シェアしました。
2019-12-08
VS CodeのLiveShareを使ったリモートペアプログラミングのご紹介
この記事はVisual Studio Code Advent Calendar 2019 - Qiita8日目の記事です。
現在、仕事で使っているVS CodeのLiveShareを使ったリモートペアプログラミングについて紹介します。
ちなみに利用している技術スタックは、「React+TypeScript」のフロントエンドチームの事例です。
ちなみに利用している技術スタックは、「React+TypeScript」のフロントエンドチームの事例です。
背景
なぜ現在この方法を採用しているかというと、次のような理由がありました。
- ジュニアのフロントエンドが参画したため、育成する必要がある
- PullRequestをレビューという従来の形を採用してみたが、育成効果があまりないことにすぐ気づいた
- リモートワークが多い
なぜPullRequestをレビューがジュニア育成に機能しなかったのか?
一番の理由は、フロントエンドのUIには文書化しにくい暗黙の仕様(※)のようなものがたくさんあり、これらの内容をPullRequestという1点で指摘する場合、どうしてももぐらたたきのようになってしまいがちだからです。
※ レスポンシブ対応や中のコンテンツの幅を変化させたときにどう振る舞うかなどです。
このような指摘方法では、指摘している自分自身もなんだか楽しくないですし、ジュニアのモチベーションを下げてしまいそうで心配でした。
しばらくしてももぐらたたき式のやりかたを改め、自分のやり方を見せながら教える方針に変更しました。つまりペアプログラミングです。
自分がやりたいペアプログラミングの形を探る
