公開:2021年07月30日
VSCodeを使っている時、こう思うことありませんか?
「空白とか改行とかいちいち調整するの面倒...」
今回は、上記の悩みを解決する記事です。
結論から言うと、「Prettier」というツールを使えば解決です。
この記事ではVSCodeでPrettierを使う方法を解説します。
VSCodeは、当サイトでおすすめしているエディタです。
VSCodeのインストールの方法は、以下の記事で解説しております。
Prettierとは
「Prettier」とは、VSCodeの拡張機能のひとつです。
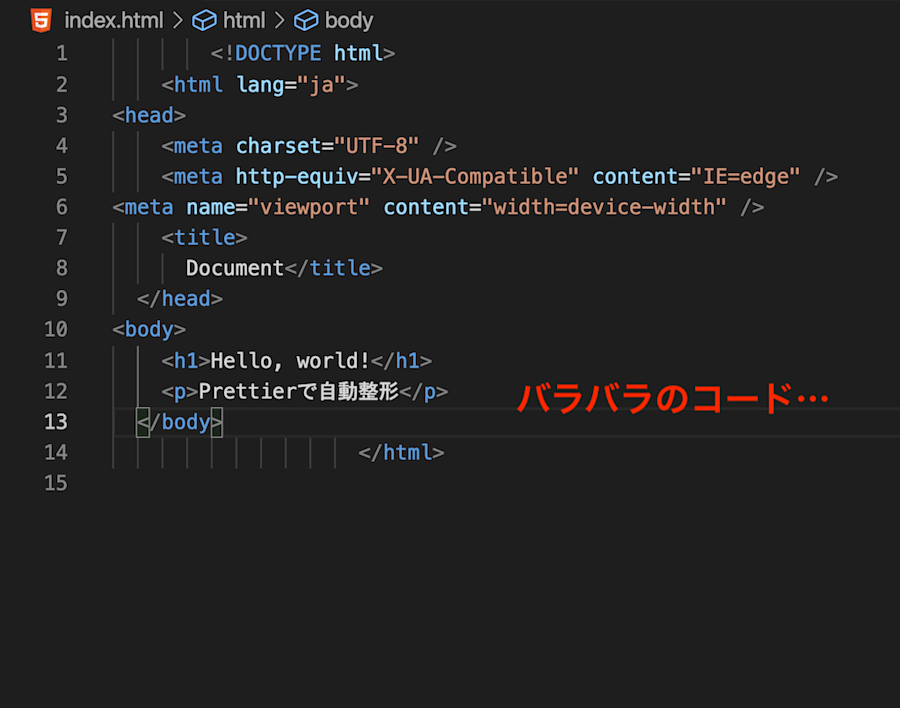
バラバラに書かれたコードを、自動的に綺麗にしてくれます。
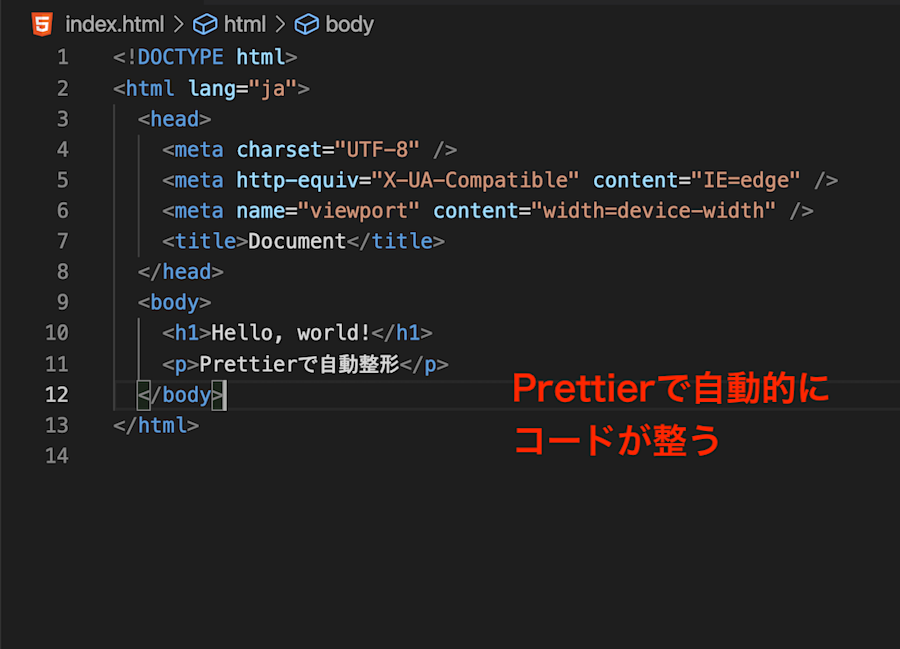
Prettierを使えば、コードを書いてファイル保存した瞬間、コードが自動的に整います。
Prettierをインストールする
では、VSCodeを起動してください。
Prettierをインストールしていきます。
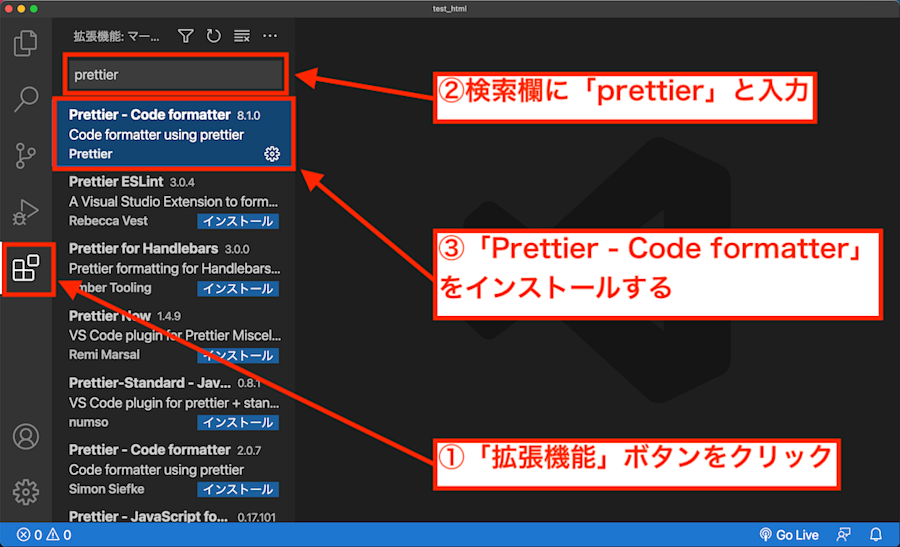
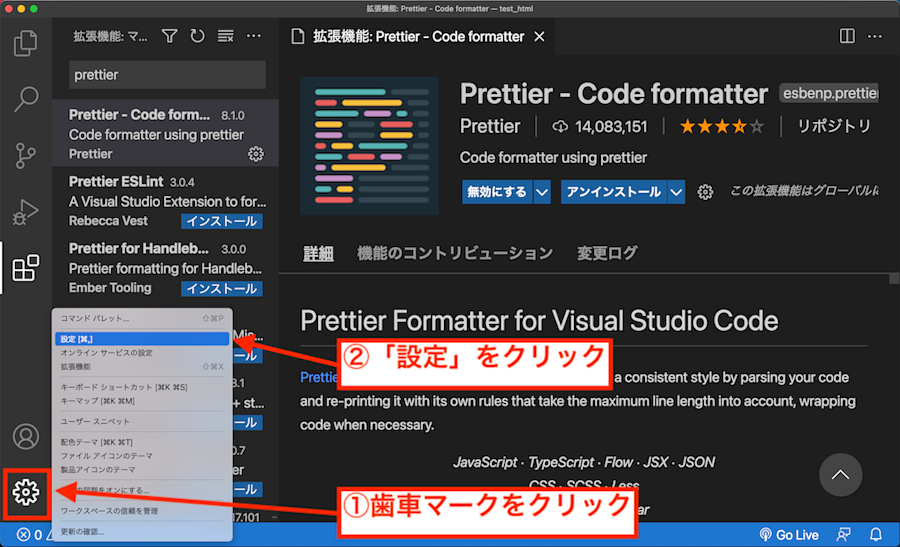
上の画像のように操作していきます。
まず画面左側の「拡張機能」ボタンをクリックします。
検索欄に「prettier」と入力します。
