Published: July 30, 2021
![[Automatic formatting] How to use Prettier in VSCode [Setting required]](https://images.ctfassets.net/o1bgnefm7hbe/3WBa0GsuBDuwF33NaW8yN6/2fb70f8f495e16f7b39a5b03c485de2b/vscode_prettier_eyecatch.png?w=960&h=540&q=50&fm=png)
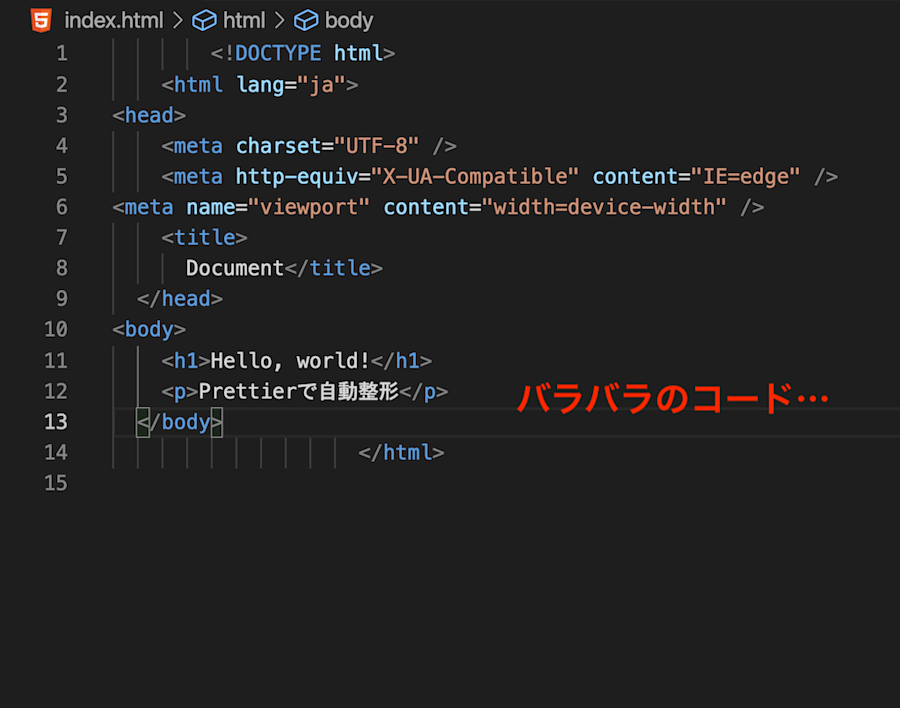
Do you ever think like this when using VSCode?
" It's troublesome to adjust spaces and line breaks one by one... "
This article is about solving the above problem.
In conclusion, the solution is to use a tool called " Prettier ".
This article explains how to use Prettier with VSCode.
VSCode is the editor we recommend on this site.
The following article explains how to install VSCode.
![[For Beginners] How to use Visual Studio Code [Illustrated]](https://images.ctfassets.net/o1bgnefm7hbe/3Dq7OGpTNSaTa0e5YyjJ2w/81f8a8104ab39f3a7508018dd75ae133/install_vscode.png?w=260&h=146&q=50&fm=png)
What is Prettier
"Prettier" is one of the extensions of VSCode . It automatically cleans up your messy
code .


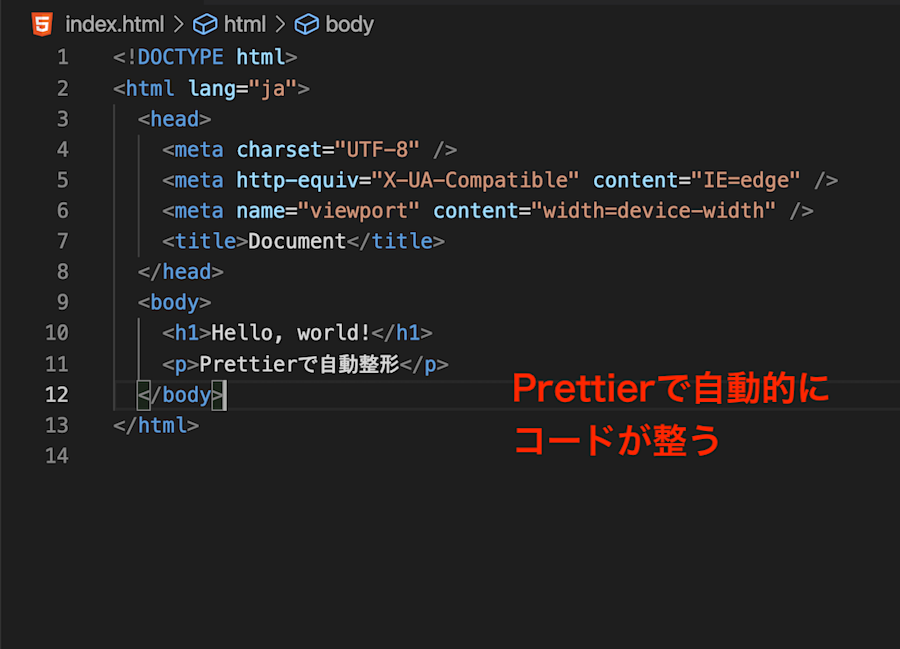
With Prettier, the moment you write code and save the file, the code is automatically ready .
Install Prettier
Now start VSCode.
I will install Prettier.