過去にやってきたペアプログラミングには、個人的にどうしても嫌いな側面があって、自分がペアプログラミングを主導する上でこれら問題を解決する方法を考える必要がありました。
自分がこれまでやってきたペアプログラミングの嫌いな点です。
- 教える側と教えられる側が別れている(今回のシニア・ジュニア間は特にそうなりやすい)
- 片方がナビゲータ側になるので、ナビゲータは画面を見ているだけで非常につまらない
- ナビゲータとドライバーで上下関係が生まれる(相性が悪いと今後の仕事上の関係が悪くなる可能性がある)
- スキルや知識の継承や共有が主目的になりがち
つまり、これまでのペアプログラミングは心理的な負荷が高く、双方にストレスが多いと感じていました。そこで、今回いい機会だと思い自分なりにどうしたいのか真剣に考えてみました。
そこで感じたことは、ペアプログラミング(というかペア作業)の一番の醍醐味は「お互いに1つのものを協力して完成させていく過程を楽しみ、そこで生まれる達成感からお互いの信頼関係が深まることではないか」と思った次第です。
そのため自分がやりたいペアプログラミングを実現するために、同じPCの画面上で同時に並行作業でき、ナビゲータとドライバーの垣根をなくせるようなツール(道具)が必要でした。
そこで出会ったのが「Live Share」です。
そこで出会ったのが「Live Share」です。
Live Shareとは
前置きが長くなりましたが、Live Shareを一言でいうと「コードの共同編集」です。
Google Docの共同編集を体験した方であれが想像がしやすいかと思いますが、複数人で同時に同じコードを編集することができるツールです。
Google Docの共同編集を体験した方であれが想像がしやすいかと思いますが、複数人で同時に同じコードを編集することができるツールです。
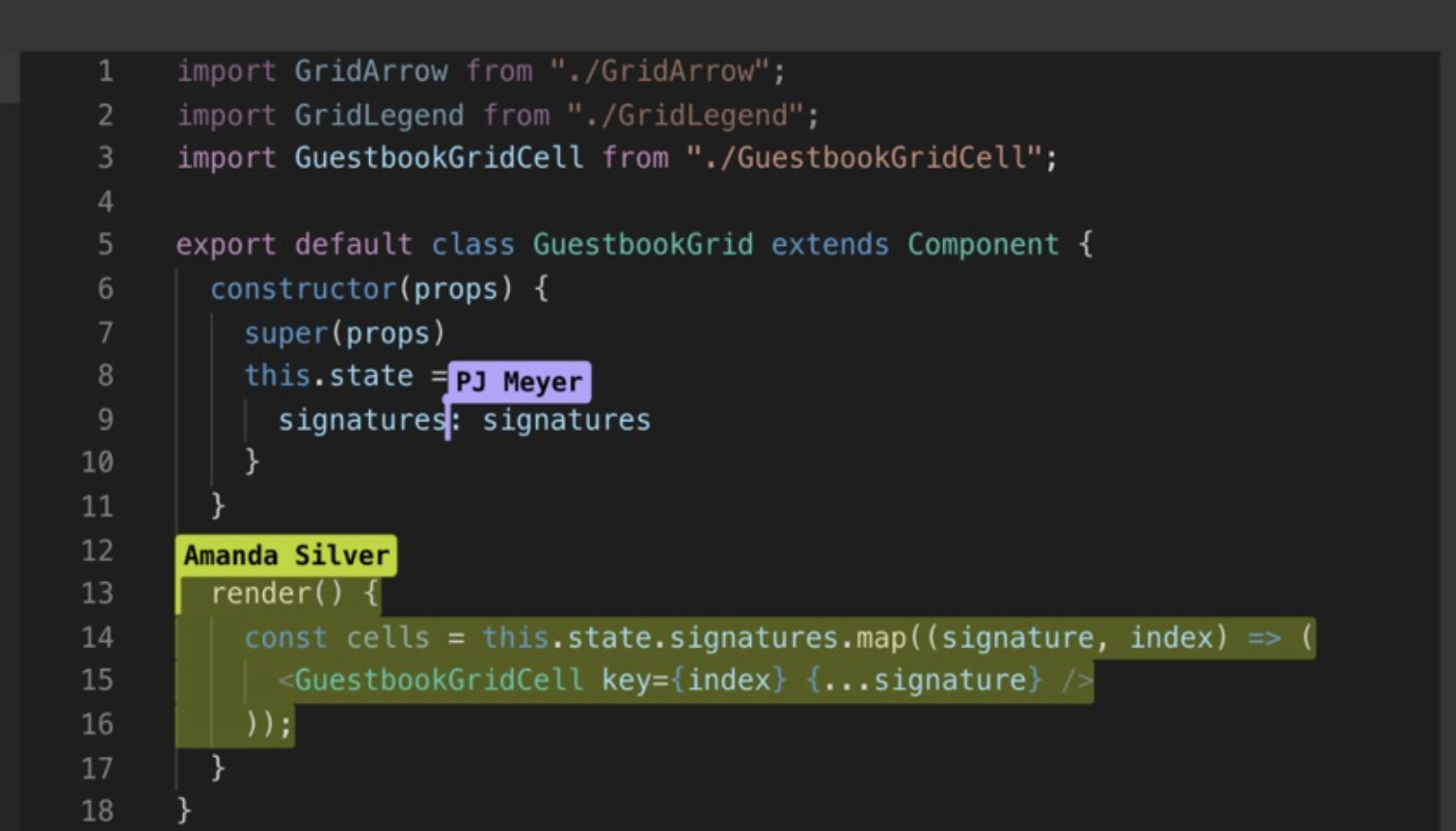