検索結果の中に「Prettier - Code formatter」というものがあるかと思います。
「Prettier - Code formatter」のインストールボタンをクリックします。
これで、Prettierのインストールは完了です。
でも、Prettierはインストールしただけでは動いてくれません。
Prettierを使うには、設定を行う必要があります。
Prettierが使えるように設定する
設定する項目は以下の2つです。
Format On Saveを有効にする
Default FormatterをPrettierに設定する
Format On Saveを有効にする
画面左下の歯車マークをクリックします。
表示される項目の中から「設定」をクリックします。
「設定タブ」が開きます。
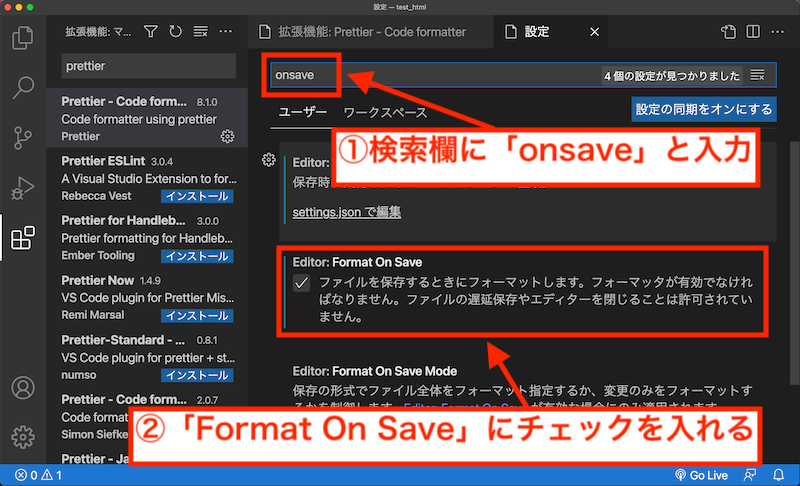
検索欄に「onsave」と入力してください。
すると、検索結果に「Format On Save」という項目が表示されます。
「Format On Save」にチェックを入れます。
これにより、コードを書いてファイルを保存したときに自動で「フォーマット」が行われます。
「フォーマット」は「整える」という意味です。
Default FormatterをPrettierに設定する
もうひとつ必要な設定があります。