It works like the image above.
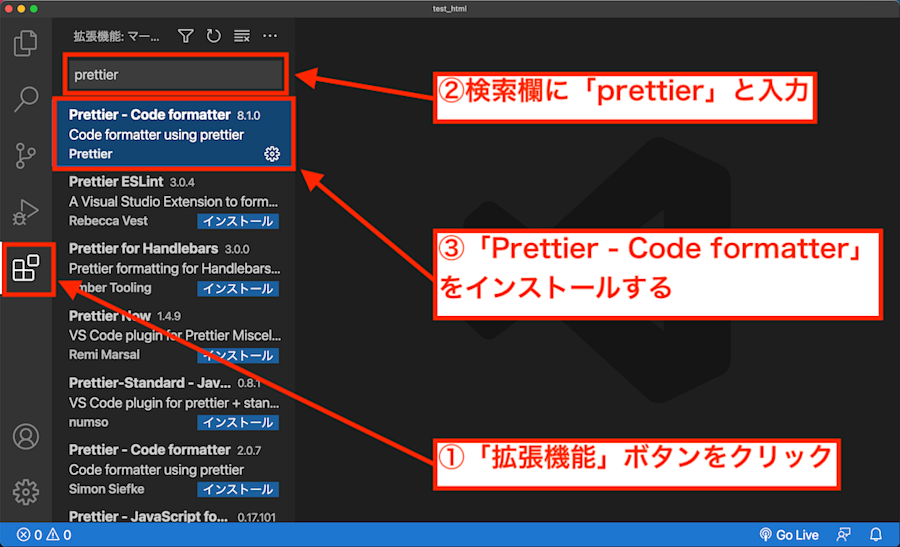
First, click the " Extensions " button on the left side of the screen.
Enter prettier in the search field .
I think there is something called " Prettier - Code formatter " in the search results . Click the Install button for
"Prettier - Code formatter" .
Prettier installation is now complete.
But Prettier doesn't work just by installing it .
To use Prettier, you need to configure it.
Configure Prettier to work
There are two items to set.
Enable Format On Save
Set Default Formatter to Prettier

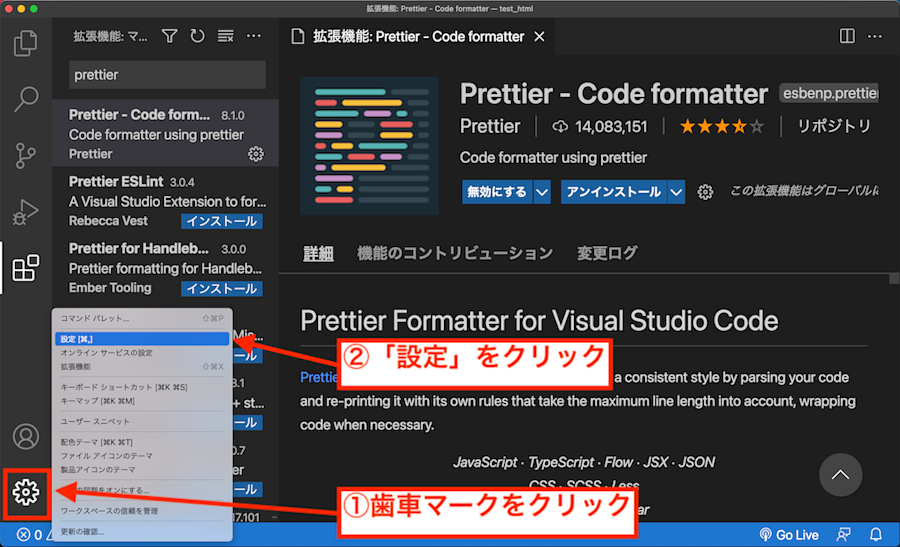
Click the gear icon on the bottom left of the screen . Click " Settings
" from the displayed items .