Live Shareを使うと、下のようにVS Code上で他の人がどこを編集しているか一目でわかるようになります。

(画像は本家サイトのもの) https://visualstudio.microsoft.com/services/live-share/
Live ShareはVS Codeのpluginとなっているので、こちらからインストールしてください。
こまかな設定や利用方法については、Webを検索すると様々な情報が見つかるので、そちらを参照してください。
実際のリモートペアプログラミングのやり方
リモートペアプログラミングをする上で次のツールを利用しています。
- VS Code + Live Share
- Slack(ビデオチャット用。画面共有できれば他のもので代用可。)
VS Codeの他にはリアルタイムで会話するために、ビデオチャットツールを利用しています。
Live ShareにはShared serversやShared terminalなど相手の環境を共有できる強力な機能がありますが、やはり「そっちの画面ちょっとみせて」といったライトなやりとりができた方がいいので、ビデオチャットには画面共有ができた方がいいです。
Live ShareにはShared serversやShared terminalなど相手の環境を共有できる強力な機能がありますが、やはり「そっちの画面ちょっとみせて」といったライトなやりとりができた方がいいので、ビデオチャットには画面共有ができた方がいいです。
まず、どちらかのローカル環境にVS Code経由で接続する(Collaborative Session)ことでリモートペアプログラミングが始まります。
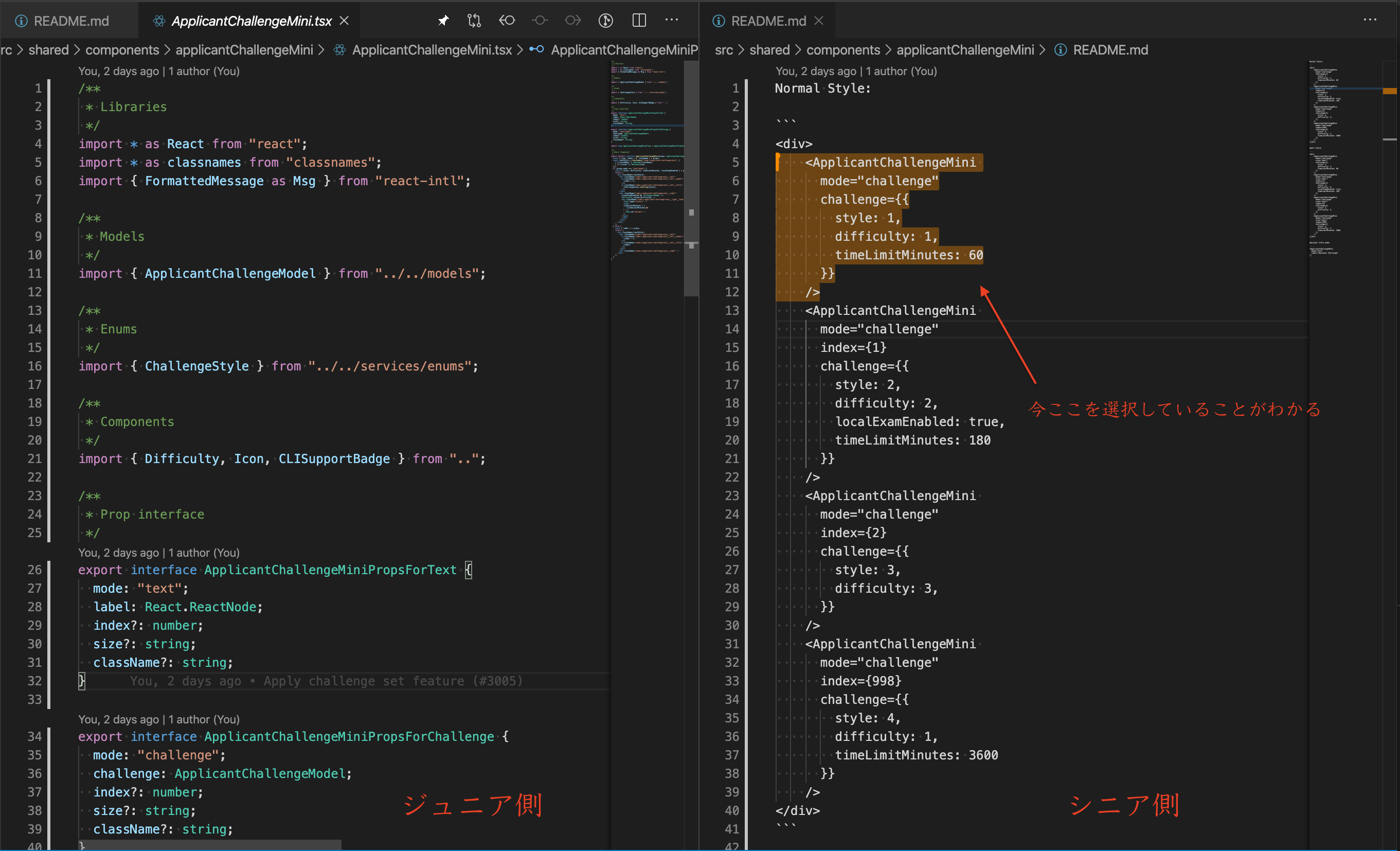
