Is HTML5 obsolete? How is it affected?
If you hear the word "discontinued" , it may be taken as an extreme argument that "HTML5 can't be used?" The purpose is to recognize without discrepancy.
In conclusion, there is basically no big difference in writing HTML from HTML5 to HTML Living Standard !
What is "HTML" in the first place?
HTML is an abbreviation for Hyper Text Markup Language. A language for writing
web page content . It will become the basic language of the web industry.
History of HTML
| 1989 | HTML |
| 1993 | HTML1.0 / HTML+ |
| 1995 | HTML2.0 |
| 1997 | HTML3.0 / HTML3.2 |
| 1999 | HTML4.0 / HTML4.01 |
| 2014 | HTML5.0 |
| 2016 | HTML5.1 |
| 2017 | HTML5.2 |
| 2021 | HTML Living Standard |
Why is HTML5 obsolete? impact?
It will be easier to understand the reason why "HTML5" was abolished and "HTML Living Standard" became the standard if you know the two organizations.
What is W3C?

It is an international organization that sets standards for the World Wide Web, and is an organization founded by the person who created the world's first website .
We decide specifications related to the web such as HTTP, CSS, and DOM.
*Internet Explorer is developed according to the specifications of "W3C".
What is WHATWG?

"WHATWG" is an organization launched by members belonging to Apple, Mozilla, Opera, and Microsoft .
They are called Watt Working Group, Wattweezy, Watwig, Wattwawig, etc.
*Chrome, Firefox, and Safari are browsers developed according to the specifications of "WHATWG".
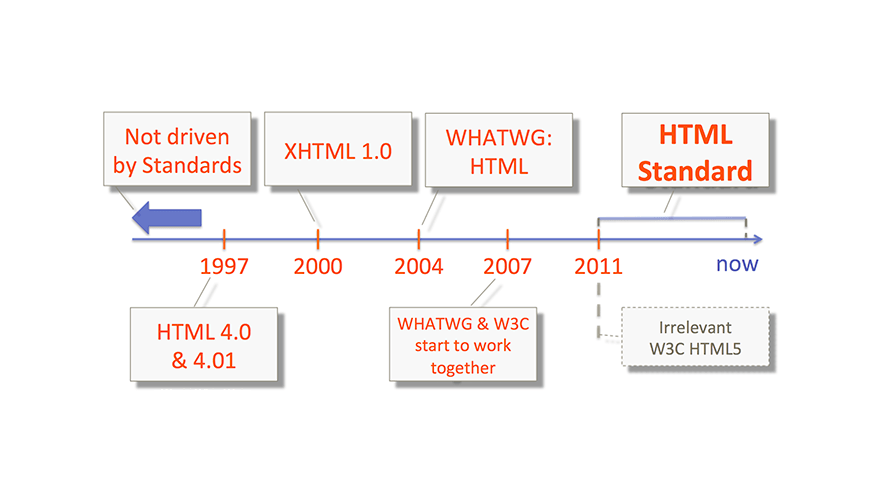
Differences in direction between "W3C" and "WHATWG"
"W3C" who wants to publish documents after preparing them, and "WHATWG" who want to update them sequentially.
So "W3C" and "WHATWG" formulated HTML separately.
As time passed, "W3C" added its own elements based on "WHATWG" HTML, and the HTML of the two organizations gradually diverged.
It can be inferred that the result will be chaotic because the specifications to be referenced are different for each browser.
You have probably experienced this once in the past, " The layout is broken in IE ! "
right.

