https://www.ragate.co.jp/blog/articles/10524
2021.11.04
近年の Web アプリケーションの世界は急速に進化しつつあり、 これまでは単純な HTML の配信だったものが、 現在ではマルチメディアコンテンツでインタラクティブな体験が当たり前となってきました。
特に JavaScript フレームワークの開発や検索エンジンの最適化が急速に進むことになり、よりユーザーにとって Web の世界が親しみやすいものになったと考えます。
今回は JavaScript フレームワークによる各配信手法の説明や、
その中でもサーバーサイドレンダリング(以下:SSR)というものが必要な理由について解説したいと思います!
はじめに
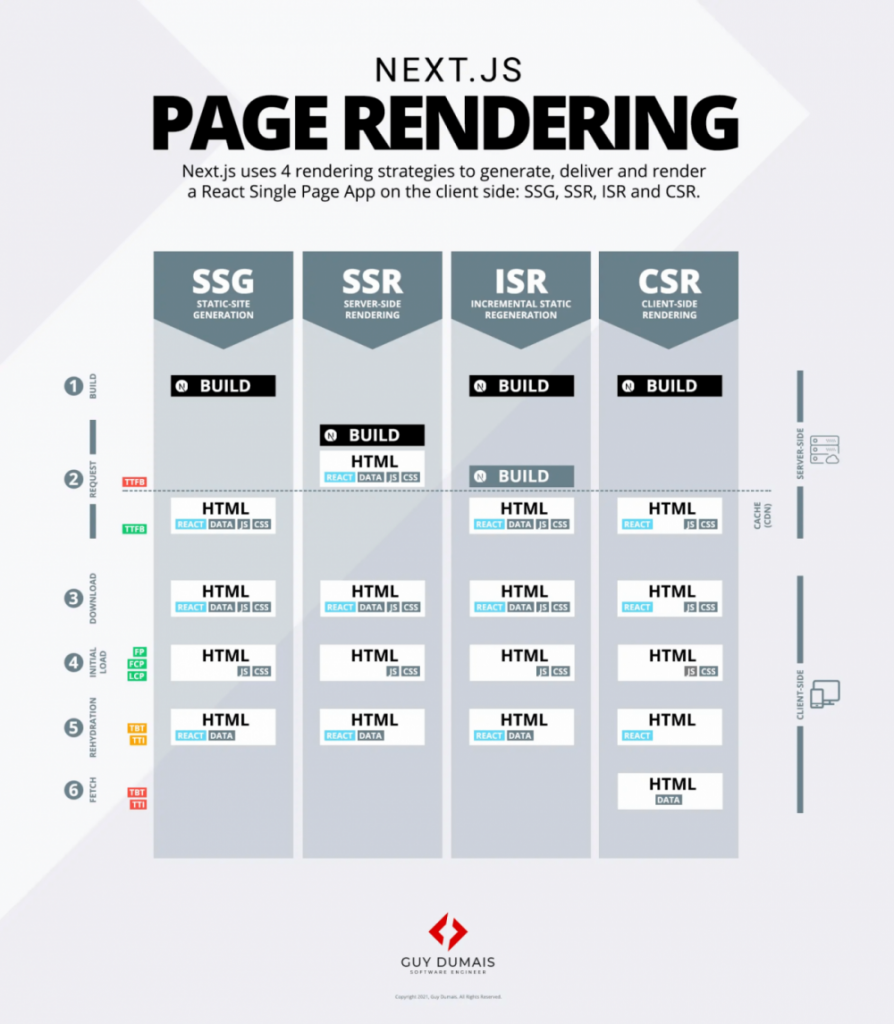
JS フレームワークを用いて開発したことがある人ならクライアントサイドレンダリング(CSR)やサーバーサイドレンダリング(SSR)、SSG や ISR などは一度は聞いたことがあると思います。
これらの用語は混同しがちで、それぞれどういった特徴を持っていてどのような用途で採用すればよいかわからないといった方も多いのではないかと思います。
本記事では、SSR のメリット・必要性を重点的にまとめております。
そのため、その他SSR関連事項の CSR や SSG、ISR などについては、
概要レベルの説明となっておりますのでご了承ください。
対象とする読者
- JS フレームワークで SPA を実装したことのあるヒト
- CSR、SSR について、SSR の必要性について理解したいヒト
Web アプリケーションの各配信手法について

CSR(Client Side Rendering)
CSR はブラウザ側で HTML/CSS を生成する際に JavaScript が実行されます。
初回にページ全体を処理するため、初回の読み込みは重くなりますが初回以降のページ遷移などのインタラクションは高速です。
- ブラウザが指定 URL へリクエストし、<body>が空っぽの HTML を取得
- ブラウザは JS を実行し HTML や CSS 等を<body>へレンダリング
- ブラウザは HTML の<body>に展開された HTML 情報を表示
※ CSR で配信されているアプリケーションを一般的に SPA(Single Page Application)と呼びます
SSR(Server Side Rendering)
SSR はサーバー側でレンダリング(描画)を行うため、CSR と比較するとブラウザで Javascript を実行するコストがないのが大きな利点です。
- ブラウザが指定 URL へリクエスト
- サーバー(NodeJS)がリクエストを受け取り、リクエストに応じて HTML/CSS 等を生成
- 完成した HTML/CSS をブラウザへレスポンス
※ SSR については後述で詳しく解説
SSG(Static Site Generator)
SSG はビルド時に HTML などのコンテンツが生成され、
各リクエスト時に再利用してブラウザに渡す手法です。
CSR・SSR はリクエスト時にビルドを行なっていましたが、
SSG は事前に作成された静的ファイルを返すだけなので表示速度が CSR・SSR に比べ高速です。
ページの更新時にアプリケーション全体をビルドしないといけないため
ページ数が多い大規模なアプリケーションには不向きです。
- ブラウザが指定 URL へリクエスト
- ビルド時に生成された静的ファイルをブラウザへレスポンス
ISR(Incremental Static Generator)
ISR は SSG と SSR の機能を兼ね備えた手法です。
