Line Tool のインストール
- VS Code の設定
- 設定エディタの編集方法を選択する
- settings.json などの配置場所
- VS Code を完全にアンインストールする
- ワークスペースの設定
.vscode/setings.json - フォント
- files.eol
- スワイプによるエディタ間の移動 (2017/5/8)
- 最初に
シェルコマンド: PATH 内に 'code' コマンドをインストールします (Shell Command: Install 'code' command in PATH)を実行する - 統合ターミナル関連
- ローカライズ
- macOS Sierra のタブ対応 (2018/5/8)
- window.title でインスタンス毎にタイトルを設定しておく
- カーソルが置かれたラインに色付けをする設定
- ヌルヌルっと動くカーソル移動
- command+W でアクティブなウインドウを閉じないようにする
- command+Q で VS Code を終了しないようにする
- 省電力関連
- VS Code の更新ができない (2018/3/3)
- Dock から起動する Visual Studio Code について
- 読み込み可能な最大ファイルサイズについて(2017/8/17)
- 拡張機能
- vscode に付属する ripgrep を使い回す
- VS Code からのコピーを活用する
- あると便利な macOS のユーティリティ
- VS Code の動作をキャプチャしてアニメーション GIF を作成する
- Finder のコンテキストメニューに「VS Code で開く」を追加する
- Touch Bar
- キーボードのカスタマイズ
- クリップボードマネージャ
- その他
まず、読んでおくもの
Mac のキーボードショートカット
macOS の標準キーボードショートカット一覧:
また、Windows と macOS での呼び方リストも見ておくと良いです:
割り当て済みの VS Code キーボードショートカット
macOS 用キーボードショートカットリファレンスが PDF で配布されています。
その他の platform は、こちら。
VS Code 上で、
ヘルプ: キーボードショートカットの参照 (または、Help: Keyboard Shortcuts Reference) コマンドか、⌘K + ⌘R のショートカットキーを入力することで、Web ブラウザ経由で上記のファイルを参照することも可能。日本語入力で制御文字が入ってしまう
VS Code の問題ではなく、VS Code のコアコンポーネントとして採用している Electron の bug になります。
日本語入力時に、1 文字削除しようとすると、delete 一押しでは消えずにでもう一度 delete を実行すると見えない制御文字が挿入される場合がある。
頻繁に起きることもあれば、そうでない時もあり、制御文字の可視化をしていなければ、何が怒っているのかもわからず。
頻繁に起きることもあれば、そうでない時もあり、制御文字の可視化をしていなければ、何が怒っているのかもわからず。
せめてディスクに書かれる時には、制御文字だけ削除できれば・・・ということで、制御文字を削除するフォーマッタ拡張機能を作成し Market place で公開しました。
フォーマッタとして実装しているので、
拡張機能をインストールし、
- ドキュメントのフォーマット コマンドを実行するか、
- "editor.formatOnSave": true が設定されている場合は、保存時(⌘S)に発動
- "editor.formatOnType": true が設定されている場合は、改行時か ; を入力時に発動
いずれも、何かのアクシンをトリガとし、制御文字を削除します。
という感じで削除してくれます。詳しくは、Market Place の README を参照:
もちろん、macOS 以外の VS Code でも利用可能です。
Command Line Tool のインストール
git コマンドが簡単に手に入るのと、いくつかの UNIX 系のコマンドと gcc などのコンパイラもインストールされるの入れとく。
XCode をまるまる入れてていても問題ないなら、XCode をインストールしましょう。
XCode は必要ない場合は、最低限 Command Line Tool をインストールしておく。
XCode をまるまる入れてていても問題ないなら、XCode をインストールしましょう。
XCode は必要ない場合は、最低限 Command Line Tool をインストールしておく。
