デスクトップアプリケーションに比べるとWebアプリケーションの導入は面倒だが、DockerやVagrantの登場によって敷居が低くなっている。誰かがDockerHubへ使いやすいイメージを公開してくれたり、Webアプリの開発元がDockerfileを公式に提供しているケースが増えてきているためだ。
この記事では、筆者が実際に使用したことのあるWebアプリの一覧と、docker-composeの設定ファイル(またはDockerfile)をまとめる。既にDocker環境が整備されている状態であれば、YAMLファイルやDockerfileをコピペして
docker-compose up -dするだけで自動的にWebアプリケーションが起動する。(もし動かなかったらスミマセン)- セキュリティとかは考えていないので、LAN内のみでの使用を想定
- 記載の設定では、永続化データはDockerが動作しているマシン内に溜まっていく
追記 2015-08-08
いくつかのサンプルコードからポートマッピング
ports:が抜けていたのを修正しました。CodeBox
- 複数人数で同一ファイルの編集が可能
- GUIからgitのクローン・コミット・プッシュ・プルが可能
- 多くの言語に対応し、そこそこの入力補完機能あり
- 直接サーバのターミナルを開き、gitをCLIから叩いたり、ビルドを走らせたりできる
使用例
- ペアプログラミングに使う
- デザイナー同士でコーディングを共同作業
- Markdownをみんなで共同執筆
リンク
構成例
- データボリュームコンテナ + javierprovecho/docker-codebox
- ポート8000でアクセス
docker-compose.yml
data00codebox:
image: busybox:buildroot-2014.02
volumes:
- /data/codebox:/workspace
codebox:
image: 'javierprovecho/docker-codebox'
ports:
- 8000:8000
volumes_from:
- data00codebox
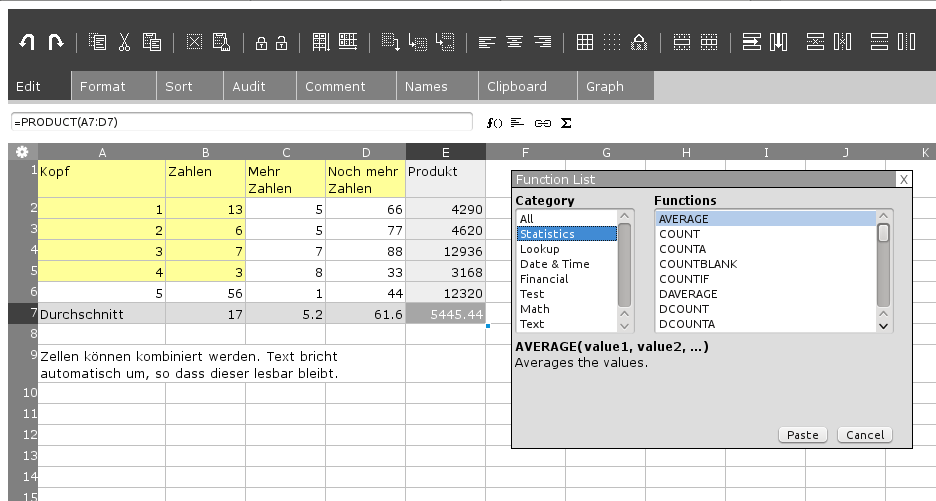
EtherCalc
エクセルに似た多くの機能をWebブラウザで使えるだけでなく、リアルタイムコラボレーションが可能。
- 複数人数で1つのブックを同時に編集可能
- 多くのエクセル関数に対応
- グラフも作れる
- XSLX形式の読み込み・書き出しに対応し、エクセルとの連携も簡単
- ただし書式の読み書きには非対応
- 認証機能はなし
使用例
- 結合テストの一覧へ、テスト結果をリアルタイムで入力しながらみんなで編集
- エクセルのライセンス料をケチる
リンク
構成例
- データボリュームコンテナ + redis + audreyt/ethercalc
- ポート8000でアクセス
docker-compose.yml
data00redis:
image: busybox:buildroot-2014.02
