シェアしました。
はじめまして。ジーズアカデミーでチューターをやっているqeitaと申します。
普段は制作会社でフロントエンドエンジニアをしています。
徐々に寒くなってきて、クリスマスムードも深まってまいりました。
本日のテーマ
ジーズアカデミーは、「プログラムスキルを磨きセカイを変える」ことをコンセプトにしています。とはいえ、目下師走でもありますし(?)プログラムから少し離れて息抜きネタでいきたいと思います。
さて、3D表現をWebブラウザでやろうとすると、フロントエンドをやっている人ならthree.jsやbabylonjsのようなJSライブラリを思い浮かべるでしょう。
これらは、普段コードを書いているorコード思考のエンジニアにとって親和性があるものの、デザイナーにとってはHTML/CSS/JSの基礎知識からライブラリの使用方法と学習コストがかかります。また、コードベースで考える必要性があることから、〇〇を作りたい->コードで△△と書くといった逆算的な工程で考える必要があり、結果アウトプットまでの時間がかかることも考えられます。
これらは、普段コードを書いているorコード思考のエンジニアにとって親和性があるものの、デザイナーにとってはHTML/CSS/JSの基礎知識からライブラリの使用方法と学習コストがかかります。また、コードベースで考える必要性があることから、〇〇を作りたい->コードで△△と書くといった逆算的な工程で考える必要があり、結果アウトプットまでの時間がかかることも考えられます。
そこで今回、非エンジニアも3Dを画面上で操作・Web出力できるツール、PlayCanvasをご紹介したいと思います。
PlayCanvasとは
PlayCanvasとは、オープンソースのWebGLを使ったゲームエンジンであり、オンライン上で編集可能なビジュアルエディタを備えています。MITライセンスで、公開プロジェクトを作るのであれば無料で使うことができます(プライベートプロジェクトを作ったり、パブリッシュした際のPlayCanvasブランド表示を外す場合は別途プランで有料になります)。
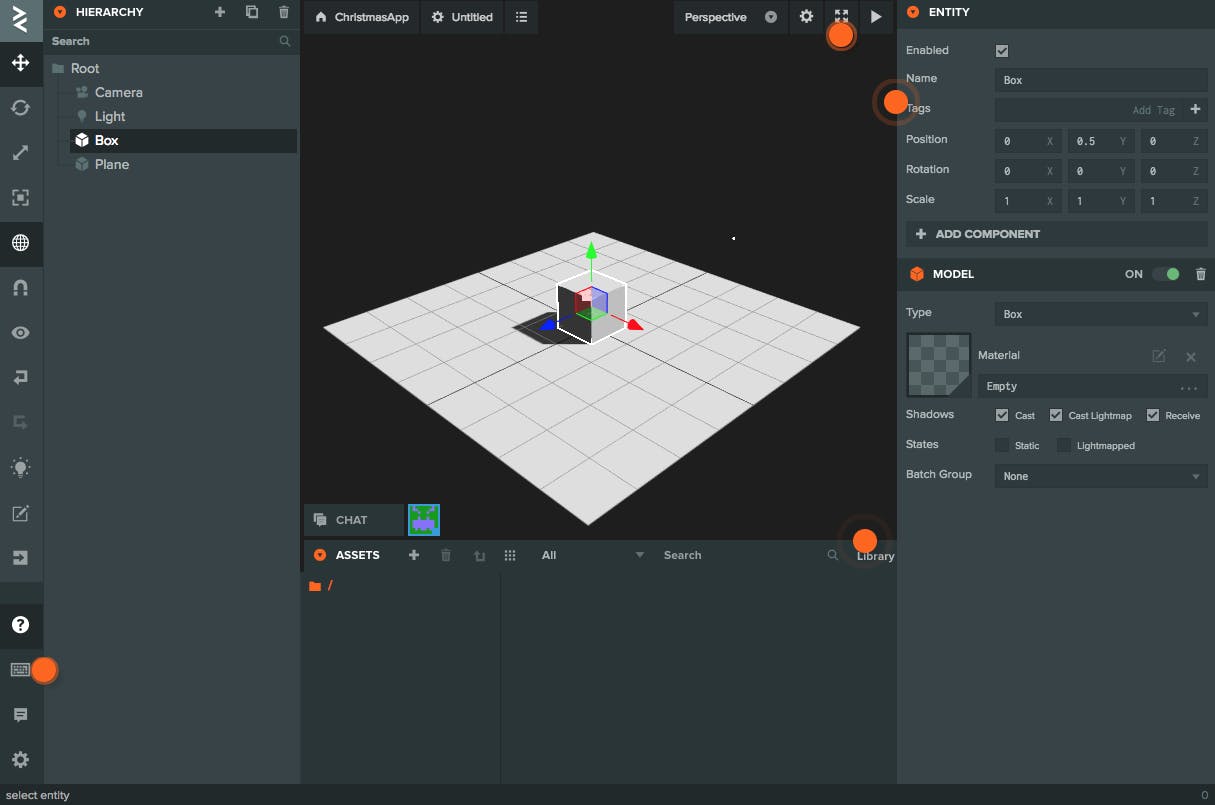
上図はPlayCanvasのエディタ画面です。Unityに操作画面が近いと思う人もいるのでは?