VS Code の設定
設定エディタの編集方法を選択する
これは好みの問題。
VS Code 1.27 から設定エディタのユーザーインターフェースのデフォルトが GUI になっていますが、
VS Code 1.27 から設定エディタのユーザーインターフェースのデフォルトが GUI になっていますが、
workbench.settings.editor を json にすることで従来の JSON 形式をデフォルトにすることが可能です。settings.json などの配置場所
global 設定ファイルなどの配置場所は下記。
global 設定は、全ての VS Code インスタンスに反映される。
global 設定は、全ての VS Code インスタンスに反映される。
- VS Code Stable:
$HOME/Library/Application Support/Code - VS Code Insiders:
$HOME/Library/Application Support/Code - Insiders - Code - OSS:
$HOME/Library/Application Support/Code - OSS
VS Code Insiders:
$HOME/Library/Application Support/Code - Insiders の例:User ディレクトリに settings.json や locale.json などが配置される。VS Code を完全にアンインストールする
VS Code Stable:
/Applications/Visual Studio Code.app
/private/tmp/VSCode Crashes
~/.vscode
~/Library/Application Support/Code
~/Library/Caches/Code
~/Library/Preferences/com.microsoft.VSCode.*
~/Library/Saved Application State/com.microsoft.VSCode.savedState
VS Code Insiders:
/Applications/Visual\ Studio\ Code\ -\ Insiders.app (or ~/Applications/Visual\ Studio\ Code\ -\ Insiders.app)
/private/tmp/VSCode\ Crashes/ (もし、存在するなら)
~/.vscode-insiders/
~/Library/Application\ Support/Code\ -\ Insiders/
~/Library/Caches/Code
~/Library/Preferences/com.microsoft.VSCode.*
~/Library/Saved Application State/com.microsoft.VSCode.savedState
ワークスペースの設定 .vscode/setings.json
VS Code では、全ての VS Code インスタンスに設定が反映される
ユーザー設定 (グローバル設定)と 1 つの VS Code インスタンスにのみ適用される ワークスペース設定 があります。フォント
editor.fontFamily では、フォントファミリー名に日本語が入っていると正しく扱ってくれないみたい。。。等幅フォント 「Osaka レギュラー−等幅」 を Visual Studio Code で利用する
エディタといえば、等幅フォントということで、macOS にバンドルされる
Osaka レギュラー−等幅 フォントを設定する方法:"editor.fontFamily": "Osaka-Mono" 以外は、好みで設定すると良い。
でも、ホワイトスペースのレンダリングのビュレットが正しくレンダリングされていないような気がする・・・
San Francisco Mono フォントを Visual Studio Code で利用する
macOS Sierra 10.12 から Terminal.app のフォントとして San Francisco Mono フォントを採用している。等幅フォントしては見易くて良い感じなので、これを他のアプリケーションでも利用したいなと。でも、何故か FontBook にも見当たらず、このフォントは Terminal.app 内でしか利用できないようになっていたりする。
ターミナルから open コマンドで
