https://akiyoko.hatenablog.jp/entry/2018/06/17/182651
勉強の為にシェアしました。
1.Python 3 をインストール
Q.Python 3 のバージョンは何を選べばよい?
A.3.5 系でも 3.6 系でも Django 2.2 を使う上では特に問題ないと思いますが、3.7 系の最新安定版(現時点の最新版は「3.7.5」)を選ぶのがよいです。Python のバージョンの違いについては以下を参考にしてください。(参考)
Q.Python 3 はどうやってインストールすればよい?
A.Python 公式サイト からダウンロードしてインストールするのが一番簡単です。macOS の場合は、Python のバージョンが簡単に切り替えられるように Pyenv というツールを使ってインストールすることをオススメしますが、やや手順が面倒になります。『現場で使える Django の教科書《基礎編》』の付録では Pyenv を使ってインストールする手順についても説明しています。
Q.pip とは?
A.Django などの Python パッケージをインストール・アンインストールするためのパッケージ管理ツールです。Python 3.4 以降では「pip」が標準で付属しています。 *11
2.PyCharm をインストール
Q.初期設定は?
A.PyCharm は「out of the box(箱から取り出してすぐに使える、難しい設定などは一切なしで使える)」というのが大きな魅力のひとつですので、インストール直後の状態でほとんどそのまま使えます。より開発しやすくするための最低限の設定については、拙ブログの過去記事「 PyCharm のオレオレ最強設定 - akiyoko blog」を参考にしてください。
3.PyCharm プロジェクトを作成
Q.PyCharm プロジェクトを作成するときに何を指定すればよい?
A.ワークスペースのディレクトリのパス、仮想環境のディレクトリのパス、Python のベースインタープリタのパスを指定します。ワークスペース以外はプロジェクト作成後でも指定できますが、プロジェクト作成時に済ませておくことをオススメします。
Q.ワークスペースのディレクトリは何を設定すればよい?
A.私はデフォルトのディレクトリを使っています。macOS であれば「~/PycharmProjects/」がデフォルトのワークスペースを配置する場所になります。
Q.仮想環境のディレクトリのパスは何を設定すればよい?
A.デフォルトのまま、プロジェクトが作成されるディレクトリ直下に「venv」という名前のディレクトリを作ればよいでしょう。