volumes:
- /data/redis:/data
redis:
image: redis:3.0.3
volumes_from:
- data00redis
command: redis-server --appendonly yes
ethercalc:
image: audreyt/ethercalc
ports:
- "8000:8000"
links:
- redis:redis
command: ["sh", "-c", "REDIS_HOST=$REDIS_PORT_6379_TCP_ADDR REDIS_PORT=$REDIS_PORT_6379_TCP_PORT pm2 start -x `which ethercalc` -- --cors && pm2 logs"]
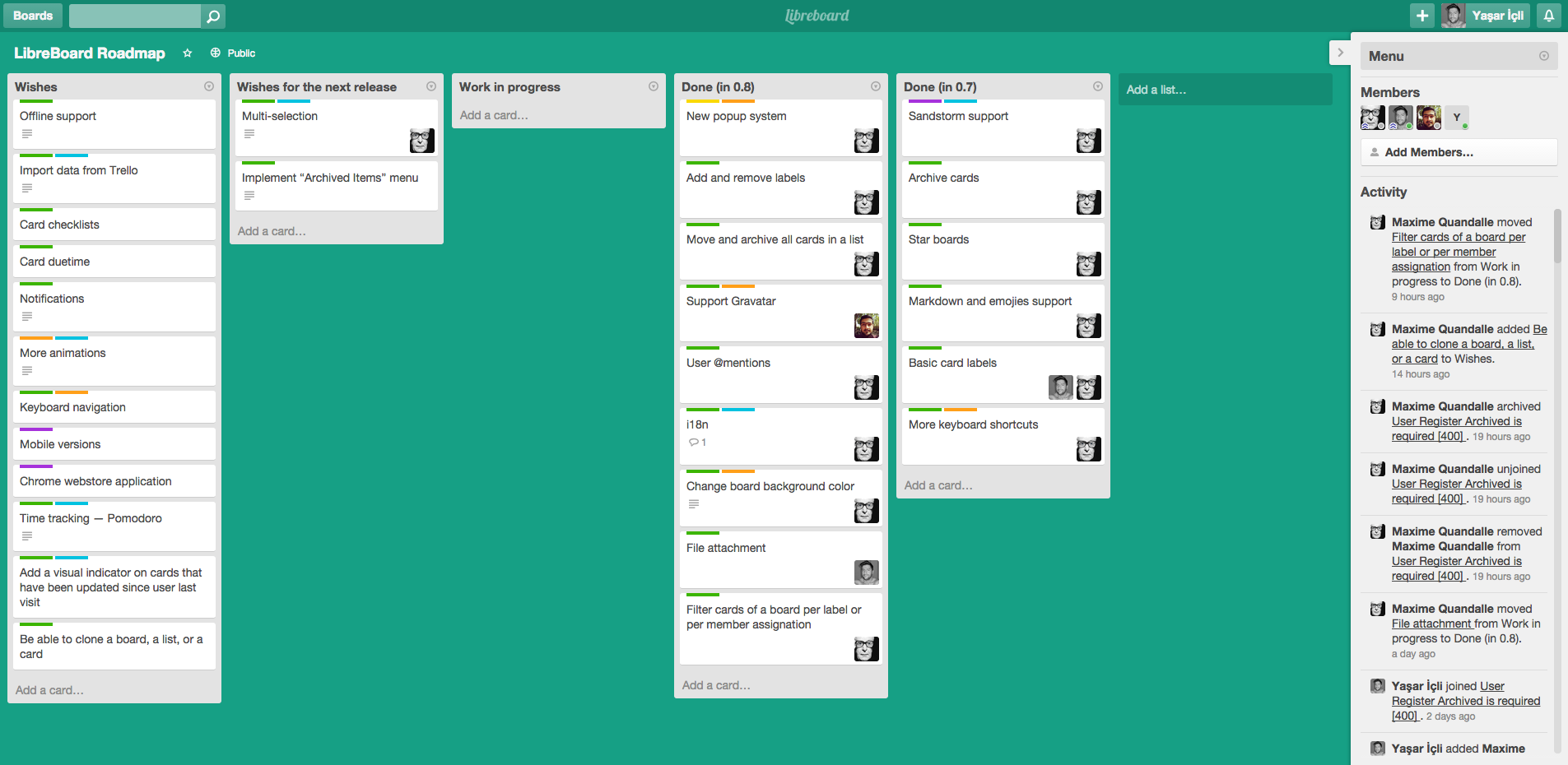
Libreboard
オープンソースのTrelloクローン。カード型のToDoをドラッグ&ドロップでリストからリストに移動できる。
- リアルタイムに複数人で同じ一覧を閲覧・編集可能
- どう見てもTrelloです。本当に(ry
使用例
- リストをステータスに見たててカンバンとして使う
- リストを人に見たてて、みんなに自分のToDoリストを共有してもらう
- 個人でGTDに使う
- 仕事以外でも使える「Trello」のユニークな10の利用法 | ライフハッカー[日本版]
リンク
構成例
- データボリュームコンテナ + mongo + miurahr/libreboard
- ポート5555でアクセス
docker-compose.yml
data00mongo:
image: busybox:buildroot-2014.02
volumes:
- /data/mongo:/data/db
mongo:
image: mongo:3.1.5
volumes_from:
- data00mongo
command: mongod --smallfiles
libreboard:
image: miurahr/libreboard:20150503
environment:
MONGO_URL: mongodb://mongo:27017/libreboard
ROOT_URL: http://example.com
links:
- mongo:mongo
ports:
- "5555:5555"
manet
APIで受け取ったアドレスのスクリーンショットを作成してくれるアプリケーション。
- APIのパラメータで、画像形式やUA、Viewportを細かく指定できる
- 中ではPhantomJSが動いている
- 日本語フォントもインストール済(当然ヒラギノとかではない)
使用例
- Redmineと連携して、Wikiやチケットにスクリーンショットを貼る
h3. Qiita
スクショ貼っておきます。
!http://(docker-host):8891/?url=http://qiita.com!