/Applications/Utilities/Terminal.app/Contents/Resources/Fonts ディレクトリを Finder で開き、ファイルを全部選択して、Font Book にドラッグアンドドロップすることでインストールできる。settings.json の editor.fontFamily には、下記のように設定する。Ligature (合字)には対応していないが、Fira Code をベースに Ligature 化できる Ligaturizer により SF Mono も Ligature 化可能。また、日本語フォントは含まれていない。日本語フォントとは幅が違うので code ではなく文章を書いたりするとストレスたまる人がいるかもしれない。
その他のフォントについては下記を参考に。
フォントの拡大/縮小
VS Code 1.24 から、新しいフォンとのズーム機能が追加されています。
デフォルトのズーム機能は、
新しいフォントズーム機能は、エディタ部分のフォンとだけをズーム対象としてくれるので、こちら設定しておくと捗るかと思います。
"window.zoomLevel" を操作するため UI まで含めて全体がズームされていました。新しいフォントズーム機能は、エディタ部分のフォンとだけをズーム対象としてくれるので、こちら設定しておくと捗るかと思います。
キーボードショートカットとして、
Markdown プレビューなどをズームしたい場合は、下記の拡張機能をご利用ください。
files.eol
改行コードを指定できる設定のデフォルト値が、VS Code 1.29 から OS を判別して自動的に設定できる用にするための
影響があり、回避したい場合は、
auto になった。それは良いとして、この設定の影響で Markdown の目次を自動作成/アップデートしてくれる Markdown TOC が正しく動かなくなっていた。影響があり、回避したい場合は、
auto ではなく個別に設定する(選択するだけ)
|Platform| 改行コード|
|-|-|
|Windows|\r\n|
|macOS, Linux|\n|
|-|-|
|Windows|\r\n|
|macOS, Linux|\n|
スワイプによるエディタ間の移動 (2017/5/8)
VS Code 1.12 から、3 本指スワイプのジェスチャーを使用してエディター間を移動できるようにする新しい設定
workbench.editor.swipeToNavigate が追加された。- コマンド名
workbench.action.openPreviousRecentlyUsedEditorとworkbench.action.openNextRecentlyUsedEditorから意味をくみ取ると、直近、編集モードになったエディタ間のみ移動できるよう
最初に シェルコマンド: PATH 内に 'code' コマンドをインストールします (Shell Command: Install 'code' command in PATH) を実行する
シェルから VS Code を
code コマンドで起動できるように、シェルコマンド: PATH 内に 'code' コマンドをインストールします (Shell Command: Install 'code' command in PATH) を必ず実行しておく。- /usr/local/bin にインストールされる。
最近の VS Code では、/usr/local/bin にリンクを作成するようになったので、アップデートの度にインストールを実行する必要がなくなった
統合ターミナル関連
統合ターミナルのシェルを login シェルとして起動する場合
ログインシェルとして好きなシェルを起動するには、
terminal.integrated.shell.osx に使用したいシェルを絶対パスで書きます(/bin/bash, /bin/zsh など)
さらに、起動するシェルにオプションを与えたい場合は、
terminal.integrated.shellArgs.osx に設定します。下記では、シェルを /bin/bash にし、-l オプションを渡して login シェルとして起動する設定です。統合ターミナルかその他ターミナルかを判別する
統合ターミナルで起動するシェルにだけ何か仕掛けたいという場合は、環境変数
VSCODE_PID が必ずセットされるので、それを見るようにするといいのかな。が、VS Code 1.25 までだった。
VS Code 1.26 からは、統合ターミナルに
VSCODE_PID がセットされなくなってしまったため、替わりになるものを探したところ TERM_PROGRAM=vscode がセットされるようになったので、これを使う"terminal.integrated.setLocaleVariables" は false に設定を