基本的にVS Codeを左右2ペインにして作業します。
下の例では左がジュニア、右がシニアです。ジュニア側はReactの小さなUIコンポーネントを作成し、シニア側はコンポーネントを検証するコードを書きます。こうすることで2人同時に並行作業することができます。
下の例では左がジュニア、右がシニアです。ジュニア側はReactの小さなUIコンポーネントを作成し、シニア側はコンポーネントを検証するコードを書きます。こうすることで2人同時に並行作業することができます。

今回は小さなUIコンポーネントを題材にしました。シニアがスタイルガイド(React Styleguidist)にUIコンポーネントの様々なバリエーションを追加していき、これをジュニアが実装していきます。
ジュニアがつまづいたりした場合は、ビデオチャットで教えたり、直接コードを変更しながら実装の手順を順番に見せたりします。
ジュニアがつまづいたりした場合は、ビデオチャットで教えたり、直接コードを変更しながら実装の手順を順番に見せたりします。
最終的に二人で協力しながら1つのUIコンポーネントを完成させることを目指します。
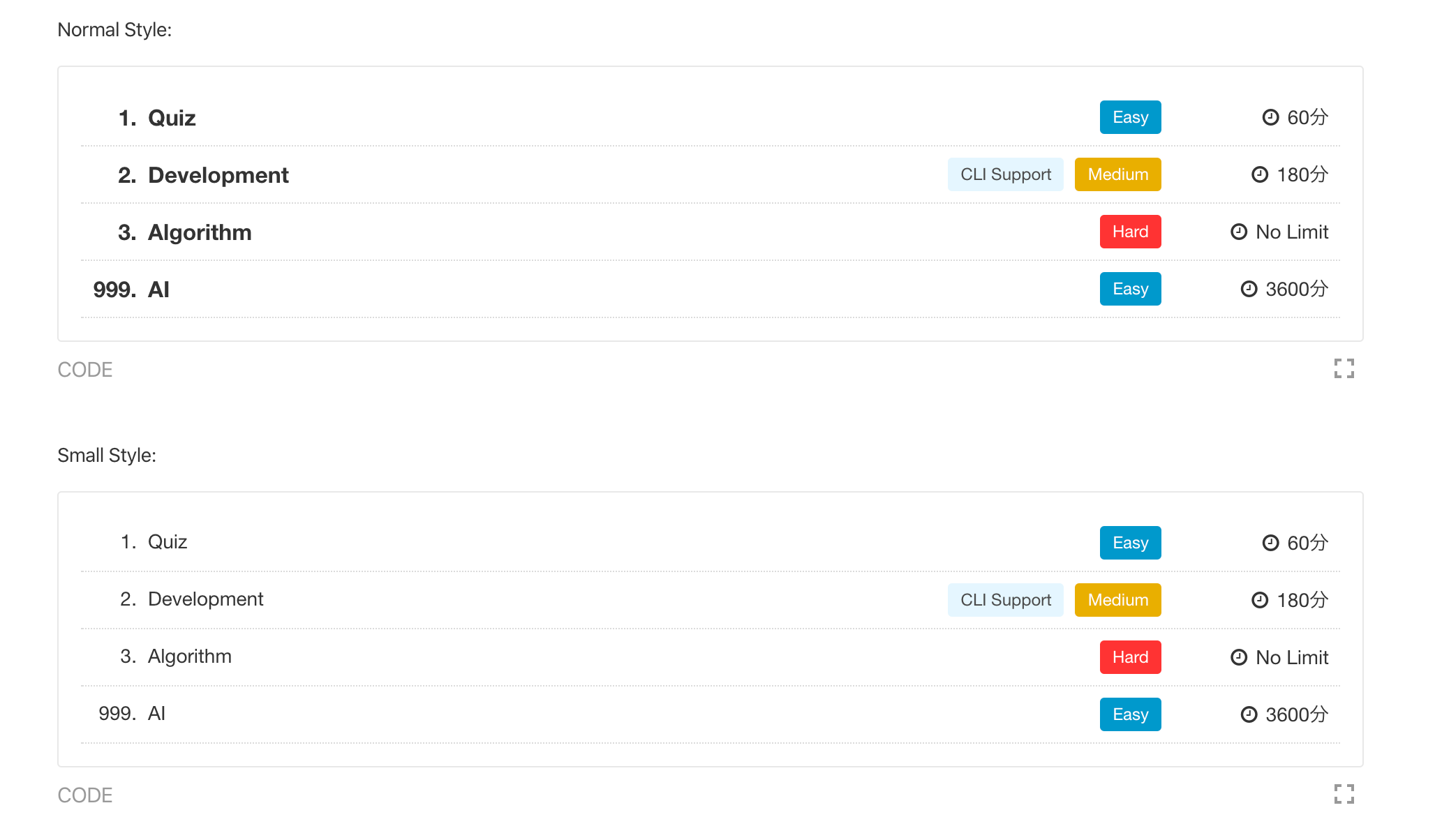
スタイルガイド(React Styleguidist)とは、UIコンポーネントの見本カタログのようなものです。他にはStorybookが有名です。
個人的な経験として、昨今のフロントエンドの品質を上げるためには、末端のUIコンポーネントを品質を上げることが非常に重要なことがわかってきました。そのため、このようなスタイルガイドを利用して様々な状態(レスポンシブ・内包するコンテンツなど)に対応するUIコンポーネントを作り込む作業を非常に重要視しています。