Q.Python インタープリタのパスは何を設定すればよい?
A.macOS であれば「which python3」で表示されるパス (*12)、Windows であれば「where python」で表示されるパスを指定します。
Q.Django をローカルPC にインストールするのはなぜ?
A.以下の理由があります。
- Django に同梱されている django-admin.py(Django 管理コマンドユーティリティ)でプロジェクトのひな形を作るため
- プロジェクトのひな形作成時に生成される manage.py(プロジェクト管理コマンドユーティリティ)でアプリケーションのひな形を作るため
- PyCharm 上で Django モジュールへのコードジャンプができるようにするため
以降で、無料版 PyCharm で Django 開発環境を構築するまでの手順を実際に進めていきます。なお、私の環境は macOS 10.13(High Sierra)でそれを前提に進めていきますが、Windows 環境でも問題なく進められると思います。
1.Python 3 をインストール
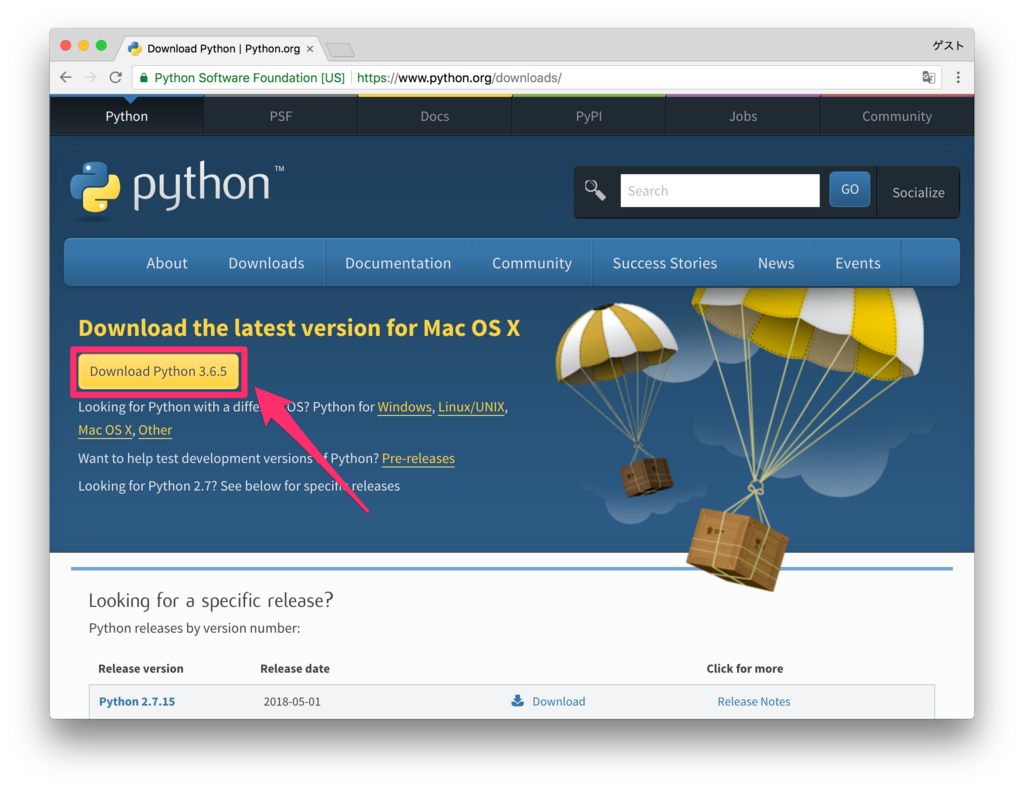