PlayCanvasとUnityとの違い
いずれも画面上で3Dオブジェクトを操作・編集できる直感性を持っていますが、それ以外でのPlayCanvasとUnityの特徴を自分なりに以下まとめてみました。
PlayCanvas
- Webブラウザがあればプラットフォームに関わらず使用可能
- アカウントは必要、ブラウザ上で操作するためインストールは不要
- ローカルにデータを保持する必要なし
- オンラインで操作するためネットにつながっていることが前提
- Webへの書き出しが可能
- チャット機能があり共同制作が可能
- スクリプトはJavaScript
- コミュニティ・ドキュメンテーションは比較的少ない(書籍だとないのでネットで探すことのほうが多そう)
Unity
- Windows/Mac/Linuxといったプラットフォームに対応可能なデスクトップアプリケーション
- Unityアカウントの登録及びインストールが必要
- ローカルにプロジェクトデータを保持
- デスクトップアプリのためオフラインでも使用可
- アプリやWebへの書き出しが可能
- スクリプトはC#及びUnityScript
- コミュニティ・ドキュメンテーション・実例が豊富
ブラウザですぐに使える簡易性の利点はあるものの、ドキュメンテーションや書き出しバリエーション・実例の豊富なUnityが優位と思われます。
ただ、UnityでWeb書き出しされたものはファイルサイズが大きく、ロードタイムで時間を要したりモバイルでもまだまだ実用面で向いていないところがあります。この課題は今後のアップデートによって改善されることを期待したいところ。。。