リクエストがあるたびに HTML が生成されます。
処理の流れは SSG とほぼ同じなのですが、
SSG のデメリットである、更新時にアプリケーション全体をビルドしないといけない点を解決してくれます。
具体的には一定時間ごとにバックグラウンドでビルドを行なってくれており、
API からのデータ取得や再レンダリングを行なってくれます。
CSR・SSR と比べてデータ更新のリアルタイム性は低いものの、
SSG のようなページ速度の速さを実現したまま SSG よりリアルタイム性は高いものとなっております。
各配信方法の特徴をまとめた表がこちらになります。
CSR や SSR の仕組みについて詳しく知りたい方はこちらを参考にしてみてください。
| 配信手法 | レンダリング場所 | レンダリングタイミング | デメリット | メリット |
|---|---|---|---|---|
| CSR | クライアント | リクエスト | ・SEO に弱い ・Javascript 実行によるブラウザの負荷 ・非同期通信時の UI 実装必須(ローディング等) | ・ファストビュー ・ブラウザの通信データ量が軽量 |
| SSR | サーバー | リクエスト | ・SSR 実行結果を待つので表示速度にレイテンシー有(Lambda のコールドスタートと相性悪) ・SSR 対応のサーバーが必要 ・SSR と SPA の処理が混在するので実装コスト増加 ・実行 OS の意識が必要 | ・SEO に強い ・重たい処理をサーバー側で対応可能 ・端末スペック(メモリー等)を意識しないで良い ・実行結果を CDN でキャッシュ可能 |
| SSG | サーバー | ビルド | ・大規模アプリケーションの場合にはビルド時間がかかる(更新頻度が高い場合は不向き) ・ CSR/SSR に比べてデータのリアルタイム性は低い | ・SEO に強い ・表示速度が速い |
| ISR | サーバー | ビルド(一定期間) | ・対応している JS フレームワークが Next.js のみ(2021/09/19現在)※1 ・ CSR/SSR に比べてデータのリアルタイム性は低い | ・SEOに強い ・表示速度が速い ・SSG と同等の表示速度のまま、データの更新に対応できる |
※1 … 2021/10/12にリリースされる Nuxt3 では対応されるとのこと
インクリメンタル静的生成そして他の高度なモードは可能です。
https://nuxtjs.org/ja/v3/
SSR が必要な理由
先述の通り、SSR は CSR と比べ、ページごとにレンダリングをサーバー側で行うことで初回のページ読み込みを高速に行うことが可能です。従来の Java や PHP 言語等のフレームワークのテンプレートエンジンによるレンダリングと似ていますね。
SSR が必要とされる理由は大きく分けて4つあります。
- SEO に強い
- 初期描画の表示速度が高速
- アプリケーションの仕様変更に強い
- 実行結果を Cloud Front などの CDN でキャッシュ可能
これらについて、以降で順に説明したいと思います。
SEO に強い
Google はページの読み込み速度が速いサイトには優先的に検索順位を与えるようになってます。
読み込み速度が早くなるとセッション時間やサイトの直帰率などのユーザー指標が改善されます。
かつてはクローラーは JavaScript を実行できず、インデックスさせるには SSR が必須となってましたが
近年は CSR のアプリケーションにおいてもインデックスされるようになってます。
ですが、下記のように JavaScript での処理が必要だと判断した場合は一度レンダリングの待ち行列に追加されるようになってます。正しく実装すれば CSR でもすべてのページを認識させることは可能ですが SSR よりもリスクは高くなります。