Python 公式サイト から Python 3 をインストールします。
なお、macOS にはデフォルト状態では Python 2.7 が入っています。Windows 10 の場合は Python はインストールされていないと思います。
なお、macOS にはデフォルト状態では Python 2.7 が入っています。Windows 10 の場合は Python はインストールされていないと思います。
https://www.python.org/downloads/ から、インストーラをダウンロードします。

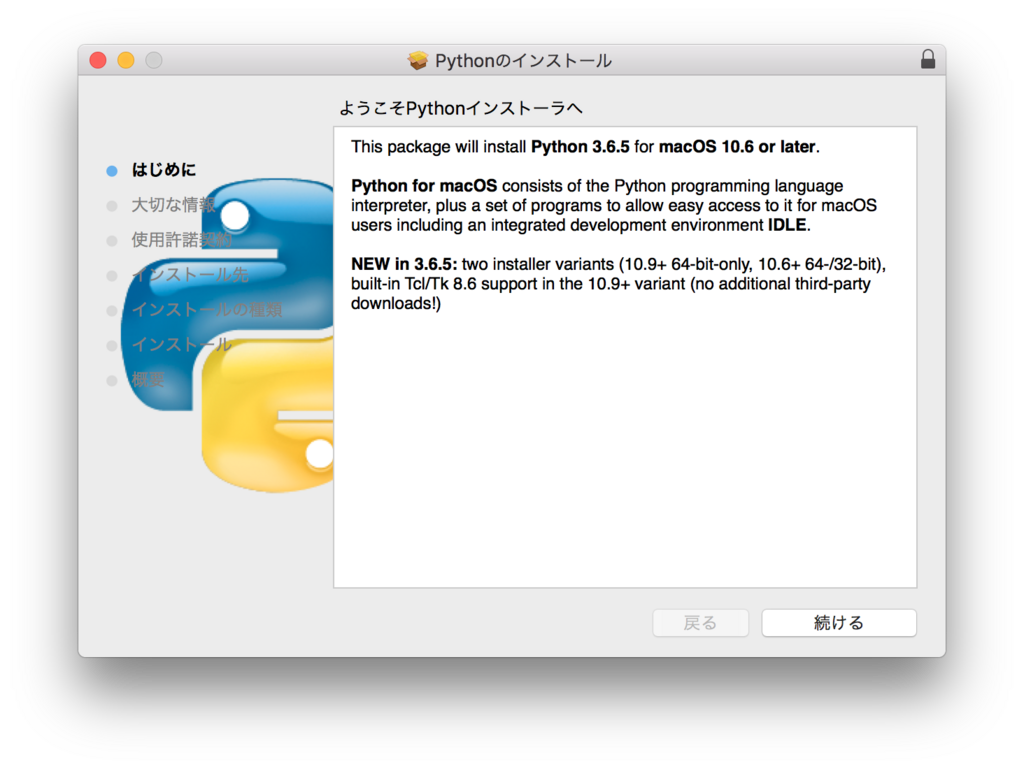
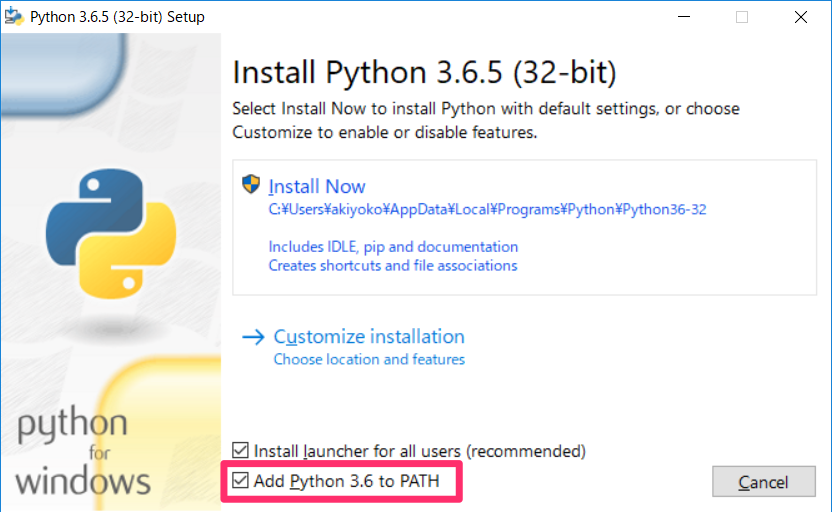
インストーラをダブルクリックしてインストールします。

macOS の場合は自動的に PATH に指定されますが、Windows の場合はインストーラ実行時に「Add Python 3.6 to PATH」をクリックして PATH に追加します。

今回の場合では、macOS では「python3」として実行できるようになります(Windows の場合は「python」)。
(macOS 10.13 の場合)