統合ターミナルで日本語を扱いたい場合に気をつけること。
VS Code 1.10.0 で動作が変わっている。何れも環境変数 LANG が設定されていない状態で、言語を構成する (Configure Language)に:
*enまたはen-USを設定した場合は、en_US.UTF-8がセットされる
*jaを設定した場合は、ja_JP.UTF-8が設定される言語を構成する (Configure Language)で設定された言語がセットされるようになった。
また、何れの設定でも、環境変数 LANG が設定されていれば、それが最優先で利用される。
VS Code の統合ターミナルは、シェルのプロファイルなどで
しかし、
locale (LANG 環境変数) が明示的に指定されていない場合、Electron から locale 情報をもらい設定するようになっています。しかし、
言語を構成する (Configure Language) コマンドで、locale.json に "locale":"ja" と設定した場合、正しい locale が設定されず下記のように設定されてしまいます。
日本語を利用する場合に、期待する設定値としては、
ja_JP.UTF-8 となりますが、その値をセットしてくれません。日本語を扱いたければ、言語を構成する (Configure Language) で ja を設定すると書きましたが、この値と、下記の変更に原因があります。(と思っている)- Set locale variables automatically for the integrated terminal #7301
- 1.10.0 で修正済み。となり、2/28 に close になる
Electron で扱う locale は short locale となり、その情報をもらって UTF-8 という文字列をがっちんこしているので、本来期待する
ja_JP.UTF-8 が生成されません。
そのため、まずは、下記の設定を
false にします。
その後、お使いのシェルのプロファイルに、環境変数
LANG をセットします。
これで、好きな正しいロケールを設定できます。
また、下記 PR #20932 が merge され、LANG 環境変数に何も設定されていない場合は、
en_US.UTF-8 が自動的にセットされるようになるみたい。この変更は、VS Code の February 2017 リリースに入ってきます。ローカライズ
表示言語を構成する (Configure Display Language) コマンドで、locale.json を設定する
メニューなどを日本語化したい場合は、コマンドパレットから、
表示言語を構成する (Configure Display Language) コマンドを実行し、VS Code で利用する locale を設定してください。- メニューなどの表示項目を英語で利用したい場合:
enまたはen-USを設定 (default) - メニューなどの表示項目を日本語で利用したい場合:
jaを設定
VS Code 1.24 でコマンド名がConfigure Languageから変更になってた
* Should "Configure Language" command be renamed "Configure Display Language"? #49244
macOS Sierra のタブ対応 (2018/5/8)
VS Code 1.12 から、macOS Sierra のタブ機能をサポート。
まだ、Electron Update に依存する問題があるみたいだけど、とりあえずタブにまとめることが可能に。
まだ、Electron Update に依存する問題があるみたいだけど、とりあえずタブにまとめることが可能に。
"locale":"en"だと表示メニューに Show Tab Bar が出てこない。"locale":"ja"だと出てくるシステム環境設定 > Dock > 書類で開くときはタブで開く: 常にで、常にタブで開かれる (現時点での使い勝手は、正直微妙な感じがする)- Improve native tabs (Sierra) functionality · Issue #25919 · Microsoft/vscode
VS Code 1.25 で下記の修正が入り、正しくタブを利用できるように。
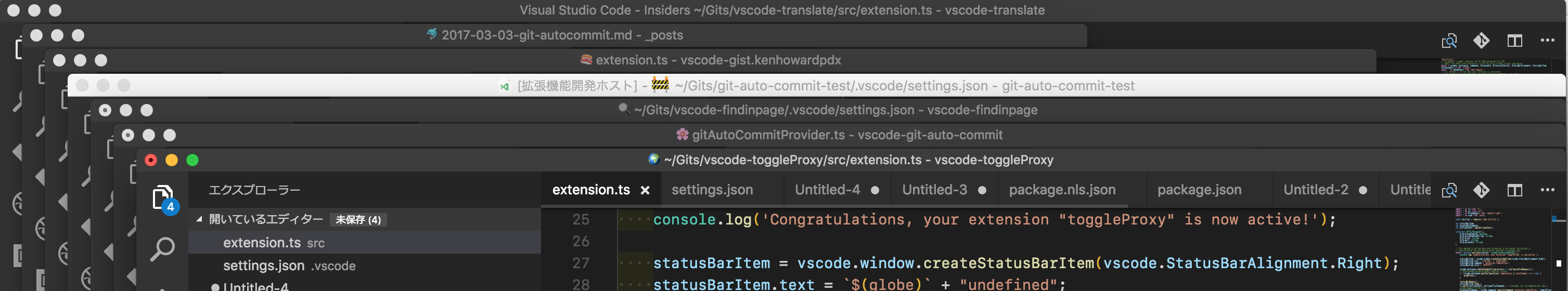
表示 -> タブバーを表示でちゃんとタブ化されたウインドウのタイトルが表示されるようになった:
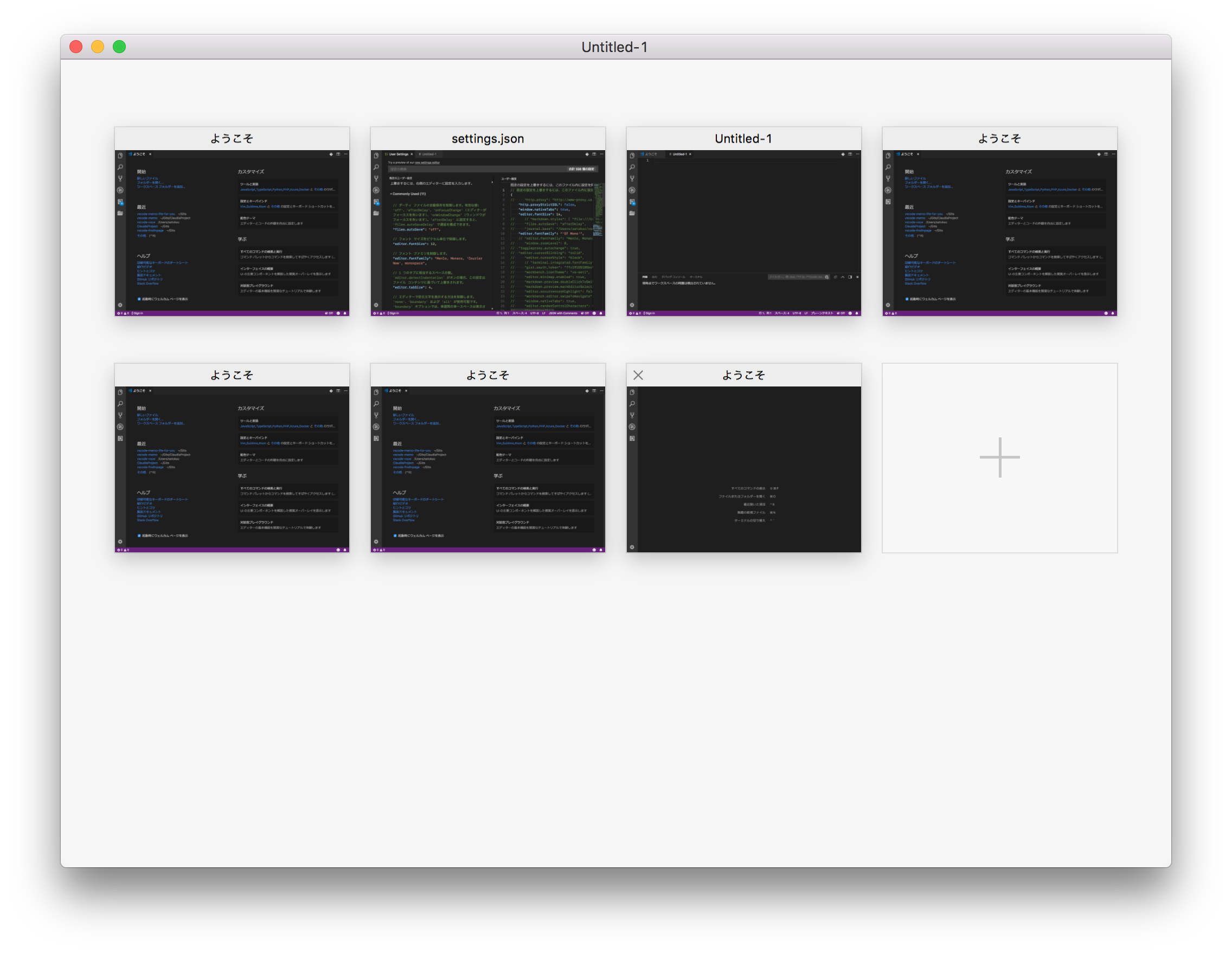
表示 -> 全てのタブを表示もバッチリ:
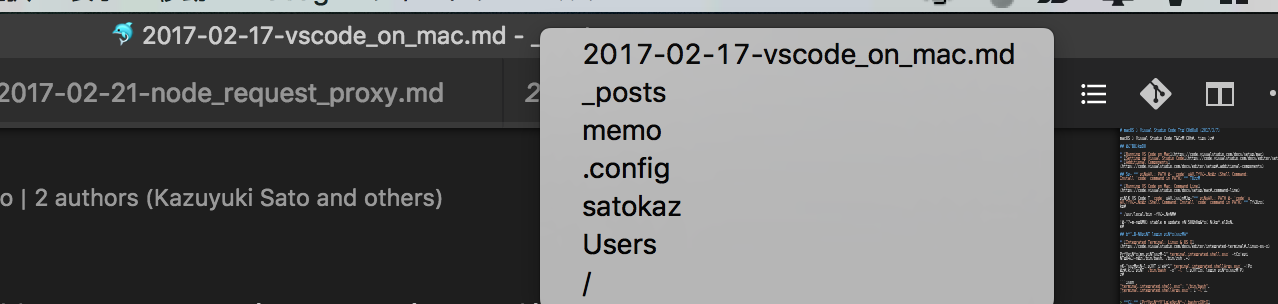
window.title でインスタンス毎にタイトルを設定しておく
VS Code のインスタンスを複数立ち上げる人にお勧め。
VS Code 1.10.0 から、ウインドウのタイトルに表示する項目をカスタマイズできるようになっている。
settings.json に設定すると、全てのウインドウに反映されるが、ワークスペースの設定 .vscode/settings.json に設定することで、VS Code のインスタンス毎に設定できる。
それっぽい絵文字を入れておけば、判別しやすくなるのでオススメ。
絵文字の入力は、アクセント記号付きの文字、絵文字、記号を Mac で入力する方法で。
絵文字の入力は、アクセント記号付きの文字、絵文字、記号を Mac で入力する方法で。
ステルバイさんかわいいよ。
また、タイトルを右クリックすることで分解されたパスがコンテキストメニューとして表示され、クリックすることで Finder で開くことができる
あるいは、Peacock for Visual Studio Code を利用することで、タイトルバー/アクティビティバー/ステータスバーの色をワークスペース毎に設定することが可能:
カーソルが置かれたラインに色付けをする設定
まずは、現在カーソルが置かれている行をどのように表示するを好みに設定する:
上記の設定で満足できない場合は、
workbench.colorCustomizations 設定を利用し、背側をカスタマイズする:
例えば、下記のように設定すると、
カーソルが置かれた行は、このような感じになる。
ヌルヌルっと動くカーソル移動
Windows 版の Microsoft Office などで採用されているヌルヌルっと動くカーソル移動を実現する拡張機能。
VS Code 1.30 で、この機能が実装されました。
VS Code 1.30 で、この機能が実装されました。
editor.cursorSmoothCaretAnimation を true に設定。command+W でアクティブなウインドウを閉じないようにする
macOS の基本ショートカットとして
⌘ + W は、アクティブなウインドウを閉じる操作に割り当てられています。command + W:最前面のウインドウを閉じます。その App のウインドウをすべて閉じるには、「option + command + W」キーを押します。
ショートカットキー設定を変更して、誤爆を防ぎましょうというお話です。
VS Code のショートカットキーというか、キーバインドについては、下記のドキュメントで。
VS Code のショートカットキーというか、キーバインドについては、下記のドキュメントで。
VS Code では、
⌘ + W のアクションを個別に処理するよう実装されています。⌘ + W には、エディタグループが構成されている場合は、アクティブなグループを閉じる操作になり、エディタグループが構成されていなければ、アクティブなエディタ(タブ)を閉じる操作になります。エディタグループもエディタも存在しない場合は、アクティブなウインドウ(アクティブな VS Code インスタンス) が閉じるというように、条件に基づき内部で定義されているコマンドを実行する 3 つのアクションが割り当てられています。
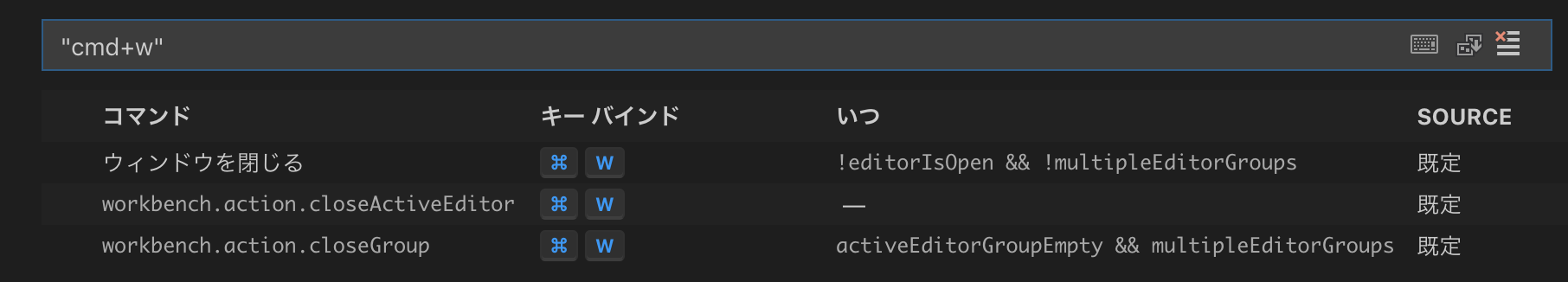
下記がデフォルトのショートカット定義です:
VS Code のショートカットキー定義は、"when" (条件)を定義することで、同じキーアサインに複数のアクション(コマンド)を割り当てることが可能です
なので、
⌘ + W でウインドウ (VS Code インスタンス)を閉じないように変更してみます。
コマンドパレットから、
基本設定: キーボードショートカットを開く (Preferences: Open Keyboard Shortcuts) を実行し、目的のショートカットを表示させ選択します。
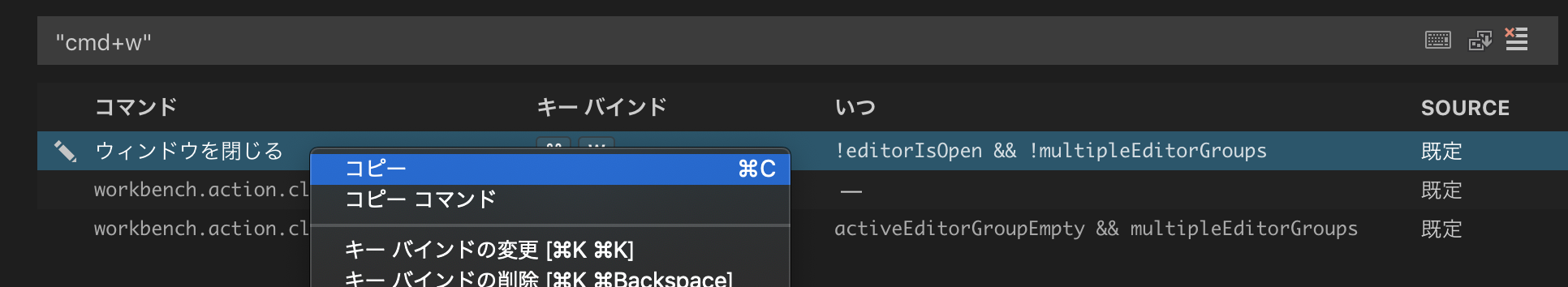
さらに、選択状態であれば ⌘+C で、ショートカットキーの定義をコピーすることができるので、コマンドパレットから、
または、右クリック(macOS なら二本指クリック)することで、コンテキストメニューが表示されるので、そこから