一方、PlayCanvasは、Unityよりダウンロードファイルも軽く、早いロードタイム及びモバイルでも比較的軽快に動くという側面があり、3D系のWebコンテンツを作りたいものの先述のライブラリを扱ったことのないフロントエンドエンジニアやWebデザイナーにとっても有用と思われます。
ただ、UnityでWeb書き出しされたものはファイルサイズが大きく、ロードタイムで時間を要したりモバイルでもまだまだ実用面で向いていないところがあります。この課題は今後のアップデートによって改善されることを期待したいところ。。。
一方、PlayCanvasは、Unityよりダウンロードファイルも軽く、早いロードタイム及びモバイルでも比較的軽快に動くという側面があり、3D系のWebコンテンツを作りたいものの先述のライブラリを扱ったことのないフロントエンドエンジニアやWebデザイナーにとっても有用と思われます。
PlayCanvasの使い方
1. サインアップ/ログイン
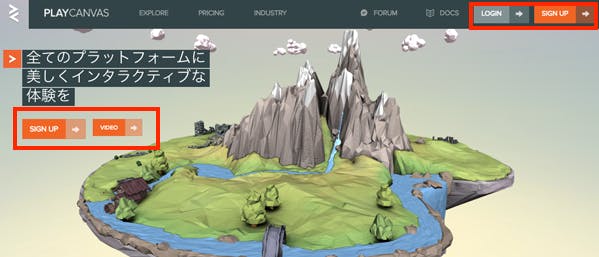
PlayCanvasのサイトに「LOGIN」と「SIGN UP」ボタンがあります。アカウントを登録していない人は「SIGN UP」から登録。登録済みの人は「LOGIN」でログインをしてください。
2. プロジェクト作成
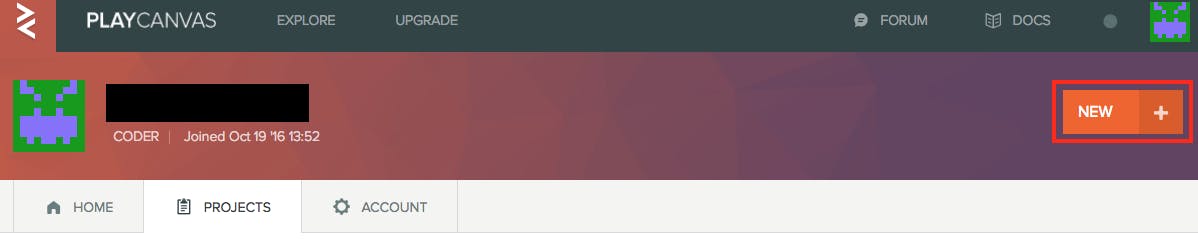
ログインすると、ダッシュボードに遷移します。新規でプロジェクトを作る場合は、画面右の「NEW」ボタンをクリックすると、「NEW PROJECT」のモーダルが出てきます。