現在多くのサイトがJavaScriptベースになっているため、次のステップとしてはJavaScriptのレンダリングも必要となり、ページが一度レンダリングの待ち行列に追加されます。リソースが空き次第、ヘッドレスブラウザのような別サービスである「ウェブレンダリングサービス」(WRS)を使用し、JavaScriptを実行します。
SEO Mythbusting エピソード2のまとめ: Googlebotについて
SSR においては noindex などを指定しない限り確実にクロールされるので問題ありません。
こういった理由からクローラビリティにおいては CSR より SSR のほうが優れていると言えます。
初期描画の表示速度
CSR は初回の読み込み時間が SSR よりも遅くなりがちで SEO の面でも影響があると言えます。
同アプリケーションでも SSR にできるなら SSR にしたほうが良いと考えてます。
また、SSR はユーザーのネットワーク環境・デバイスのスペックに左右されないため、 安定した配信が可能です。(レンダリング処理をサーバー側で行う)
アプリケーションの仕様変更に強い
NuxtJS の場合は <client-only></client-only> で囲むことにより、プロジェクト全体が SSR であっても部分的に SSR させない設定ができます。(NextJS でも同等の機能が存在)
また、JAMstack などの SSG の場合、サーバー側の NodeJS では機能が制限される一方、
SSR はコードで表現できる自由度が高く柔軟な開発が可能です。
今後動的な OGP などサーバー側が処理が必要になりそうな場合は CSR ではなく、
SSR や SSG、ISR で実装を進めることをおすすめします。
実行結果を Cloud Front などの CDN でキャッシュ可能
SSR を行うことで、サーバーサイドでレンダリングされた結果(HTML/JS)をキャッシュさせる事ができます。
Cloud Front などの CDN を利用することで、
オリジンサーバの代わりにコンテンツを配信することができ、表示速度などのパフォーマンス向上に繋がります。
キャッシュを利用する場合はどのタイミングでキャッシュを破棄するかなどの
キャッシュ戦略について検討が必要です。
認証後のメールアドレスなどの秘匿情報がキャッシュされ、個人情報の漏洩に繋がる問題もたまに見かけるため
個人情報を扱う部分は CSR、扱わない部分は SSR にする対応やキャッシュの破棄タイミングが重要になってきます。
まとめ
今回はサーバーサイドレンダリングが必要な理由についてまとめてみました。
本記事で紹介した配信手法には銀の弾丸はなく、要件に適した配信手法を選択する必要があるので注意しましょう。
SSR では動画投稿サービスや SNS、ポータルサイトなどコンテンツの更新頻度が高い Web アプリケーションが向いてると思います。
余談ですが、 NuxtJS はプロジェクトごとでしか SSR・SSG を指定できませんが、NextJS ではページごとに SSR・SSG を切り替えることができます。また NextJS では ISR のサポートがされており、Vercel や他のホスティングサービスでも対応が可能ということで参考サイトが多いのも最近 ReactJS/NextJS の勢いがある理由だと考えています。
NuxtJS & NextJS でのフロントエンドの開発のご相談は、ぜひお気軽にお問い合わせください。
AWSの開発依頼・UI.UXデザインは、お気軽にお問い合わせください。
お問合せはこちら









0 コメント:
コメントを投稿