基本設定: キーボードショートカットを開く (JSON) (Preferences: Open Keyboard Shortcuts File) を実行し、それを JSON 形式のキーボードショートカットエディタに貼り付けることができます。または、右クリック(macOS なら二本指クリック)することで、コンテキストメニューが表示されるので、そこから
コピーを選択することでも可能です。
下記がコピーされる内容:
コマンドの先頭に
- をつけて -workbench.action.closeWindow とすることで、これを無効化できます:
さらに、グループやタブを閉じるのも抑制したい場合は、下記のようにします:
以上の設定で、ワークスペースを開いている VS Code インスタンスで
デフォルトでは、ワークスペースを開いていない VS Code インスタンスである場合、エディタが全て閉じられてしまう事を条件に VS Code インスタンスを終了させる設定が有効になっています。
気に入らない場合は、これを無効にすることもできます:
⌘ + W を連打し過ぎても閉じることは無くなります。デフォルトでは、ワークスペースを開いていない VS Code インスタンスである場合、エディタが全て閉じられてしまう事を条件に VS Code インスタンスを終了させる設定が有効になっています。
気に入らない場合は、これを無効にすることもできます:
Quit Control for VSCode 拡張機能を利用することで同様のことが実現できます
command+Q で VS Code を終了しないようにする
Quit Control for VSCode 拡張機能を利用することで同様のことが実現できます
省電力関連
Turbo boost を無効に
CPU の Turbo Boost 機能を無効にしてバッテリーの消費を抑えるのに有効です。Turbo Boost Switcher PRO v2.7.0 では Fan and Temperature charts 機能が追加。
無償が良いという人は、Endurance がおすすめ
GPU を onboard に固定 - gfxCardStatus
dGPU(discrete GPU) を搭載する MacBook Pro 15 などで、アプリケーションにオンボードグラフィックの使用を強制させ、dGPU を利用させないようにする。
バッテリの消費を抑えることが可能。(ただし、外部出力時は、dGPU が必要になるので切り替えてあげましょう)
バッテリの消費を抑えることが可能。(ただし、外部出力時は、dGPU が必要になるので切り替えてあげましょう)
Intel® Power Gadget でモニタリング
Power, Frequency, Tempature, Utilization をモニタリング可能な Intel® Power Gadget 3.5.5 for Mac:
ファンの回転数を制御 - TG Pro
MacBookPro 2018 まで対応。US $18
VS Code の更新ができない (2018/3/3)
VS Code 1.11.2 から 1.2 へアップデートする時に遭遇した。
へぇー、そんなのあるんだ。くらいの感覚だったが、自分も経験したので、ここにのせておく。
へぇー、そんなのあるんだ。くらいの感覚だったが、自分も経験したので、ここにのせておく。
下記のコメントに加えて、
これを実行した:
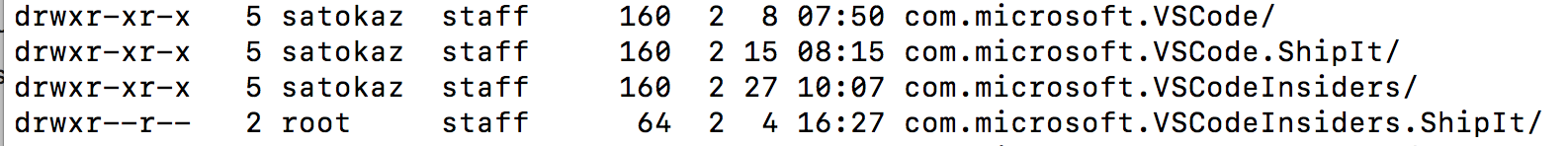
VS Code 1.21 Insiders のアップデートが途中から止まってしまったので、再発したなぁと思って見てみると、Owner が
root になっていたパターンに遭遇。この時も、自分に変更してアップデート可能になった。Dock から起動する Visual Studio Code について
これも、環境変数のお話。Dock から起動されるものとターミナルから起動されるものでは環境変数が異なっている。
読み込み可能な最大ファイルサイズについて(2017/8/17)
- VS Code 1.14 までは、52428800 byte までのファイルを読み込むことが可能
最近の vscode、20 万行のファイル開ける!って調べてみたら、MAX_FILE_SIZE = 50*1024*1024 で 52428800 バイトまでいけるようになってたhttps://t.co/g6X7sLobN4https://t.co/XCimQrAAH2— Kazuyuki Sato (@satokaz) 2016年12月26日
- VS Code 1.15 から、32 bit binary では 300MB まで、64 bit binary では 16GB のファイルまで扱えるように
