https://gigazine.net/news/20210127-how-smashing-magazine-improve-performance/
https://gigazine.net/news/20210127-how-smashing-magazine-improve-performance/

ウェブサイトのユーザー体験を表す指標「コアウェブバイタル」がGoogleの検索結果ランキングに反映されることから、ウェブサイトは内容の充実とともにパフォーマンスもますます重視されるようになっています。ウェブ関連の情報を扱うSmashing Magazineのヴィタリー・フリードマン氏は、低下していたSmashing Magazineのパフォーマンスをどのように改善したかを詳細に語っています。
How We Improved SmashingMag Performance — Smashing Magazine
https://www.smashingmagazine.com/2021/01/smashingmag-performance-case-study/
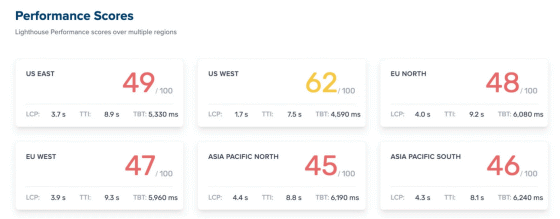
Smashing Magazineがウェブサイトを改善する前の、Google製ウェブサイト監査ツール「Lighthouse」による地域別のパフォーマンス計測結果が以下。パフォーマンスが良好な場合は緑色で数値が表示されるのですが、Smashing Magazineはどの地域でも、45~62ポイントと、パフォーマンスが悪いことを示す黄色や赤色の水準でした。

Smashing MagazineはReactで開発した静的ウェブサイトをコンテンツデリバリネットワーク(CDN)で配信するJAMstack構成で、約2500本の記事を含むページのビルドに6分ほどかかっていたとのこと。Smashing Magazineの開発チームはここ数年、PreactからReactへの移行、SassによるCSS開発など、技術の更新に力を入れており、パフォーマンスをあまり気にしていなかったとフリードマン氏。そうした開発方針に加え、認証や広告配信などを行うスクリプトによってJavaScriptバンドルが肥大化していったこともあり、ウェブサイトのパフォーマンスはいつの間にか悪化していました。
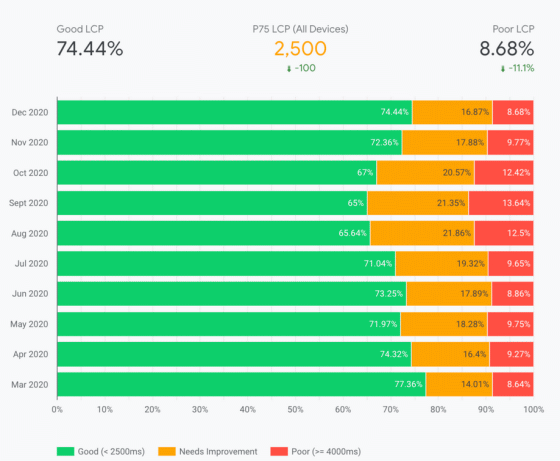
開発チームはパフォーマンス悪化の原因を探るため、直近一年間のウェブサイトの応答速度をLargest Contentful Paintで確認したところ、2020年8月から9月にかけてパフォーマンスが大きく低下していることが判明。

当時のコード変更点を調査した結果、以下の新しく実装された機能がパフォーマンスを悪化させていたとのこと。
・新しいナビゲーションバー:HTMLとCSSのみによるナビゲーションバーをJavaScriptで刷新した結果、JavaScriptバンドルが肥大化
・クリティカルCSS生成の自動化:ツールで自動生成されたCSSが冗長だった
・フォント読み込みの調整:フォントを先んじて読み込ませようとした結果、コンテンツの表示が後回しされていた
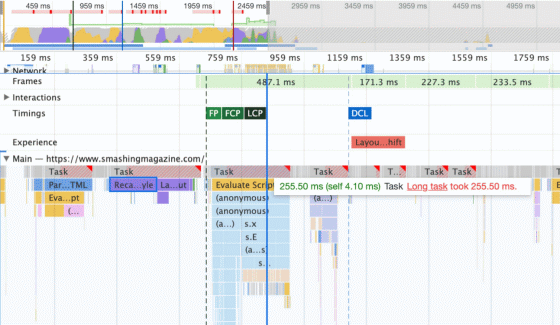
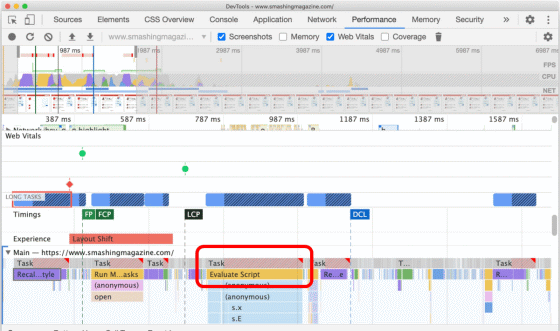
また、音声やムービー、CodePenといったコンテンツを豊富に埋め込んだ記事は、DOMサイズ肥大化により重いページとなっていたほか、ページスタイルの再計算も頻繁に発生していました。下の画像はSmashing MagazineをChrome DevToolsで解析した結果で、右上に赤い三角マークがついているタスクは処理に50ミリ秒以上かかったタスク、紫色のタスクはスタイルの再計算タスクを表しています。

