https://github.dev7.jp/b/2015/12/20/phinaadvcal20151220/
phina.js Advent Calendar 2015の20日目です。
3Dのゲームを作るよ!
@emadurandal さんが昨日の記事でご紹介されていたとおりphina.jsにはThreeLayerというものがあり、three.jsと連携して3Dゲームを作ることが出来ます。
というわけでさっそくやってみました。
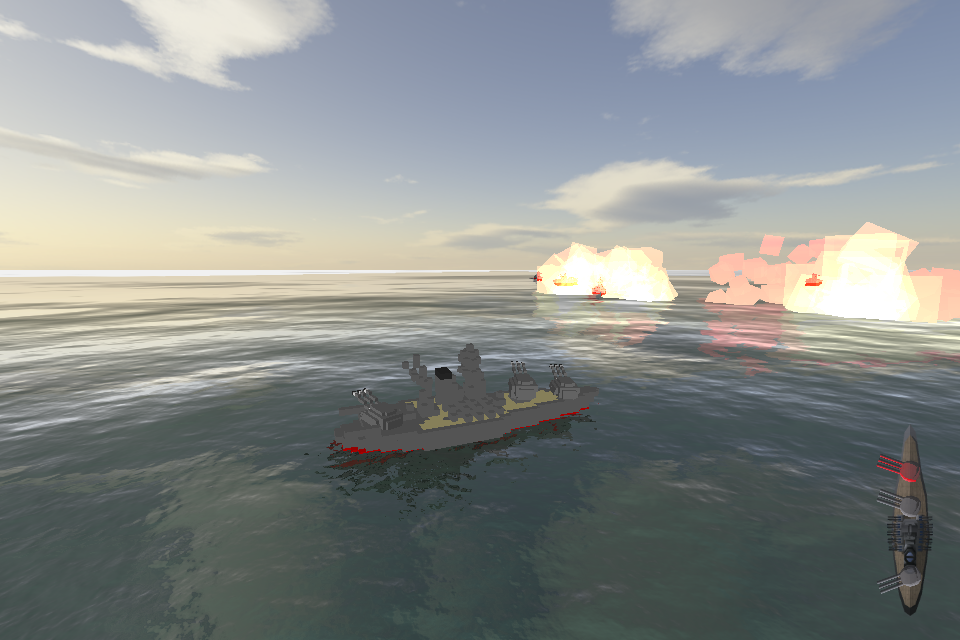
バトルシップ!

私が過去に作った大海戦!ヤマトさんというゲームを3D化したものを開発しています。
まだ作成途中ですが、three.jsのExampleフォルダに入っているWaterShaderを丸パクリ利用してみました。
また、MagicaVoxelのvoxファイルをjsで使うためのライブラリvox.jsを使い、20分でモデリングした大和型戦艦を登場させています。
今回の記事ではphina.jsとthree.jsを連携する上でいくつか気づいたことをまとめてみます。
phina.asset.AssetManagerでテクスチャをロード
three.jsではテクスチャに画像ファイルを使う際、ImageUtils.loadTexture()メソッドなどを使い画像をロードします。
|
|
phina.jsにはアセットを一括管理するしくみがありますので、3D用のテクスチャもこちらでロードしたいところです。
そこでこのようにしてみました。
- ロード時
|
|
- 利用時
|
|
ロード時は2Dスプライト用のテクスチャとまったく同じです。
利用時は画像アセット(phina.asset.Texture)のdomElementプロパティからimg要素を取得できるので、それをTHREE.Textureのコンストラクタに渡してあげればテクスチャオブジェクトを作ることが出来ます。
Tweenerでアニメーション
phina.accessory.Tweenerを使ったアニメーションは簡単かつ見栄えのする演出方法です。ゲームを作る上ではぜひ利用していきたいしくみですね。
phina.js Advent Calendar 2015でも @simiraaaa さんが記事を書いていらっしゃいます。
THREE.Mesh等の3Dオブジェクトでトゥイーンアニメーションを実現するには、phinaのエレメントでラップしてしまうと手っ取り早いです。
|
|
カメラなどをスムーズに移動させたい場合に便利ですね。
今回はここまで
というわけで簡単ではありますが、phina.jsとthree.jsを連携する際に覚えておくと便利な使い方でした。
0 件のコメント:
コメントを投稿