$ python3 --version Python 3.6.5 $ which python3 /Library/Frameworks/Python.framework/Versions/3.6/bin/python3
(Windows 10 の場合)
> python --version Python 3.6.5 > where python C:\Users\akiyoko\AppData\Local\Programs\Python\Python36-32\python.exe
2.PyCharm CE をインストール
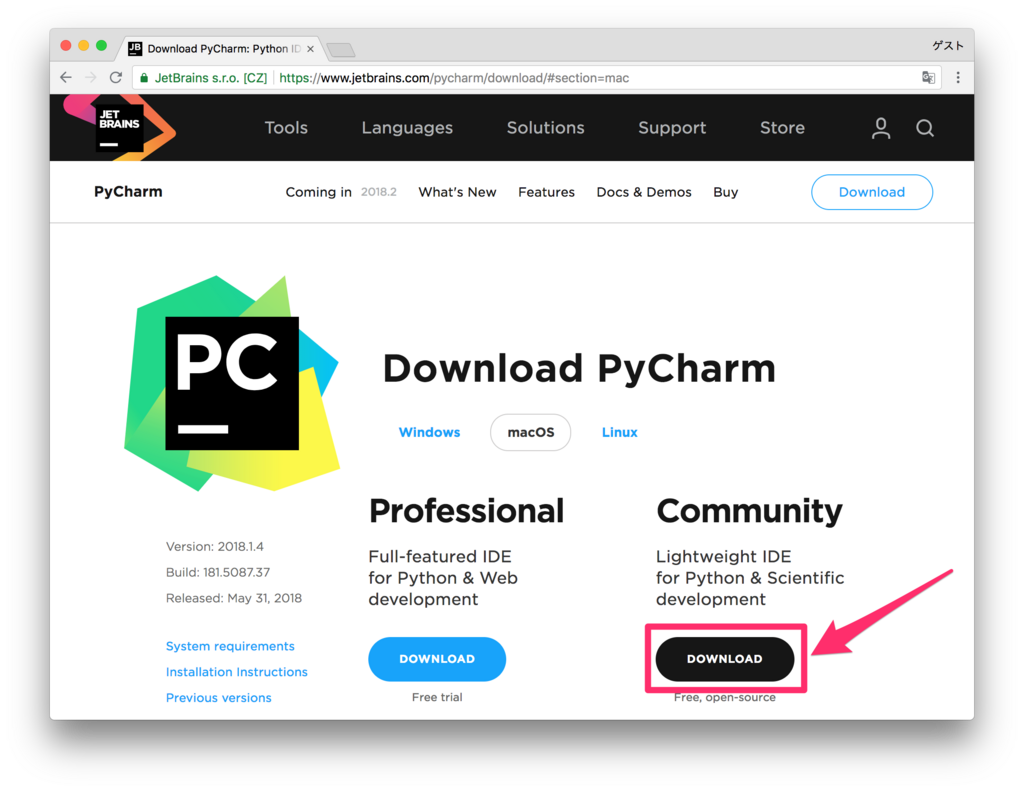
https://www.jetbrains.com/pycharm/download/ から、Community 版である「PyCharm CE」のインストーラをダウンロードします。

インストーラをダブルクリックしてインストールを完了させます。
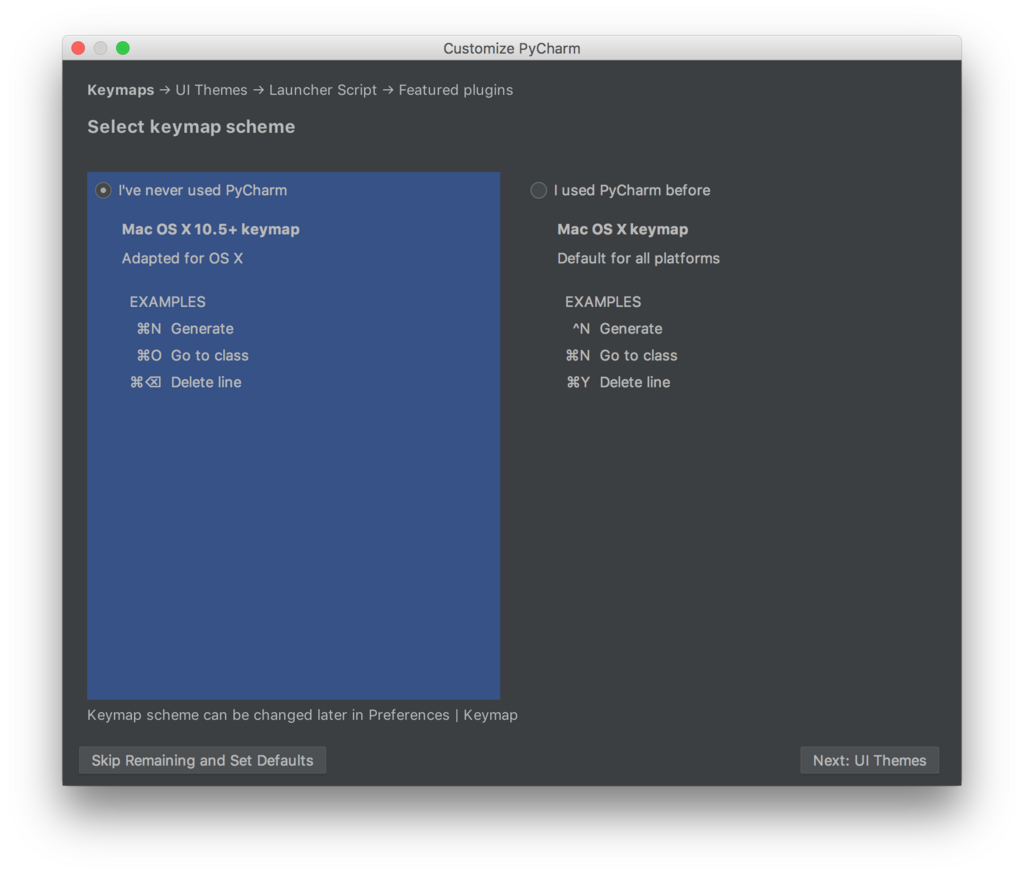
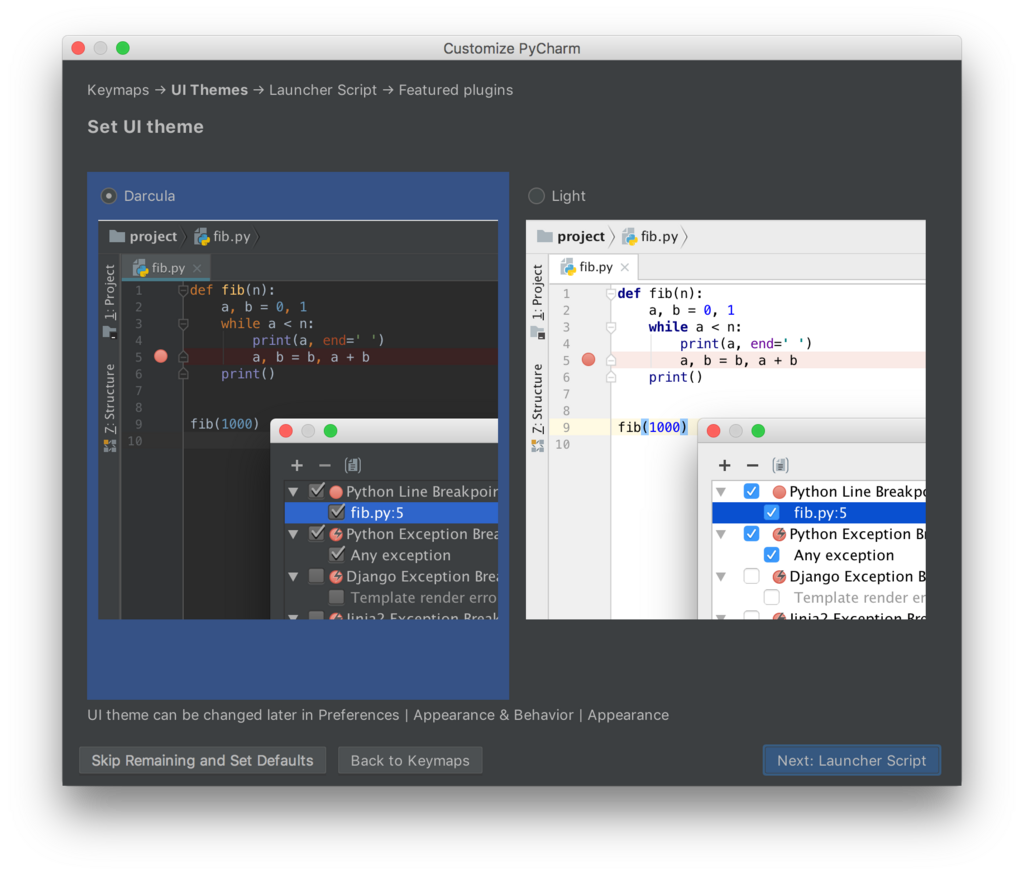
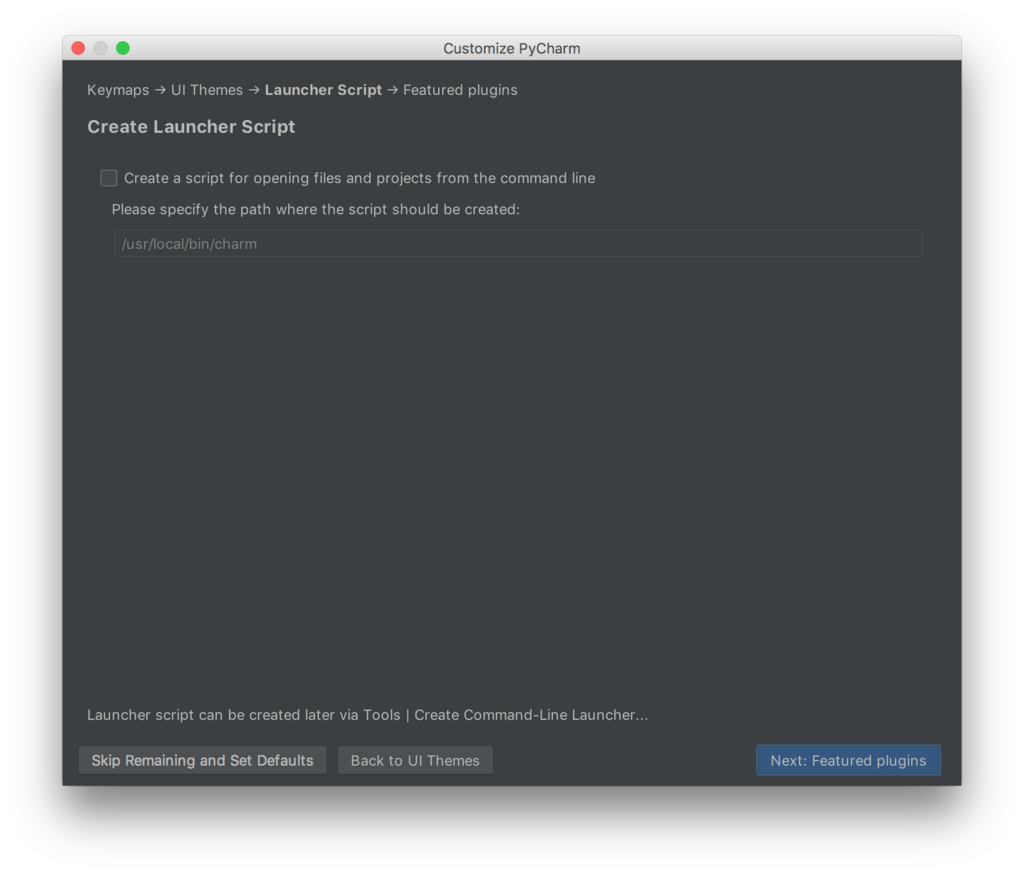
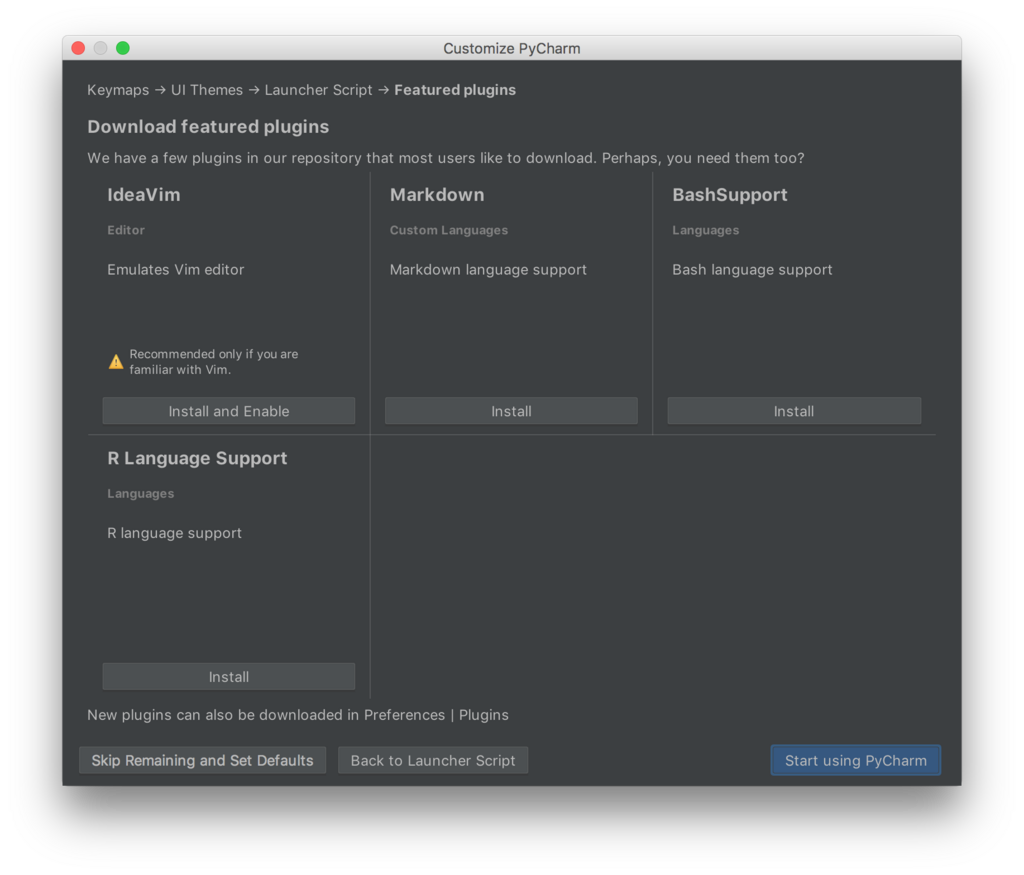