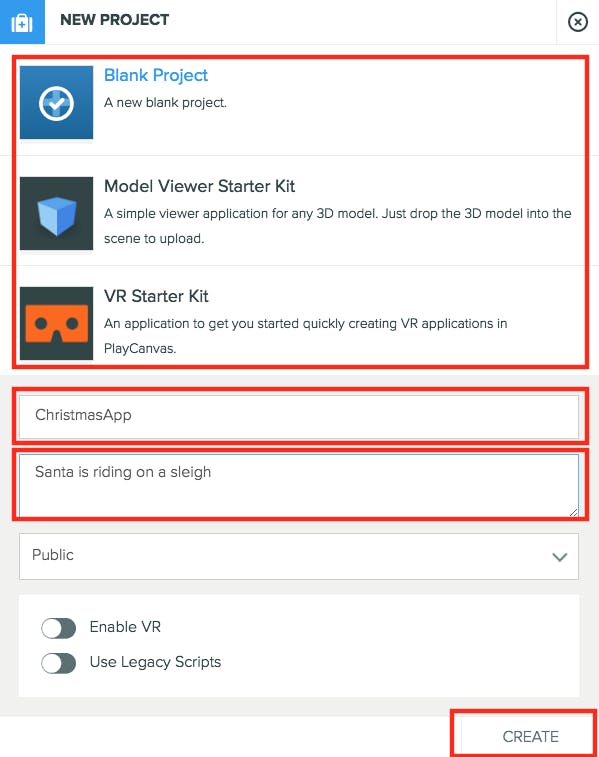
作るタイプを選択しプロジェクト名を入力して右下の「CREATE」ボタンで作成してください。今回は、「Blank Project」を選択し、タイトルを「ChristmasApp」とつけてみました。
3.プロジェクト編集
プロジェクト新規作成後、作ったプロジェクトの設定画面に移ります。
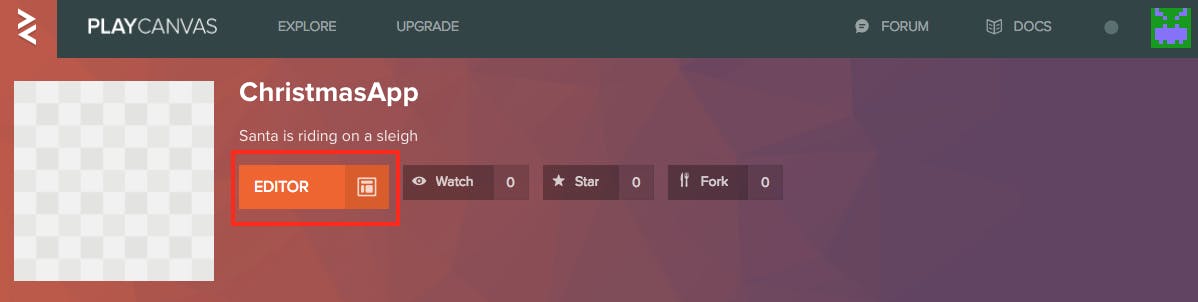
サムネイル画像を作ったり、プロジェクトタイトルを後から変更したり、共同で作るチームメンバーを追加するのもここで可能。このまま編集に行う場合は、サムネイル画像横の「EDITOR」ボタンをクリックしてください。
サムネイル画像を作ったり、プロジェクトタイトルを後から変更したり、共同で作るチームメンバーを追加するのもここで可能。このまま編集に行う場合は、サムネイル画像横の「EDITOR」ボタンをクリックしてください。
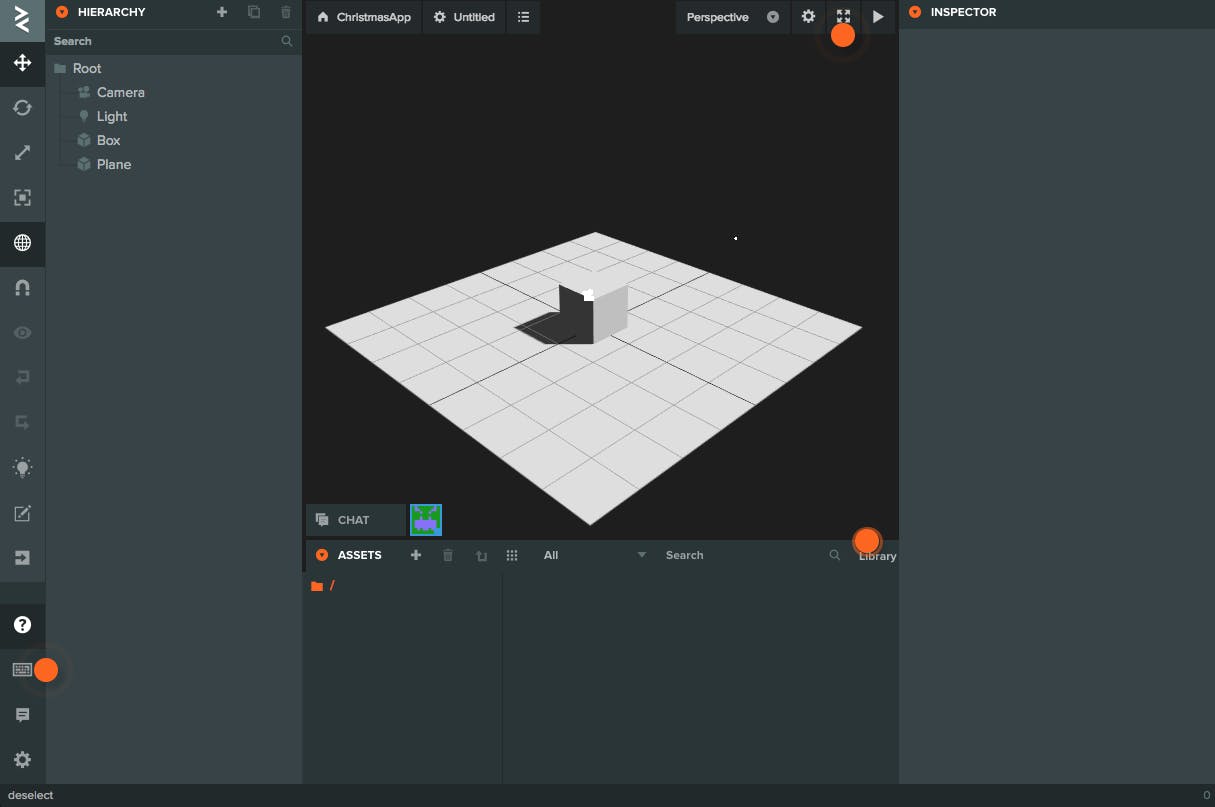
すると、PlayCanvas Editorのメインインターフェースに移ります。
各エリアの説明はこちらに記載されています。
また、はじめてプロジェクトを作った時にも、各項目にオレンジ色の丸型アテンションが出てくるので、クリックするとどういうことができるのかポップアップが出て解説してくれます(英語ですが...)。
また、はじめてプロジェクトを作った時にも、各項目にオレンジ色の丸型アテンションが出てくるので、クリックするとどういうことができるのかポップアップが出て解説してくれます(英語ですが...)。
これで、作る準備は整いました!