二人で作成したコンポーネントは最終的に下のような美しいスタイルガイドになるため、ペアで作業していてスタイルガイドが順番に完成に近いていく様子や、スタイルが崩れるバリエーションの例(文字が長いとか)を、スタイルガイドに追加してジュニアに見せてワイワイさせたり、終始ペア作業をしていて楽しいです。

また、ネストした構造のコンポーネントをレスポンシブにしていく手順など、これまで教えにくい部分についても、シニアがどのような視点でコンポーネントを完成させていくのか順に見せることで教えやすいように感じています。
ここでは紹介していませんが、デザインはFigmaを使っています。デザイン作業も完全リモートです。
なにより一緒に作業することで、ジュニアのスキルレベルの把握ができ、どのような課題があって次にそのような挑戦をさせたらしいか、考えることができるようになりました。
ジュニアも今まで謎だった、フロントエンド実装の手順について明らかになり、自信がついてきたような気がします。
このようなことは、フロントエンド特有の自由度に起因するのかもしれませんが、ジュニアに結果だけでなく過程も見せることで確実にスキルアップできそうな気がします。
このようなことは、フロントエンド特有の自由度に起因するのかもしれませんが、ジュニアに結果だけでなく過程も見せることで確実にスキルアップできそうな気がします。
まとめ
VS CodeのLiveShareを使ったリモートペアプログラミングの紹介でした。
きっかけはチームにジュニアが参画したことで、従来のもぐらたたき式のPullRequestレビューや、ストレスの多いペアプログラミングを脱却し、本当にチームの中でジュニアがのびのび楽しく成長できる環境を作りたかったことが始まりでした。
まだ、試行錯誤の途中ですが、これからも自分が考える最良の環境を目指して努力していきたいです。
0 件のコメント:
コメントを投稿