PyCharm CE を起動すると、いくつか初回設定を選択する画面になりますが、こちらは自分のスタイルに合わせて適宜選択します(後で変更し直すこともできます)。
なお、最初に出てくるキーマップ(keymap scheme)は、以前から使っているユーザーであれば「Mac OS X 10.5+ keymap」がよいかと思います。PyCharm 公式ショートカット一覧(Windows版 / Mac版)も非常に役立ちます。




3.PyCharm プロジェクトを作成
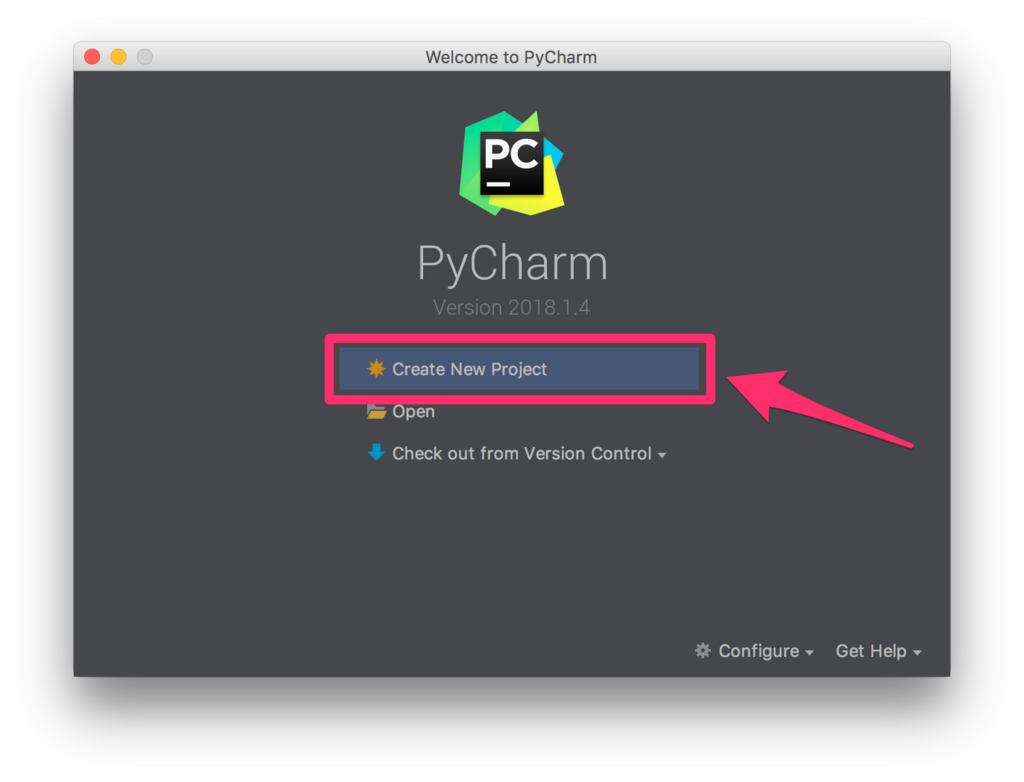
PyCharm プロジェクトを作成するには、PyCharm 起動後に「Create New Project」をクリックします。

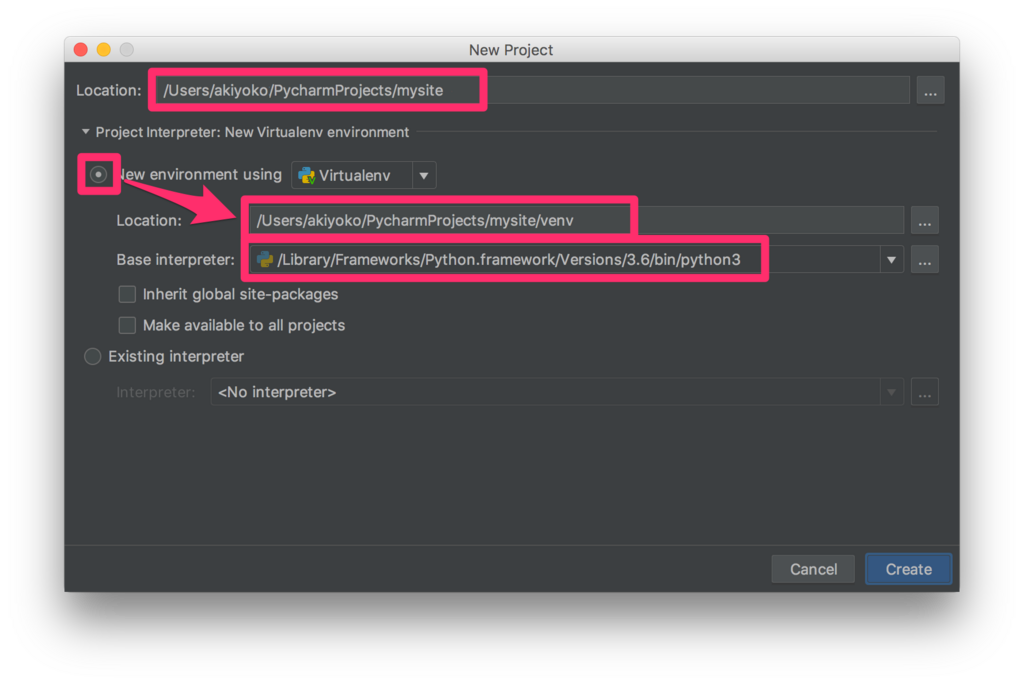
次の内容を入力してプロジェクトを新規作成します。
この際、「Virtualenv」を指定することで、プロジェクトごとに仮想環境が作成されます(仮想環境のディレクトリ名は「venv」としています)。 *13
この際、「Virtualenv」を指定することで、プロジェクトごとに仮想環境が作成されます(仮想環境のディレクトリ名は「venv」としています)。 *13
| 項目 | 設定値 |