上記の調査結果を踏まえ、開発チームは以下のような改善を行いました。
◆headタグのチューニング
HTMLのheadタグ内の静的ファイルは記述した順番に読み込まれるため、優先的に読み込ませたい静的ファイルの記述を上に移動させたとのこと。また、ページに合わせて動的に順番を変更する仕組みを開発するなど、headタグの調整を行ったことで、Lighthouseのスコアが3~4ポイント改善したそうです。
◆クリティカルCSSを手動生成
自動生成ツールによるCSSは非常に冗長だったため、チームは再びクリティカルCSSを手動で開発し、クリティカルCSSのサイズを14%削減することに成功。Lighthouseのスコアも3~4ポイント改善したとフリードマン氏は語っています。
◆ウェブフォントのロード方法の変更
以前はfont-displayによるウェブフォントのフォールバックを行っていましたが、ページ移動でフォントが頻繁に切り替わるという問題点がありました。この問題を解決するため、一度ダウンロードしたフォントはService workerにキャッシュし、再利用できるようにしたとのこと。また、OS標準フォントをフォールバック先とし、フォールバックフォントとウェブフォントのサイズを調整することで、切り替え時に発生するCLSを抑えつつ、ウェブフォントのダウンロード容量を最小化しています。
◆肥大化したJavaScriptバンドルの分解
Smashing Magazineの主要部分にあたるJavaScriptバンドルには、ReactやRedux、Lodash、webpackのモジュールローダーが含まれており、ブラウザ上での処理に非常に時間がかかっていました。

処理速度を最適化するため、チームはJavaScriptバンドルを小さく分解したとのこと。また、ナビゲーションバーの動作を担うJavaScriptもメインのバンドルから分離し、バンドルの軽量化を行ったそうです。JavaScriptバンドルの最適化は記事作成時点でも進行中で、今後の課題として残されています。
◆画像や埋め込みスクリプトへの対処
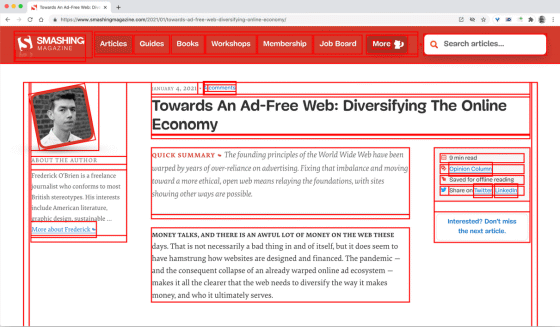
画像や他サイトの埋め込み用スクリプトは遅延読み込みされていたため、読み込み時にCLSが生じていました。CLSを改善するため、チームは要素に「width」と「height」を指定してあらかじめコンテンツを描画する領域を確保。また、デバッグ時にすべての要素に対し「outline: 3px solid red」とCSSを適用することで、どの領域でCLSが発生しているのかが一目瞭然になったとのこと。

この変更により、ムービーを多用した記事ではLighthouseのスコアが25ポイント改善したとフリードマン氏は語っています。
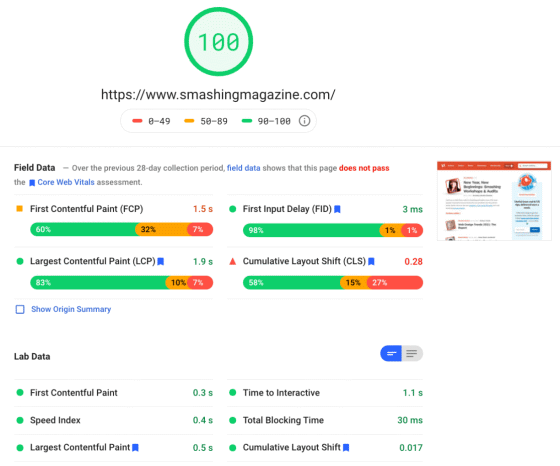
最終的に、Smashing MagazineのLighthouseスコアはデスクトップ版で90~100ポイント、モバイル版で65~80ポイントへと改善したとのこと。今後は使用する画像形式をAVIF形式に切り替えるほか、JavaScriptバンドルをより軽量化し、さらなるパフォーマンスの改善を行っていくそうです。

・関連記事
本当に有効なSEO対策が何かを見分ける方法 - GIGAZINE
Googleのウェブサイトですら効率化の余地あり、ウェブサイトの無駄を省くプロが改善方法を解説 - GIGAZINE
ウェブサイトが表示されるまでにブラウザはどういった仕事を行っているのか? - GIGAZINE
Amazon・Google・GitHubなどのクラウドで静的ウェブサイトのホスティング性能を比較した結果が公開中、どのサービスが最も高パフォーマンスか? - GIGAZINE
Googleのエンジニアが「ウェブサイトの画像読み込み」を最適化する方法を解説 - GIGAZINE
海外と比べて日本のウェブデザインが20年前から進歩していないように見えてしまう3つの理由とは? - GIGAZINE








0 コメント:
コメントを投稿