シェアしました。
クレジットエンジンでは、隔週でお昼に(技術的)雑談をするランチミーティングを開催しています。
この記事では、そこでgithubのGraphQL API v4を使いながらGraphQLについて話した内容を何回かのシリーズで紹介していこうと思います。
GraphQLについては、公式ページなどがわかりやすいので今回は割愛します。
第1回は、GraphQLを使ってみるための設定やツールについてです。
githubのGraphQL APIをちょっと使ってみるには、GraphQL Explorer (githubの提供しているGraphiQLのインスタンス)が使えます。

右上のボタンでgithubのアカウントでログインすれば、自分のリポジトリの情報を取ってくるなどのクエリを作り、実際に動かすことができます。これがものすごく便利なところなんですが、GraphQLには型があり、スキーマの定義があるので、右側のようにドキュメントが簡単に作れます。ドキュメントを見ながら実際に動かしてAPIを試していけるので、クエリの作成が思った以上に簡単にできると思います。
ただし、github GraphQL API v4の公式に書いてありますが、GraphQL Explorer にはmutation(GraphQLの更新系のクエリ)が使えないなどの制約があります。
また、これは設定によると思うのですが、Organization の情報(以下の例だとリポジトリの名前)も取得できなかったりします。

今回は、コマンドラインでの補完も使えて、GraphiQLを立ち上げることもできる、graphqurlを紹介します。
graphqurl は hasura(これを次回あたりに紹介したい!)というPostgreSQLをバックエンドにしたGraphQL APIサーバなどを自動で生成してくれるツールを開発しているスタートアップが作っているCLI/GUIのツールです。GUIはGithub GraphQL Explorerでも使われているGraphiQLがベースです。githubのページによると、graphqurl以下のような特徴があります。
Made by the team at hasura, graphqurl is a curl like CLI for GraphQL:
* CLI for making GraphQL queries with autocomplete
* Run GraphiQL locally against any endpoint
* Use as a library with Node.js or from the browser
* Supports subscriptions
* Export GraphQL schema
github apiのアクセストークンを生成
graphqurlを実行する前の準備として、githubの personal access token を用意しておいてください。このページで生成できます。
トークンの権限(スコープ)としてはこんな感じで良いと思います。(試した後、不要になったトークンは破棄しましょう!)

生成したトークンは控えておいてください。

graphqurlのインストールと使い方
では、graphqurlを使ってみましょう。インストールは簡単です。
$ npm install -g graphqurl
早速、graphqurlを実行してみましょう。<token> を先ほど取得したトークンに置き換えてターミナルから実行します。
$ gq https://api.github.com/graphql -i -H ‘Authorization: bearer <token>’
CLIでも実行できますが、 `-i` をつけて実行すると、ブラウザ上のGUIで実行できます。
このようなページが立ち上がったら、OKです。(ポートは4500番)

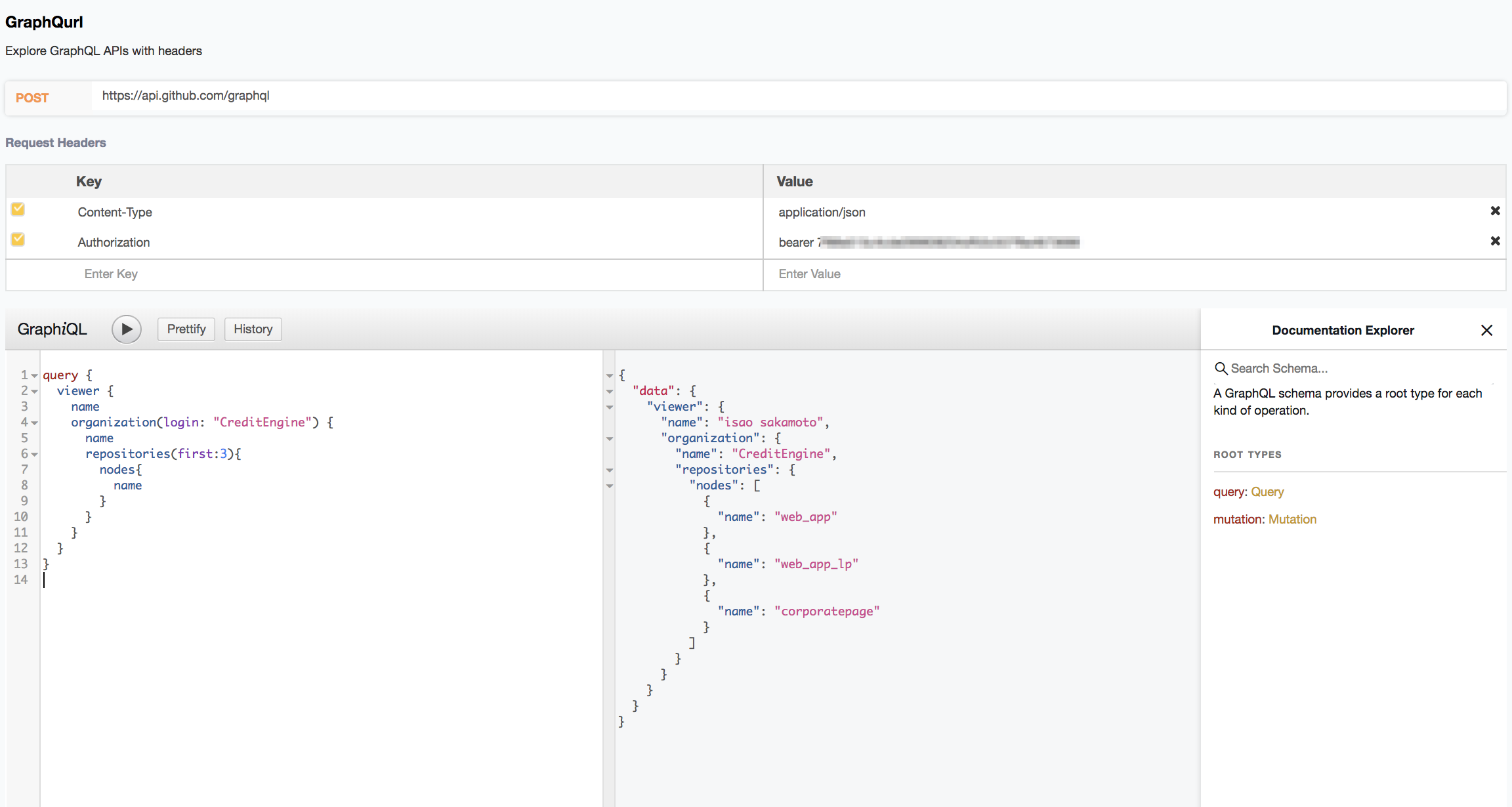
GraphQL Explorerとは異なり、Key Valueのところにヘッダが設定されています。このページ上で新しく追加や削除も可能です。
使い方はGraphQL Explorerと同じです。
先程は実行できなかったクエリを実行してみましょう。

無事に実行でき、リポジトリの情報が取得できました。
次回は、最後に使ったgraphqurlを開発しているチームの、 hasura について紹介する予定です。







0 件のコメント:
コメントを投稿