「何を使ってフォーマットするか」を決めないといけません。
ここでは、先ほどインストールした「Prettier」を使ってフォーマットしたいわけです。
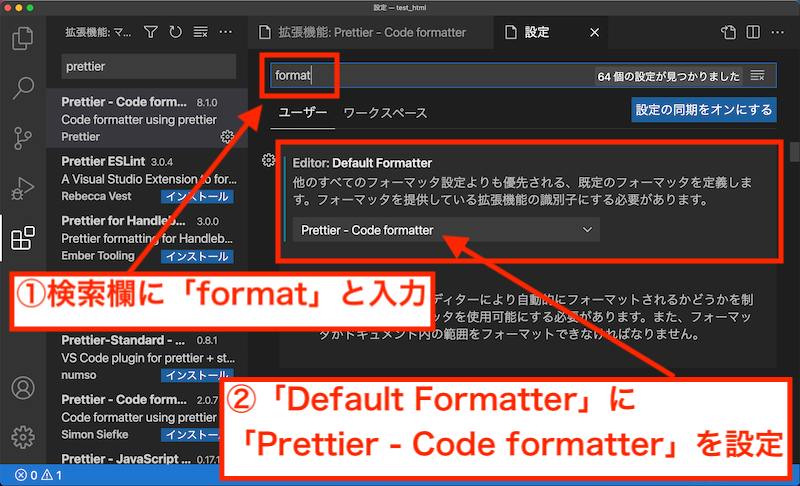
今度は、設定の検索欄に「format」と入力します。
すると、検索結果に「Default Formatter」という項目が表示されます。
「Default Formatter」の中のプルダウンから、「Prettier - Code formatter」を選択します。
これで、コードを書いてファイルを保存した時、Prettierを使って自動でフォーマットを行ってくれる設定になりました。
まとめ
Prettierをインストールする
Format On Saveを有効にする
Default FormatterをPrettierに設定する
上記の手順により、VSCodeでコードを自動整形してくれる状態を作ることができます。
記事は以上です。
ちなみに、プログラミング学習中の方には「サブスク」で学ぶのもおすすめです。
今となっては、スクールだと「種類多過ぎ」「値段高過ぎ」なのでね...。
具体的におすすめなのは以下です。
サービス開始以来、かなりの人気です。
今では人気過ぎて、毎月の登録者数を限定するという状況になっているようです。
登録するなら早めにどうぞ。






















0 コメント:
コメントを投稿