|---|---|
| Location: | 「/Users/akiyoko/PycharmProjects/mysite」 |
| New environment using: | 「Virtualenv」 |
| Location: | 「/Users/akiyoko/PycharmProjects/mysite/venv」 |
| Base interpreter: | 「/Library/Frameworks/Python.framework/Versions/3.6/bin/python3」(「which python3」の実行結果をコピー&ペースト (*14)) |

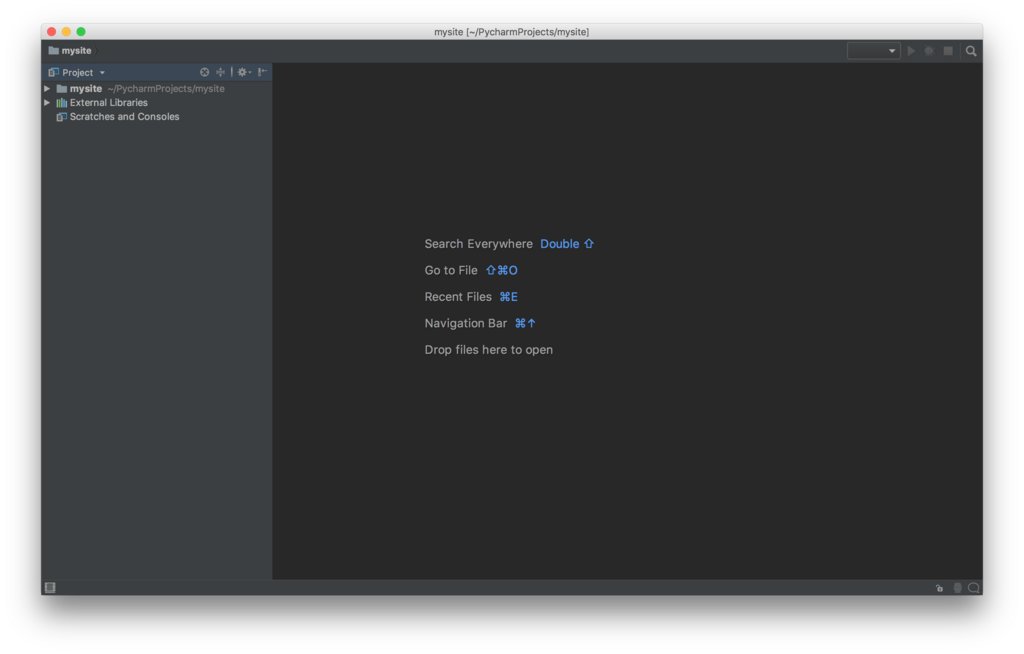
PyCharm プロジェクトが作成されました。

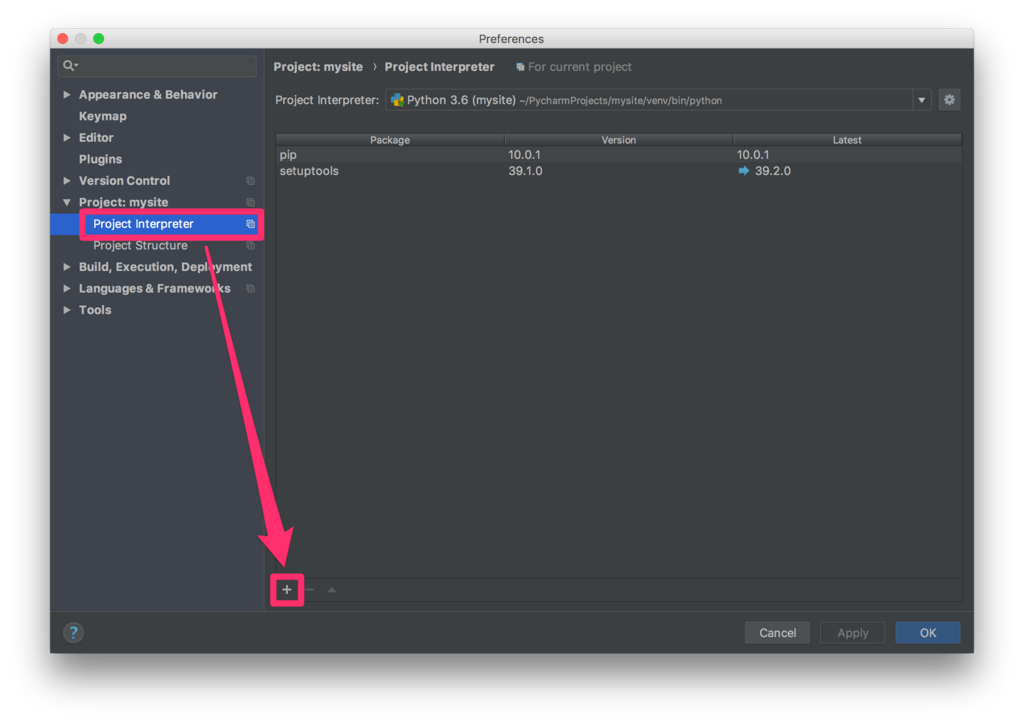
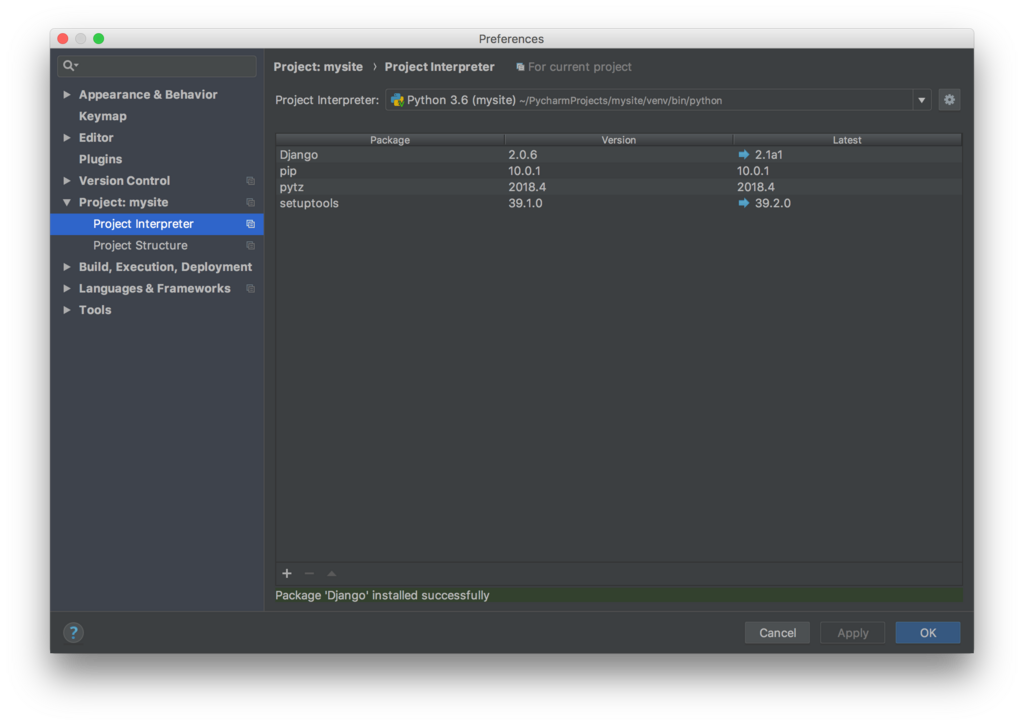
「Preferences」(⌘ + ,)から「Project Interpreter」を開き、下部の「+」ボタンをクリックして、Python パッケージをインストールする画面を開きます。

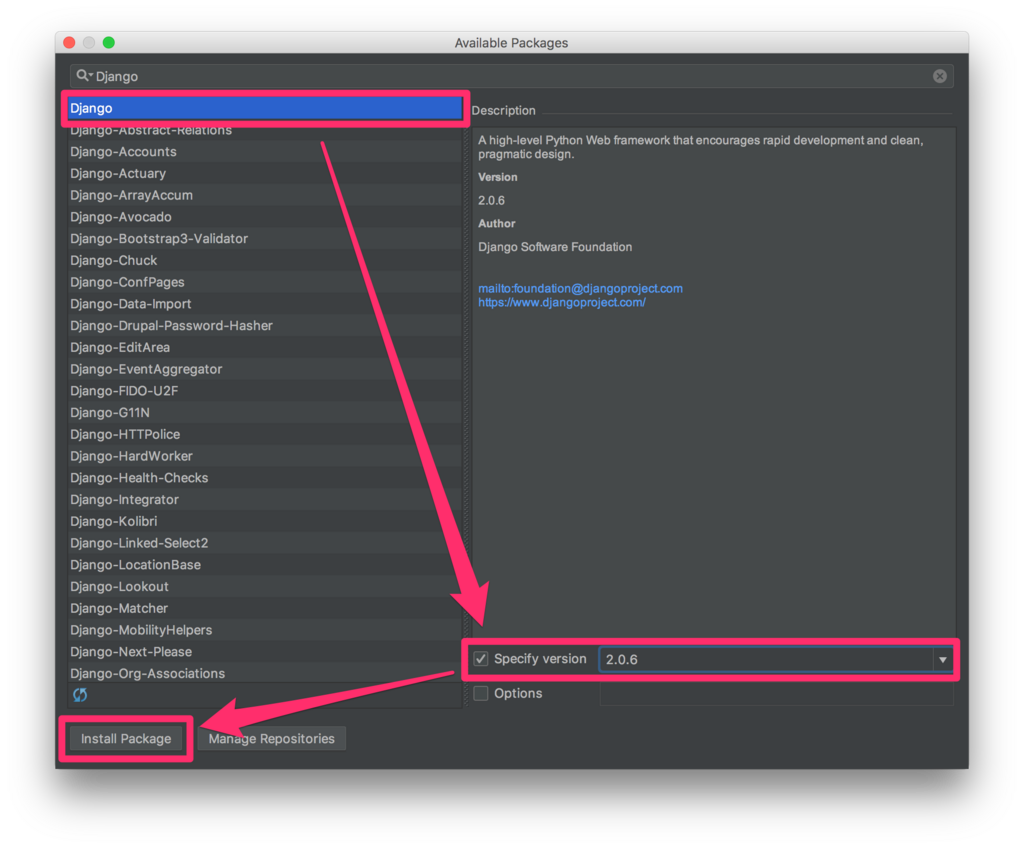