The " Settings tab " will open.
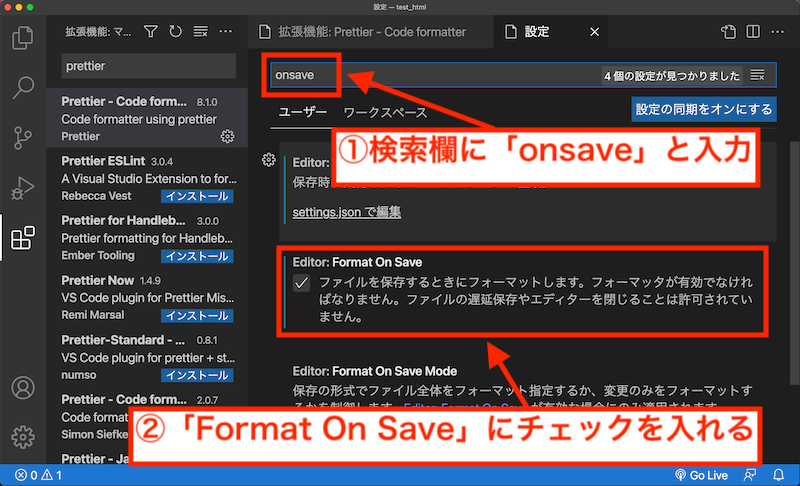
Enter " onsave " in the search field .
Then you will see an item called " Format On Save " in the search results.
Check "Format On Save".
This will automatically " format " when you write code and save the file.
"Format" means "to arrange".
One more setting is required.
You have to decide " what to format with ". Here, I want to format using " Prettier
" that I installed earlier .

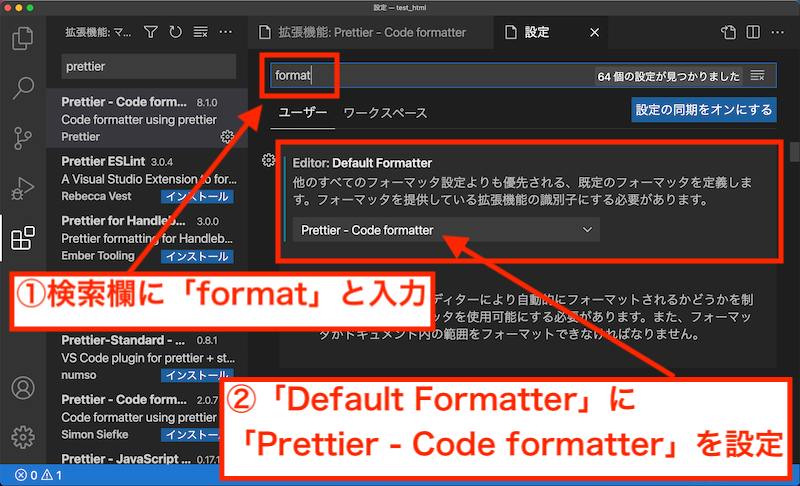
This time, enter " format " in the search field of the settings .
Then, the item " Default Formatter " will be displayed in the search results.
Select " Prettier - Code formatter " from the pulldown in "Default Formatter" .
Now when you write the code and save the file, it will be automatically formatted using Prettier .
summary
Install Prettier
Enable Format On Save
Set Default Formatter to Prettier
With the above procedure, you can create a state where VSCode automatically formats the code.
That's it for the article.
By the way, for those who are learning programming, it is also recommended to learn with " subscription ".
Nowadays, school is " too many kinds" and "too expensive " ...
Here are some specific recommendations:
Since the service started, it has been quite popular. It seems that the number of monthly registrants is limited
now because it is too popular .
Please register as soon as possible.
![[Explanation up to initial settings] Build a WordPress local environment with LocalbyFlyWheel](https://images.ctfassets.net/o1bgnefm7hbe/2bj4B3wdmYEWUsI5wL9QOY/e70d8660ba93b3a66eb75637a6739ad8/flywheel_eyecatch.png?w=260&h=146&q=50&fm=png)
![[What is Responsive] Separate CSS for smartphone display and PC display](https://images.ctfassets.net/o1bgnefm7hbe/6IwZxW6XQ79LYLrakEDEHN/aa86847bb999bd591e8e3b0a4995b308/devices.png?w=260&h=146&q=50&fm=png)
![[No laps] What should I do next after Progate?](https://images.ctfassets.net/o1bgnefm7hbe/6AACfG7m42GlCqfWIjIPx6/c781ecb6560980ee9cca82271770289e/step_by_step.png?w=260&h=146&q=50&fm=png)



0 件のコメント:
コメントを投稿