リンク
構成例
- earlyclaim/docker-manet
- ポート8891でアクセス
- データは永続化しない(再起動の度に消去)
docker-compose.yml
manet:
image: earlyclaim/docker-manet
ports:
- "8891:8891"
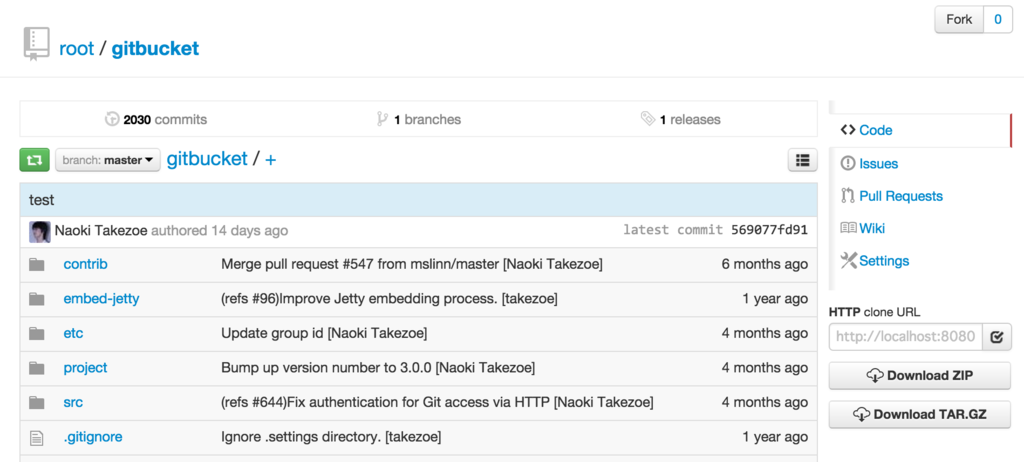
Gitbucket
完成度が高い国産のGitHubクローン。
- GUIでリポジトリの初期化が可能
- 鍵の登録も簡単
- LDAP認証に対応
- かなりGitHubっぽい
- データボリュームコンテナをredmineコンテナから参照すれば連携も簡単
使用例
- redmineだけだとリポジトリの初期化ができないので、これを使ってGUIから作る
- 個人/社内のGitリポジトリを集約して管理
リンク
構成例
- データボリュームコンテナ + f99aq8ove/gitbucket
- ポート8080でWebへアクセス
- ポート29418でSSHにアクセス
docker-compose.yml
data00gitbucket:
image: busybox:buildroot-2014.02
volumes:
- /data/gitbucket:/gitbucket
gitbucket:
image: f99aq8ove/gitbucket
ports:
- "29418:29418"
- "8080:8080"
volumes_from:
- data00gitbucket
command: java -jar /opt/gitbucket.war
Redmine
人気のIssueトラッキングシステム。プロジェクト管理、タスク管理、グループウェアとして汎用的に使用可能。
- Gmailと連携してメール送信等が可能
- Git, SVNリポジトリとの連携が可能
- LDAP認証に対応
使用例
- プロジェクト管理に使用
- ナレッジベースとして情報を集約する
リンク
構成例
- データボリュームコンテナx2 + mysql + sameersbn/redmine:2.6.3
docker-compose.yml
data00mysql:
image: busybox:buildroot-2014.02
volumes:
- /data/mysql:/var/lib/mysql
data00redmine:
image: busybox:buildroot-2014.02
volumes:
# 添付ファイル保存先
- /data/redmine/files:/home/redmine/data/files
# プラグイン
- /data/redmine/plugins:/home/redmine/data/plugins
# テーマ
- /data/redmine/themes:/home/redmine/data/themes
mysql:
image: mysql:5.6.24
environment:
MYSQL_ROOT_PASSWORD: password
volumes_from:
- data00mysql
ports:
- "3306:3306"
redmine:
image: sameersbn/redmine:2.6.3
volumes_from:
- data00redmine
# - data00gitbucket
links:
- mysql:mysql
ports:
- "80:80"
environment:
# REDMINE_HTTPS: true
# REDMINE_RELATIVE_URL_ROOT: /redmine
DB_USER: root
DB_NAME: redmine
DB_PASS: password
# SMTP_USER: google@gmail.com
# SMTP_PASS: password
Reichat
ワコムのペンタブレットに対応した国産のおえかきチャット。
- ワコムのブラウザ用ペンタブレットプラグインに対応
- 複数人で同じ画面に絵を描くことが可能
- フリーハンドしか描けないので製図的なものには不向き
- 認証はなし
使用例
- デザイナーのラフスケッチに
リンク
構成例
- node
- ポート10133でアクセス
- データは永続化しない(再起動の度に消去)
Dockerfile
FROM node:0.12.2
RUN npm install -g reichat
EXPOSE 10133
CMD reichat
docker-compose.yml
reichat:
build: reichat
ports:
- "10133:10133"










0 件のコメント:
コメントを投稿