— Kazuyuki Sato (@satokaz) 2017年8月11日
拡張機能
macOS の Dictionary.app を呼び出す拡張機能
スクリーンショット
Paste Image 拡張機能と組み合わせる。
- OS X El Capitan: 画面を撮影する: "書類にペーストできるように、スクリーンショットをクリップボードに保存したい場合は、Control キーを押しながら、ほかのスクリーンショットキーを押します。"
外部 Git クライアントとの連携 (2017/8/17)
開いているプロジェクトを Fork クライアントで開く拡張機能:
開いているプロジェクトを SourceTree クライアントで開く拡張機能:
開いているプロジェクトを Ship クライアントで開く拡張機能:
開いているプロジェクトを GitUp クライアントで開く拡張機能:
ブラウザの外部エディタとして使う
ブラウザ上の
<textarea> エレメントや contentEditable エリアなどへの入力を VS Code 経由で行うことが可能。 Safari
Chrome
FireFox
vscode に付属する ripgrep を使い回す
好みになるが、VS Code には、ripgrep がバンドルされているので、これをターミナルから使い回す。
VS Code をインストールしたフォルダによってパスが変わってしまうが、/Appcations フォルダに配置した場合は、下記のようになる:
VS Code をインストールしたフォルダによってパスが変わってしまうが、/Appcations フォルダに配置した場合は、下記のようになる:
- Stable:
/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/node_modules/vscode-ripgrep/bin/rg - Insiders:
/Applications/Visual\ Studio\ Code\ -\ Insiders.app/Contents/Resources/app/node_modules/vscode-ripgrep/bin/rg
場所がわかったので、あとは、$HOME/.bash_profile に、alias を設定する(Insider の例):
VS Code 1.19.1 は ripgrep 0.6.0 をバンドル
VS Code 1.20 insiders は、ripgrep 0.7.1 をバンドル
また、VS Code 1.21 から、Electron Archive (ASAR) を採用するということで、ripgrep の配置されるディレクトリが変更になります。
- Stable (1.21 から):
/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/node_modules.asar.unpacked/vscode-ripgrep/bin/rg - Insiders:
/Applications/Visual\ Studio\ Code\ -\ Insiders.app/Contents/Resources/app/node_modules.asar.unpacked/vscode-ripgrep/bin/rg
VS Code からのコピーを活用する
VS Code からのコピーには、テキストだけではなくハイライトなどの要素も含めてくれるため、ペースト先のアプリケーションによっては、そのまま再現してくれたりして綺麗に貼り付けることも可能です。
また、Markdown Preview 上にレンダリングされたものも同様となり、選択してコピーすることでレンダリング済みの状態でペースとするとがきます。
これを利用して、下記の Chrome を使った方法と組み合わせると簡単に HTML ファイルに落すことができます:
これを利用して、下記の Chrome を使った方法と組み合わせると簡単に HTML ファイルに落すことができます:
macOS だけのお話ではないので、他のプラットホームでも活用できます。
あると便利な macOS のユーティリティ
カラーピッカー
特にスポイト機能と結果を
#RGB でコピペできる機能が欲しい時には、macOS 付属の Digital Color Meter: (/Applications/Utilities/Digital Color Meter.app) を利用するすと良い。
また、BetterTouchTool を導入する事で、Digital Color Meter ではない macOS 標準搭載のカラーピッカーをショートカットキーで呼び出す事も可能に。ただし、そのままでは使いにくいので viktorstrate/color-picker-plus を導入する事でカラーを色々な形式でコピーできるようになる。