エンティティ(ゲームやアプリケーションを構成するオブジェクトの意味)を作成し、BoxやPlane、3Dモデルを移動・回転・拡大してみてください。
エンティティ(ゲームやアプリケーションを構成するオブジェクトの意味)を作成し、BoxやPlane、3Dモデルを移動・回転・拡大してみてください。
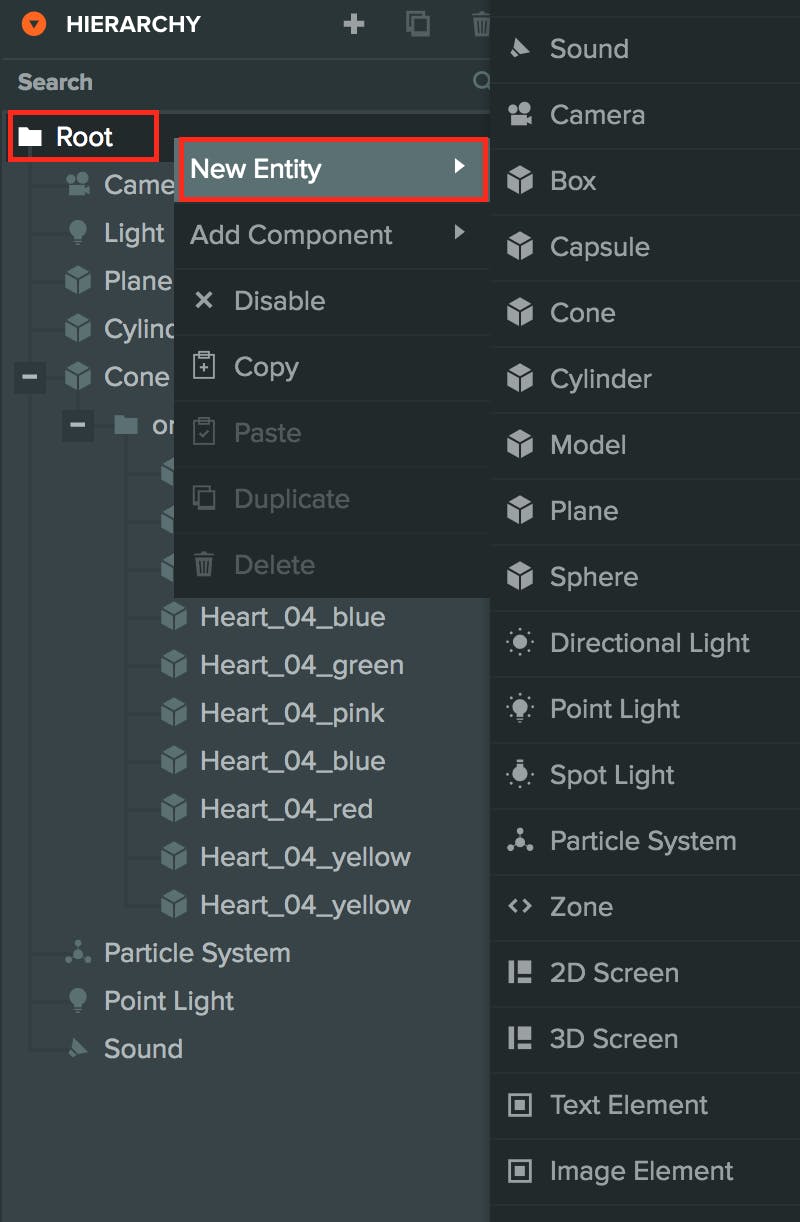
新規エンティティの追加は、HIERARCHYエリアの「Root」を右クリックすると、「New Entity」が出てくるので、カーソルを合わせると追加するエンティティの種類を選べます(立方体状のものならBox、円錐状のものはCone、球状ならSphereを選択します)。
作ったプロジェクトの表示確認をしたい場合、INSPECTORエリアの左隣にある再生ボタン(「LAUNCH」)をクリックすると、別タブが開いてプレビュー画面が再生されます。
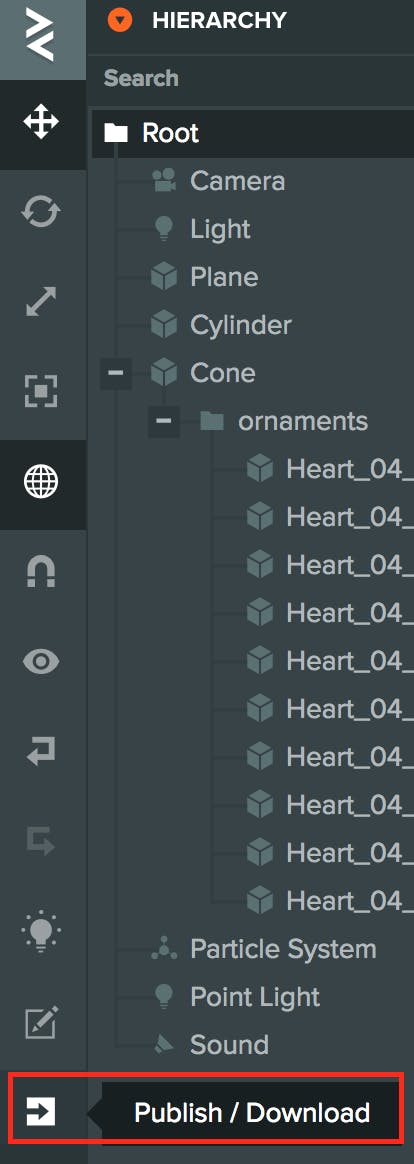
最後に、作り上げたプロジェクトのパブリッシュを行う場合、左パネルの「Publish/Download」をクリックします。
Publishのモーダルが表示されるので、"Publish on PlayCanvas."横の「PUBLISH」ボタンをクリックすると、プロジェクトのURLが発行され、そこから公開されたプロジェクトを見ることができます(Downloadはフリープランだと利用できないため、プランを変更する必要があります)。
PlayCanvasで作ってみたもの
まずは、簡単なオブジェクトの組み合わせですが、
折角のクリスマスなのでクリスマスツリーを作ってみました。
折角のクリスマスなのでクリスマスツリーを作ってみました。
Cylinderエンティティを樹の幹、Coneを樹形に見せています。上から降ってくる雪の粒はParticle Systemというパーティクル専用のエンティティがあり、それを配置するだけで簡単にパーティクルを作ることができます。音楽はダウンロードしたオーディオファイルをインポートできるので、それをSoundエンティティに紐付けて自動再生をしています。ツリーについている飾りはPlayCanvas Storeよりダウンロードしました。
この辺りはUnityと同様、汎用的なオブジェクトや3Dモデルをいくつか用意しているのが魅力的ですね。そして、クリスマスっぽくないツリーでごめんなさい。
この辺りはUnityと同様、汎用的なオブジェクトや3Dモデルをいくつか用意しているのが魅力的ですね。そして、クリスマスっぽくないツリーでごめんなさい。
次は、インタラクション性を兼ねてサンタを使ってあるものを作ってみました。
キーボードのFキーを押してもらうと、サンタに優しくないことが起きます。