例えば、「Django」を検索して、現時点の 2系の最新版である「2.0.6」をインストールします。

依存パッケージを含めてインストールが完了しました。

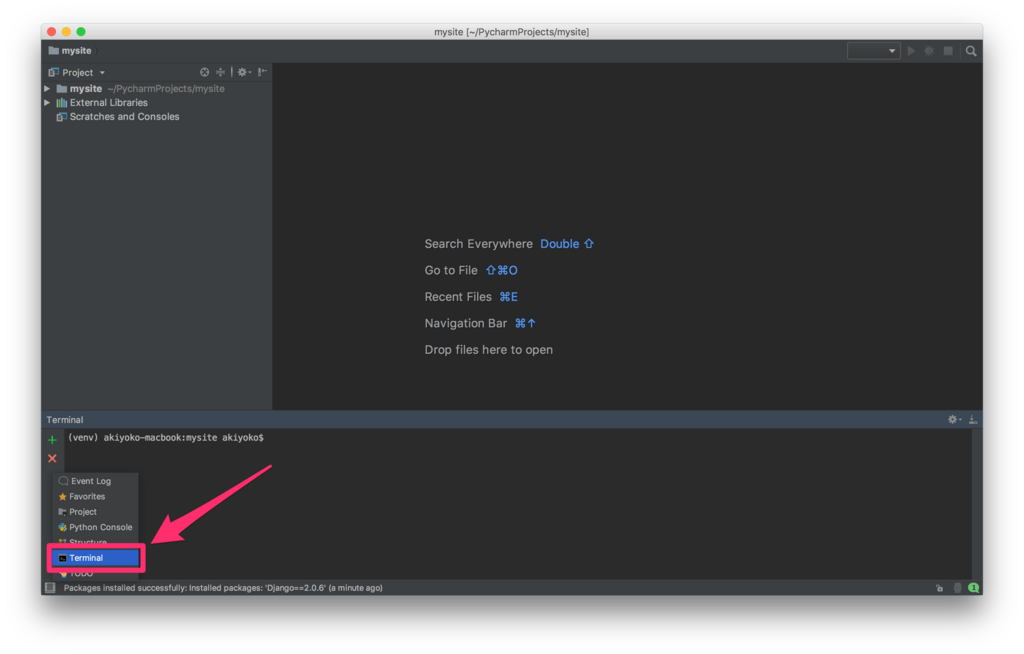
次に、左下のアイコンをマウスオーバーして「Terminal」を選択すると、仮想環境がアクティベートされたターミナルが起動します。

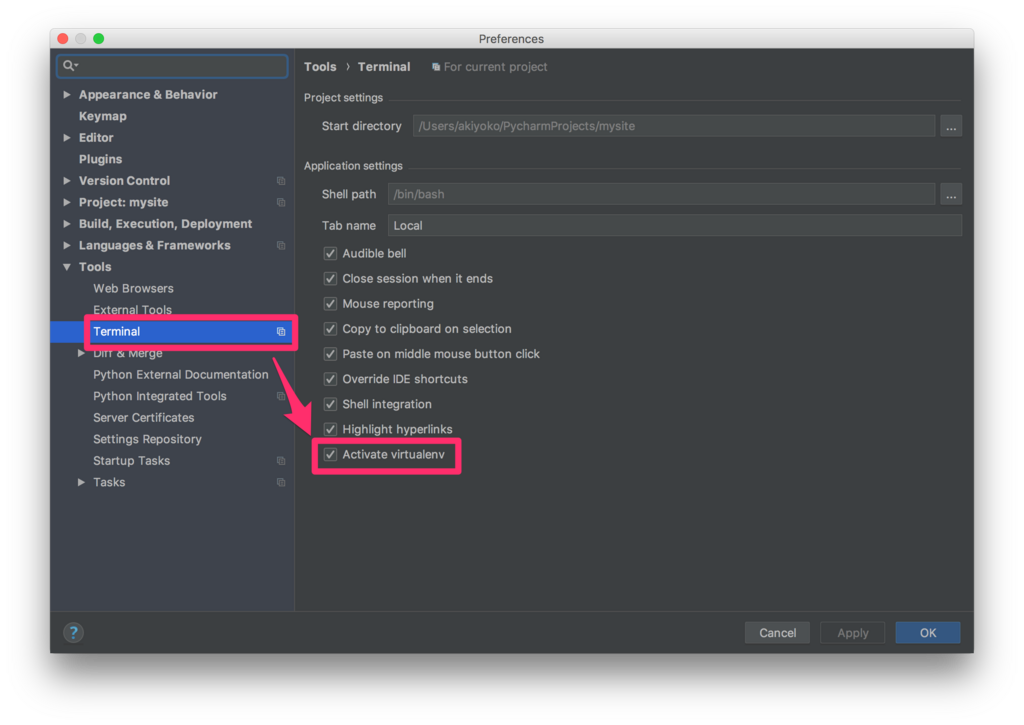
アクティベートされない場合は、「Preferences」から[Tool]>[Terminal]>[Activate virtualenv]にチェックが入っているかを確認してみてください。

それでもダメな場合は、仕方なく以下のコマンドを実行します。
$ source venv/bin/activate
最後に、ターミナル上で次のコマンドを実行して、Django プロジェクトのひな形を作成します。設定ディレクトリ名は拙書に倣って「config」としています。
(venv) $ django-admin.py startproject config .
これで PyCharm で Django を開発する環境が整いました。








0 コメント:
コメントを投稿