https://zenn.dev/oberk/articles/c64c856e006012
Share.
Introduction
zenn is a high school student who posted for the first time.
Yew is wonderful, so I hope more Japanese users will be available.
What is Yew
Yew is a Rust framework that allows you to create multithreaded web fronts using WebAssembly.- Interoperability between npm and Rust / C assets
- Efficient rendering with virtual DOM
- JSX-like HTML macro
Is a merit.
What is WebAssembly?
WebAssembly is a low-level, compilable language that runs in a browser. It can perform calculations faster than JavaScript.
The DOM call is still slow (because it goes through JS once), but it will be faster in the future .
Why Rust?
Rust has a great compiler, type system, and ownership allows you to write secure code.
It is the most beloved language for the fifth consecutive year, according to a survey by StackOverflow.
WebAssembly doesn't currently have a GC, so languages without a GC, like Rust, have smaller file sizes.
Introducing Yew
yew's html! macro
Yew has macros like JSX.
struct Model {
link: ComponentLink<Self>,
value: i64,
}
//--------------------------実際はここにまだにあります----------------------
fn view(&self) -> Html {
html! {
<div>
<button onclick=self.link.callback(|_| Msg::AddOne)>{ "+1" }</button>
<p>{ self.value }</p>
</div>
}
}
web_sys
web_sys is a wrapper for touching the DOM from Rust.
You don't touch the DOM directly from the basic yew, but it is useful when using canvas or the like. ..
use wasm_bindgen::prelude::*;
// エントリーポイント
#[wasm_bindgen(start)]
pub fn run() -> Result<(), JsValue> {
let window = web_sys::window().expect("no global `window` exists");
let document = window.document().expect("should have a document on window");
let body = document.body().expect("document should have a body");
// 要素の作成
let val = document.create_element("p")?;
val.set_text_content("Hello from Rust!");
body.append_child(&val)?;
Ok(())
}
You can display Hello from Rust! With just this code.
Use JavaScript ~ npm Asset takeover ~
You can use JavaScript with Rust's crate wasm_bindgen
function greet(text) {
console.log(text);
}
#[wasm_bindgen(module = "/index.js")]
extern "C" {
fn greet(text: String);
}
Now you can use the greet function from Rust.
Personally, I think JS's assets are large in the world of the web, so it's simple, but I'd appreciate it if there was such a function.
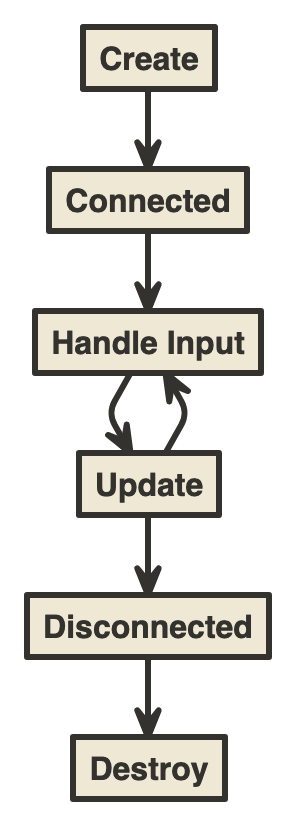
Yew's life cycle

Since it is also applied to lower-level components, when exchanging data, pass it using CallBack.
Use Vector
In Yew, you can display what you put in Vector with an iterator.
fn view(&self) -> Html {
let vegetable = vec!["Tomato".into(), "Strawberry".into(), "Onion".into()];
html! {
for vegetable.iter().map(|text|
html! {
{text.clone()}
<br/>
}
);
}
}
Tomato
Strawberry
Onion
It will be displayed.
This official tutorial is easy to understand
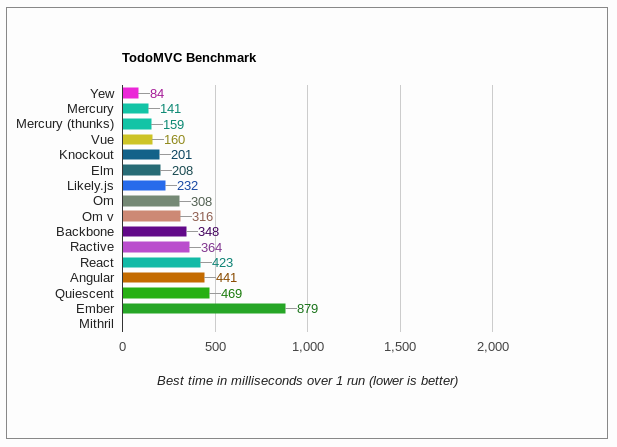
benchmark

There was this benchmark. In terms of speed, it is a title collection for the time being. But don't worry if you can't use React assets.
Crate
A crate that allows you to use React components from Yew.
I tried using it, but it is not ready for use. It was written that the author was looking forward to the future of this project, so I wrote it for the time being.
I want you to maintain and develop it.
Yew's style framework that doesn't depend on JavaScript.
There are basic components such as cards, icons, forms and curlsels.
A crate for using Bulma CSS with Yew.
This is the Yew version of Redux.
You can create a shared state or make it persistent using localStorage.
The yew version of the material web component.
A little trick is needed when using it.
Trunk
On the official page above
wasm-pack build --target web --out-name wasm --out-dir ./static
Must be compiled and served with
With a tool called trunk from Rust
trunk serve
It is easy to use for development because it also supports SCSS and so on.
Finally
There are other SSR fetchAPI routers in Yew, so I would like to write them if I have a chance in the future.
Please try using Yew.
If you have any questions or typographical errors, please do not hesitate to contact us.









0 コメント:
コメントを投稿