Windows Manager for macOS
復元するショートカット(Ctrl + option + delete)を覚えて置けば捗る。
Windows で似たようなことをさせたい場合は、スナップ機能のショートカットキーで
* Windows 10で「画面サイズ」を簡単に調整するワザ
keyboard window switcher
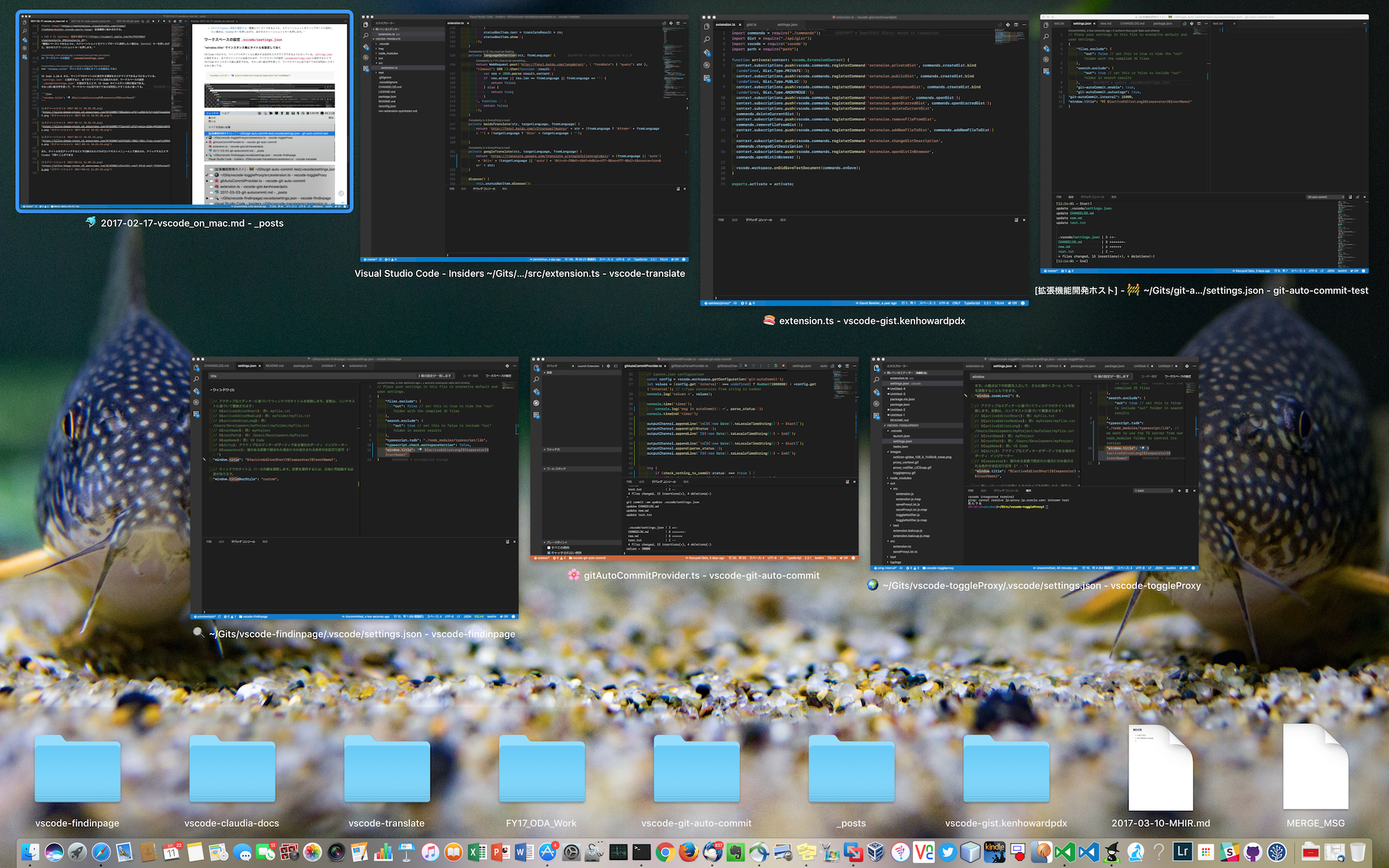
全ての window を switch の対象とするショートカットキーと、アクティブになっている同一アプリケーションの window を switch するショートカットを定義可能。
ショートカットキーを押したままにし、各アプリケーションのサムネイルにマウスカーソルを重ねると、そのウィンドウが半透明で表示されたりするので内容を確認して切り替える事ができたりする。
Sleep しないようにする
VS Code の動作をキャプチャしてアニメーション GIF を作成する
QuickTime Player の画面収録でキャプチャしたファイルを Gifski にドラッグ&ドロップし解像度を決めるだけで、高品質なアニメーション GIF に変換できる
- Gifski - Convert videos to high-quality GIFs
- オープンソースで高品質なGIF動画エンコーダー「gifski」を利用したMac用GIF動画作成アプリ「Gifski」がリリース。
Finder のコンテキストメニューに「VS Code で開く」を追加する
Finder 上でファイルを選択して表示するコンテキストメニューに、「VS Code で開く」的なメニューを追加する方法。
Automator.app を使ったりといくつか方法がある。
Automator.app を使ったりといくつか方法がある。
Touch Bar
VS Code は Touch Bar をサポートしているが、TouchArch を利用することで iPhone を TouchBar + TrackPad にすることができる。また、TouchBar を搭載していない Mac でも iPhone を TouchBar として利用することが可能
キーボードのカスタマイズ
Karabiner-Elements
- Karabiner-Elements - A powerful and stable keyboard customizer for macOS.
BetterTouchTool
この issue を見ていてなるほどと。
ずっと、トラックパッドやマウスの操作をカスタマイズするためのツールだと思ってた...キーボードショートカットもカスタマイズ可能な事を覚えた:
ずっと、トラックパッドやマウスの操作をカスタマイズするためのツールだと思ってた...キーボードショートカットもカスタマイズ可能な事を覚えた:
2 年間のアップデート受領が可能な Standard License (20) を選択可能。
また、iPhone/iPad のアプリ
また、iPhone/iPad のアプリ
BTT Remote Control のアプリ内からライセンスを購入する事も可能(480円)
45 日間のトライアル版があるので、先に試してからどうぞ。
Touch Bar
ついに、MacBook Pro (15-inch, 2018) を手に入れたが、やはり Touch Bar が色々と辛く。BetterTouchTool でカスタマイズに挑んでみたが、2 週間程度使ってみると慣れてしまった。。。
押した時の feedback が欲しい場合は、HapticKey がオススメ。
TrackPad に仕込まれた Tpatic Engine を振動させてくれる。
TrackPad に仕込まれた Tpatic Engine を振動させてくれる。
クリップボードマネージャ
コピペ履歴を保持し、複数アイテムを結合してから貼り付けが可能なクリップボード拡張機能
有償ですが、
その他
Marketplace で公開されている Visual Studio Code テーマを Web ブラウザから参照する事が可能。
お気に入りのテーマを見つけましょう。macOS 固有ではなく:
お気に入りのテーマを見つけましょう。macOS 固有ではなく:
新しい Mac へ移行する
- 購入する 1 週間くらい前から TimeMachine でバックアップを取得しておくと精神衛生上、良い気がする















0 件のコメント:
コメントを投稿