キーボードのFキーを押してもらうと、サンタに優しくないことが起きます。
ここでは、物理シミュレーションのできるRigidbodyというコンポーネントを用いて、サンタめがけて袋を勢いよく飛ばしています。キーボードによる操作で袋に一定方向の力を加えていますが、こちらはコードを書いて実装しています。先のツリーのように静的に見せるコンテンツであれば、PlayCanvasの基本機能で事足りますが、インタラクションを用いる処理ではやはりコードを書く必要があります。
それも、JSで書けることから、普段扱っているフロントエンドエンジニアにとっては学習コストを抑えることができそうです。
それも、JSで書けることから、普段扱っているフロントエンドエンジニアにとっては学習コストを抑えることができそうです。
まとめ
実際に使ってみた上での感想ですと、基本操作の敷居はあるものの、インターフェースや名称、スクリプトの記述等の一通りの操作はUnityに近いものがあるので、Unityを触ったことがあれば比較的やりやすいかと思います。
近年、Unityを使ったVRやゲームコンテンツも増えつつあるので、まずはUnityを勉強して順次PlayCanvasに触れて作ってみるのも良いかもしれません。
PlayCanvas Storeの3Dモデルの種類がUnityのAsset Storeに比べてかなり少ないのが気になりますが、Blenderや3D Studio Max、Mayaで作ったモデルをインポートできるそうなのでもう少し試してみたいところです。
プロジェクトのダウンロードにはプランを変更する必要があるのでそこはネックになりそうですが、手軽に3Dコンテンツを作る際に活用してみてはいかがでしょうか?
近年、Unityを使ったVRやゲームコンテンツも増えつつあるので、まずはUnityを勉強して順次PlayCanvasに触れて作ってみるのも良いかもしれません。
PlayCanvas Storeの3Dモデルの種類がUnityのAsset Storeに比べてかなり少ないのが気になりますが、Blenderや3D Studio Max、Mayaで作ったモデルをインポートできるそうなのでもう少し試してみたいところです。
プロジェクトのダウンロードにはプランを変更する必要があるのでそこはネックになりそうですが、手軽に3Dコンテンツを作る際に活用してみてはいかがでしょうか?
ユーザー登録して、Qiitaをもっと便利に使ってみませんか。
- あなたにマッチした記事をお届けしますユーザーやタグをフォローすることで、あなたが興味を持つ技術分野の情報をまとめてキャッチアップできます
- 便利な情報をあとで効率的に読み返せます気に入った記事を「ストック」することで、あとからすぐに検索できます










0 件のコメント:
コメントを投稿