In formulating the HTML Living Standard
In the future, the HTML standards decided by W3C will be abolished. It was decided that the standard specification of HTML would be decided by WHATWG
, not by W3C .
And WHATWG decided to abolish "HTML5" and make "HTML Living Standard" the mainstream from now on.
As an aside, I am grateful that I mainly use Firefox and Chrome.
What is the difference between HTML5 and HTML Living Standard?
There is basically no big difference in writing HTML .
Here, we will introduce some of the elements and attributes of tags that have been changed, added, or abolished from HTML5.
the defined element
It's not defined in HTML5, it's defined in the "HTML Living standard".
| element | Usage |
| <hgroup> | Heading grouping |
| <slot> | slot |
changed element
The following points have been changed in the "HTML Living standard" and are different from HTML5.
| element | Usage |
| <cite> | It can no longer contain anything other than the title of the creation, and can no longer contain the author's name. |
| <link> | Can be placed inside the "body" element when the "rel" attribute only has the value "body-ok" or when the "itemprop" attribute is specified. |
| <meta> | If the "itemprop" attribute is specified, it can be placed inside the "body" element. |
| <style> | It cannot be placed inside the "body" element. |
obsolete element
The following are deprecated in the "HTML Living standard":
| element | Usage |
| <rb> | Represents an item in the operation menu. |
| <rtc> | Represents an item in the operation menu. |
Added attribute
The following was added in the "HTML Living standard".
| element | attribute | Usage |
| <a> | ping=”” | Specifies where to send the ping. |
| <area> | ping=”” | Specifies where to send the ping. |
| <body> | onmessageerror=”” | A script to run when a document receives a message that cannot be decoded from the API. |
| <form> | rel=”” | The relationship to the link destination as seen from the current document. |
| <iframe> | allow=”” | Specifies the available browser features. |
| <img> | decoding=”” | Specifies the image decoding method. |
| <img> | loading=”” | Specifies the image loading timing. |
| <link> | as=”” | Specify the usage destination of the external resource to be read in advance. |
| <link> | color=”” | Specifies the color of the page pin icon in Safari. |
| <link> | disabled=”” | Disable links to external stylesheets. |
| <link> | images=”” | Display size of the image. |
| <link> | imagesrcset=”” | A set of available image files. |
| <link> | integrity=”” | Check the integrity of external resources. |
| <script> | integrity=”” | Check the integrity of the external script. |
| <script> | no module=”” | Disable scripts in the environment that supports module scripts. |
| <script> | referrerpolicy=”” | Specify a referrer policy. |
| <video> | playsinline=”” | Play inline. |
Added global attributes
The following global attributes were added in the "HTML Living standard".
* Global attributes are attributes that can be specified for any element.
| attribute | explanation |
| autocapitalize=”” | Specifies whether to capitalize the first letter. |
| enterkeyhint=”” | Specifies the icon for the [Enter] key on the software keyboard. |
| is=”” | Associate with custom elements. |
| itemid=”” | Indicates a global identifier for the element's content microdata. |
| itemprop=”” | Specifies the microdata property name for the element's content. |
| itemref=”” | Associate with microdata outside the element. |
| itemscope=”” | Indicates that the content of the element contains microdata. |
| itemtype=”” | Indicates the property name definition for the element's content microdata. |
| slot=”” | Associate with a slot. |
Changed global attributes
The following are defined as global attributes in the "HTML Living Standard".
| attribute | explanation |
| autofocus=”” | Specifies whether to enable auto focus. |
| inputmode=”” | Specifies the type of software keyboard used for input. |
| nonce=”” | Specify a one-time token for “Content Security Policy”. |
What are the specifications of the HTML Living Standard?
See the HTML Living Standard specification here.
Volunteers are putting together in Japanese.
What about HTML5 qualifications?

HTML qualifications include qualifications such as the HTML5 Professional Certification Examination and the Web Creator Ability Certification Examination .
It's very useful for learning the basics of HTML, but strictly speaking, it's an HTML5 exam, not an "HTML Living standard" exam. In the future, the qualifications will be updated by each organization / committee.
summary
The HTML standard decided by W3C will be abolished.
The standard specification of HTML was decided not by W3C but by WHATWG, and HTML5 was abolished.
It was a story that "HTML Living Standard" will become the mainstream in the future .
As a developer, it's good that all browsers are developed based on the "HTML Living Standard" and unified.









0 コメント:
コメントを投稿